Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «chrono»

Как использовать отдельные прокси для браузеров семейства Google Chrome 2016-03-14 09:35:29
Давным-давно (аж почти 4 года назад) написал сообщение " Как использовать TOR в ...
+ развернуть текст сохранённая копия
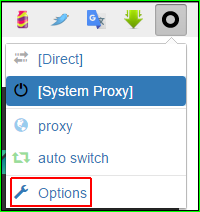
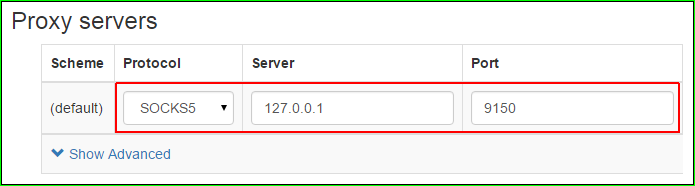
Давным-давно (аж почти 4 года назад) написал сообщение " Как использовать TOR в Google Chrome?". C тех пор, как вы понимаете, прошло ужасно много времени. И расширение, которое описал в том сообщении, в новых версиях Google Chrome и других браузерах этого семейства (Opera, Yandex, Vivaldi и т.д.) уже не работает:  Но не огорчайтесь! Есть другие расширения, которые пока ещё работают. Сегодня научу, как установить одно из них и как им пользоваться. Часть 1. Устанавливаем расширение "Proxy SwitchyOmega" 1. Идём на страницу расширения. 2. Находим там кнопку "Установить" и нажимаем на неё:  3. Браузер задаст вопрос, действительно ли вы хотите установить данное приложение. Рекомендую или ответить утвердительно, или дальше не читать:  4. После установки значок расширения появится на панели расширений. И всплывёт примерно вот такое окно:  Часть 2. Настраиваем расширение для работы через TOR (TOR взял в качестве примера, можно использовать абсолютно любой другой socks, http или https прокси) Часть 2. Настраиваем расширение для работы через TOR (TOR взял в качестве примера, можно использовать абсолютно любой другой socks, http или https прокси) Теперь надо задать прокси-сервер, через который ваш Google Chrome или другой браузер из его семейства будет ходить в Интернет. Замечу, что таких прокси можно настроить достаточно большое количество (верхний предел не выяснял, простите). 1. Нажмите на значок расширения. Вам покажут примерно вот такое меню:  2. Выбираем пункт "Options" (см. скриншот выше). 3. В меню слева находим пункт "proxy":  Переходим туда. 4. Задаём настройки прокси. Для TOR эти настройки будут такими:  5. В меню слева находим пункт "Apply changes":  6. Нажимаем на "Apply changes" ("Сохранить изменения"). Вам покажут примерно вот такое всплывающее меню:  Теперь если навести на пункт меню "proxy" указатель мышки, вам покажут характеристики этого самого "proxy":  Собственно всё. Хочу только заметить, что для того, чтобы ваш Google Chrome (или какой-то другой ваш браузер из этого семейства) начал ходить через прокси, надо именно этот пункт выбрать в меню настроек расширения:  Там возможны 3 варианта: Direct - прямое подключение (прокси не используются);System Proxy - использовать системные настройки прокси;proxy - собственно тот прокси, который задали вы. В зависимости от выбранного пункта меняется цвет значка расширения.
Тэги: browser, chrome, google, opera, vivaldi, yandex
Demise Of The Crown – Demise Of The Crown (2016) 2016-03-05 10:25:00
Artist: Demise Of The Crown Album: Demise Of The Crown Genre: Heavy Metal / Hard Rock Country: ...
+ развернуть текст сохранённая копия
Artist: Demise Of The Crown Album: Demise Of The Crown Genre: Heavy Metal / Hard Rock Country: Canada Released: 2016 Quality: mp3, CBR 320 kbps Tracklist: 1. We Are Invincible 2. Human Denial 3. Save Me 4. Sides Of The Wave 5. Dont Worry 6. Cold Dead Eyes 7. Eons … Tracklist and download links →
The post Demise Of The Crown – Demise Of The Crown (2016) appeared first on Getrockmusic.org - latest rock and metal releases.
Тэги: crown, demise, hard, heavy, metal, rock
Блокируем любой элемент страницы в Google Chrome с помощью Adblock Plus 2016-03-02 11:11:42
Давным-давно, когда учил блокировать на ЛиРу кое-что в браузере семейства Google ...
+ развернуть текст сохранённая копия
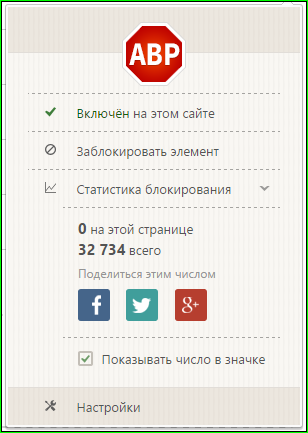
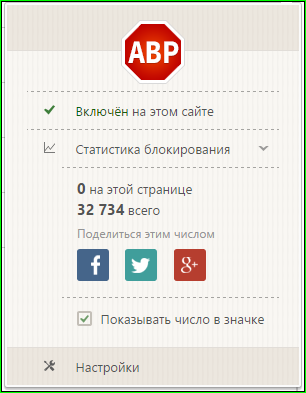
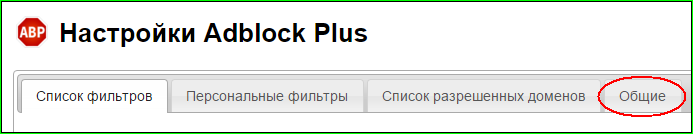
Давным-давно, когда учил блокировать на ЛиРу кое-что в браузере семейства Google Chrome (Yandex, Opera, Vivaldi) с помощью дополнения Adblock Plus, столкнулся с тем, что у многих не было пункта "Заблокировать элемент" (картинка слева), а меню выглядело так, как на картинке справа:   Сегодня научу, что необходимо сделать, чтобы этот пункт появился. И вы, воспользовавшись им, могли заблокировать любой элемент любой страницы любого сайта. Как оказалось, этот пункт меню есть абсолютно у всех. Честное слово! Просто некоторые его не видят. Почему не видят? Потому что так у них настроено расширение. И что делать? Настроить так, чтобы было видно. Сделать это очень просто: 1. Зайти в настройки расширения. Для этого надо нажать на пункт меню "Настройки" в выпадающем меню Adblock Plus:  2. В настройках расширения перейти во вкладку "Общие":  3. Там поставить вот эту галочку:  Всё! Теперь вам надо просто перегрузить страницу и пункт меню "Заблокировать элемент" появится. Теперь вы можете на любой странице любого сайта в Интернете заблокировать всё, что только захотите. Не обязательно рекламу. Вообще всё, что только вашей душе угодно. Но будьте осторожны! Внимательно смотрите, что именно вы блокируйте. Не перестарайтесь! Ранее на примерно эту же тему: Блокируем любой элемент страницы в Mozilla Firefox с помощью Adblock Plus
Тэги: adblock, chrome, google, plus, блокировка, реклама
[Перевод] DevTips: Советы веб-разработчику (49-64) 2016-02-26 15:42:05
Привет, Хабр! В этот прекрасный пятничный день предлагаем вам ознакомиться с очередной частью ...
+ развернуть текст сохранённая копия
Привет, Хабр! В этот прекрасный пятничный день предлагаем вам ознакомиться с очередной частью цикла переводов советов для веб-разработчиков. Предыдущие части: 1-16, 17-32, 33-48.
Содержание:
49 Циклическое переключение между панелями при помощи шорткатов
50 Проверка и активация CSS media queries, а также нахождение этих правил в коде
51 Предустановка разрешения нового устройства
52 Улучшения полоски хлебных крошек в панели Elements
53 Печать стектрейса в консоли
54 Детектирование долгих фреймов (не путать с iframe)
55 Продвинутая фильтрация запросов в панели «Network»
56 Поиск по проекту с возможностью указания файла
57 Новый экспериментальный редактор раскладки страницы
58 Дублирование DOM-элементов
59 Просмотр скриншотов поведения страницы
60 Редактирование html-кода в панели «Console»
61 Простые клавиатурные трюки для управления панелей «Стили»
62 Выбор цвета, сгенерированного палитрой
63 Инкремент и декремент чисел в DOM-атрибутах
64 Сетевые запросы в панели «Timeline»
Читать дальше →
Тэги: chrome, debug, devtips, devtools, google, group, mail.ru, блог, веб-разработка, компании
Web. История одной технологии 2016-02-25 17:02:14
Когда-то давно, когда мамонты ещё были живы, а огонь был главным технологическим достижением ...
+ развернуть текст сохранённая копия
Когда-то давно, когда мамонты ещё были живы, а огонь был главным технологическим достижением человечества, наши предки оставляли зарисовки на земле, чтобы сообщить другим племенам, кто тут хозяйничает. Именно так зарождались первые веб-сайты.
Об истории одного из наших любимых в GeekBrains направлений мы и поговорим.

Читать дальше →
Тэги: chrome, css, flash, flat-дизайн, geekbrains, html, javascript, joomla, php, адаптивный, блог, веб, веб-разработка, дизайн, компании, обучение, параллакс-дизайн, программированию
Страницы: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 ...
Главная / Главные темы / Тэг «chrono»
|
Взлеты Топ 5
Падения Топ 5
|