Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «cga»

[Перевод] Пособие по webpack 2016-09-06 13:16:57

< ...
+ развернуть текст сохранённая копия

Давайте сначала разберемся, зачем нужен вебпак (webpack), и какие проблемы он пытается решить, а потом научимся работать с ним. Webpack позволяет избавиться от bower и gulp/grunt в приложении, и заменить их одним инструментом. Вместо bower'а для установки и управления клиентскими зависимостями, можно использовать стандартный Node Package Manager (npm) для установки и управления всеми фронтэнд-зависимостями. Вебпак также может выполнять большинство задач grunt/gulp'а.
Bower это пакетный менеджер для клиентской части. Его можно использовать для поиска, установки, удаления компонентов на JavaScript, HTML и CSS. GruntJS это JavaScript-утилита командной строки, помогающая разработчикам автоматизировать повторяющиеся задачи. Можно считать его JavaScript-альтернативой Make или Ant. Он занимается задачами вроде минификации, компиляции, юнит-тестирования, линтинга и пр. Допустим, мы пишем простую страницу профиля пользователя в веб-приложении. Там используется jQuery и библиотеки underscore. Один из способов — включить оба файла в HTML: Читать дальше →
Тэги: css, html, javascript, node, node.js, npm, web, webpack, веб-сайтов, разработка
Дайджест свежих материалов из мира фронтенда за последнюю неделю №226 (29 августа — 4 сентября 2016) 2016-09-04 22:39:41
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области ...
+ развернуть текст сохранённая копия
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда.

Читать дальше →
Тэги: angular, css, es6, group, html5, javascript, react, vue, zfort, анимация, блог, браузеры, веб-сайтов, дайджест, компании, разработка, ссылки, фронтенд
[Из песочницы] CSS Containment 2016-09-01 18:38:19
От переводчика: слог у Пола Льюиса весьма своеобразный, поэтому перевод исходной статьи местами ...
+ развернуть текст сохранённая копия
От переводчика: слог у Пола Льюиса весьма своеобразный, поэтому перевод исходной статьи местами может выглядеть странно. Замечания приветствуются.
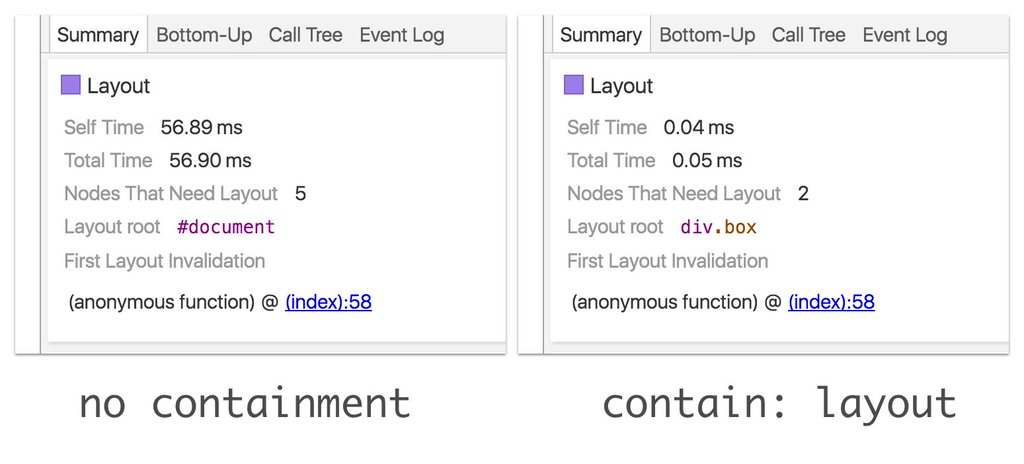
Containment (сдерживание) – новое CSS свойство, позволяющее разработчикам ограничить область применения стилей, компоновок и отрисовок для браузера.

Свойство поддерживает несколько значений, и его синтаксис выглядит следующим образом:
contain: none | strict | content | [ size || layout || style || paint ]
Свойство уже есть в браузерах Chrome 52+ и Opera40+, а так же оно публично поддерживается Firefox’ом, поэтому дайте ему шанс и расскажите о том, как это вышло.
Читать дальше →
Тэги: containment, css, веб-сайтов, перевод, разработка
[Перевод] HTTP/2 уже здесь но спрайт-сеты ещё не умерли 2016-09-01 06:15:01
 + развернуть текст сохранённая копия
+ развернуть текст сохранённая копия
 В этом исследовании мы показываем, что даже если новый HTTP/2 протокол значительно улучшает скорость загрузки страницы, время для полного отказа от фронт-энд оптимизаций ещё не наступило. Сегодня мы сосредоточимся на спрайт-сетах. В этом исследовании мы показываем, что даже если новый HTTP/2 протокол значительно улучшает скорость загрузки страницы, время для полного отказа от фронт-энд оптимизаций ещё не наступило. Сегодня мы сосредоточимся на спрайт-сетах.
HTTP/2 стал доступен в 2015, как альтернатива к замене многоуважаемого HTTP/1.1, используемого с 1997. Многие авторы предсказывают устаревание или, даже, контрпродуктивность фронт-энд оптимизаций. В список классических оптимизаций входят спрайты: группировка множества маленьких изображений (спрайтов) в одно большое (спрайт-сет).
Несмотря на быстрое внедрение поддержки и в браузерах и в серверах (вики, w3techs), мы не смогли найти опубликованные сравнительные замеры для подтверждения утверждения (прим. того, что спрайты больше не нужны). Как веб-архитекторы, тогда, мы естественно, интересовались, следует ли нам отказаться от подхода спрайтов или нет. Как гласит известная цитата Уильяма Эдвардса Деминга: “In God we trust, all others bring data”. Поэтому мы сделали свой собственный бенчмарк.
Первая часть этой статьи описывает основные отличия между HTTP/1.x и 2 и почему они могут способствовать устареванию спрайтов. Во второй части мы покажем сравнительные результаты бенчмарка. Читать дальше →
Тэги: 1.1, 2.0, css, html, http/2, http2, http2.0, it-стандарты, веб-сайтов, веб-технологии, минификация, оптимизация, разработка, сайта, спрайты
Дайджест свежих материалов из мира фронтенда за последнюю неделю №225 (22 — 28 августа 2016) 2016-08-28 22:06:30
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области ...
+ развернуть текст сохранённая копия
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда

Читать дальше →
Тэги: angular, css, es6, group, html5, javascript, react, vue, zfort, анимация, блог, браузеры, веб-сайтов, дайджест, компании, разработка, ссылки, фронтенд
Главная / Главные темы / Тэг «cga»
|
Взлеты Топ 5
Падения Топ 5
|