Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «cez»

Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №99 (2 — 8 марта 2014) 2014-03-09 00:02:47
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT- ...
+ развернуть текст сохранённая копия
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости

Читать дальше →
Тэги: css, css3, group, html, html5, jquery, kickstarter, zfort, блог, браузеры, веб-дизайн, веб-разработка, дайджест, интересное, компании, новости, ресурсы, сми, ссылки
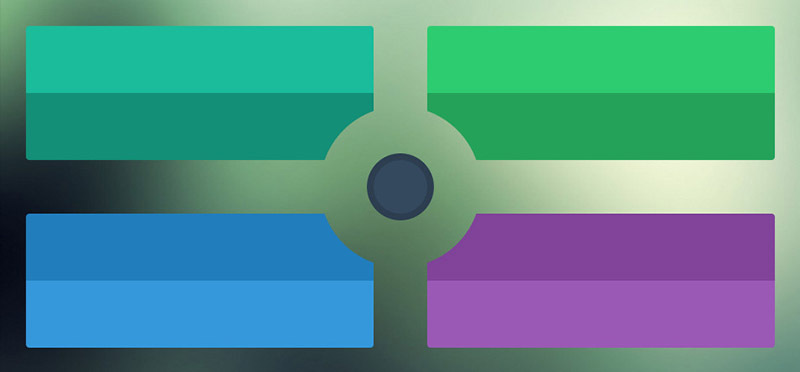
Магический круг: CSS головоломка 2014-03-06 21:25:43
Доброго времени суток, уважаемые хабравчане. Недавно Hugo Giraudel, он же CSS гоблин, SASS ...
+ развернуть текст сохранённая копия
Доброго времени суток, уважаемые хабравчане. Недавно Hugo Giraudel, он же CSS гоблин, SASS хакер и Margin псих опубликовал в своем блоге очень интересную CSS задачку на смышленость.

Сможете заверстать подобное учитывая следующие правила?
- Круг в центре должен быть прозрачным, чтобы был виден background
- Расстояние между левыми и правыми блоками, как между верхними и нижними должно быть одинаковое
- При наличии потомков в блоке, содержимое должно отображаться
- DOM должен выглядеть следующим образом: ul > li > section > header + footer
- Нельзя использовать JavaScript и изображения
- Дополню еще от себя: нельзя использовать CSS Shape и Clip Path
Чтобы не было очень лень — каркас уже есть.
Сделали?
А тремя способами?
Тэги: css, html, веб-разработка, головоломка
[Перевод] Только разработчики 90-х помнят это 2014-03-05 18:31:45
Часто ли вы вставляли <blink> в <marquee> тег? Это сейчас Pixar ...
+ развернуть текст сохранённая копия
Часто ли вы вставляли <blink> в <marquee> тег? Это сейчас Pixar получает все награды, а тогда в 90-х именно этот метод был наивысшим искусством в анимации. Ты был новатором, если совмещал эти теги; личностью, создающей инновацию; человеком, которому все подражали.
Ты был разработчиком в 1990-х.
Но с таким статусом вы понимали, что делали полную хрень, поскольку распространяли ужасные стандарты по всему интернету, к которым мы не возвращались с тех самых пор.
Отложим jQuery в сторону, отвлечемся от нереляционных баз данных… У нас есть более важные вещи, о которых и пойдет разговор.
Читать дальше →
Тэги: 90-ые, blink, css, html, веб-разработка, история, лихие
JavaScript to APK. Подводные камни разработки под Android для тех, кого задолбал PhoneGap. Построение мостов из Java в JavaScript 2014-03-04 15:09:22
Привет, Хабра!
Я люблю игры на JavaScript и стараюсь сделать их код ...
+ развернуть текст сохранённая копия
Привет, Хабра!
Я люблю игры на JavaScript и стараюсь сделать их код пуленепробиваемыми для портирования на все платформы. Полгода назад я уже писал о сборке Android приложений и сегодня хотел бы раскрыть тему более подробно.
Сразу предупрежу, что мне пришлось отказаться от PhoneGap, т.к. опыт использования его в двух проектах меня огорчил. Он отлично справляется с «Hello World» приложениями, но при конвейерной сборке всего подряд всплывают нюансы.
Почему PhoneGap не пошел:
1. Он изначально пустой. Постоянно приходится подключать все новые и новые модули.
2. Многие модули написаны криво. Они либо берут много лишнего, либо ведут себя неожиданно. Например, из двух модулей под Android для отправки SMS, один не работал, второй — отправлял true при любых условиях.
3. Не решены элементарные вещи, вроде получения EMEI телефона. Нужно постоянно допиливать.

Читать дальше →
Тэги: android, css, html5, i-free, javascript, phonegap, блог, веб-разработка, компании
Несколько интересностей и полезностей для веб-разработчика #12 2014-03-02 00:33:16
Доброго времени суток уважаемые хабравчане. За последнее время я увидел несколько интересных и ...
+ развернуть текст сохранённая копия
Доброго времени суток уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
BrowserSync

Я считаю это лучшим Live Reload инструментом. BrowserSync — это: конечно же перезагрузка страницы после изменения исходных файлов в том числе и серверных (PHP, ASP, Rails и др); синхронизация с десктопами, планшетами и смартфонами; синхронизирует между браузерами скроллинг, данные в формах и множество других действий; существует как Grunt и Gulp плагин; доступен на Windows, Linux, MacOS.
npm install -g browser-sync
// Using a an IP based host
browser-sync --proxy "192.167.3.2:8001" --files "app/css/*.css"
Читать дальше →
Тэги: css, html, javascript, веб-разработка, интересности&полезности
Главная / Главные темы / Тэг «cez»
|
Взлеты Топ 5
Падения Топ 5
|