Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «condiment»

Знакомство с Content Delivery Network 2014-09-11 17:00:47
Содержимое: что такое CDN? История возникновения. Зачем она нужна? Кому она нужна, а кому нет? ...
+ развернуть текст сохранённая копия
Содержимое: что такое CDN? История возникновения. Зачем она нужна? Кому она нужна, а кому нет? Порог вхождения, стоимость, издержки. Основные технологии.
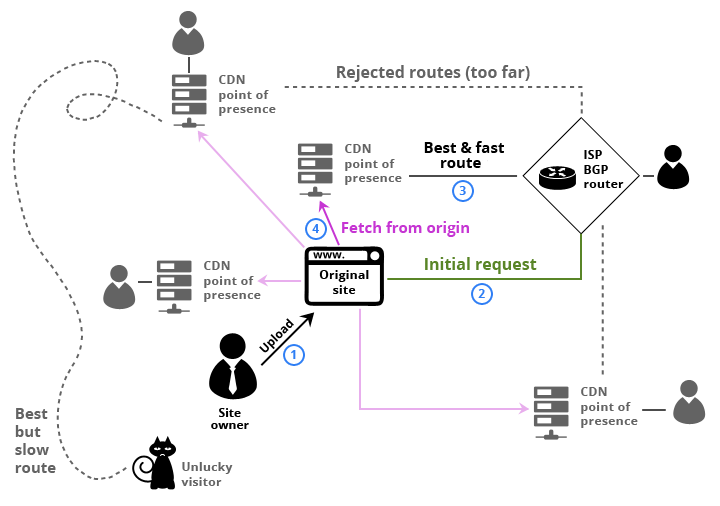
CDN — сокращение от content delivery network, то есть “сеть доставки контента”. Чаще всего это множество серверов с специализированным ПО, которые ускоряют доставку (“отдачу”) контента конечному пользователю. Сервера расположены по всему миру таким образом, чтобы время ответа посетителям сайта было минимальным. Под “контентом” чаще всего подразумевают видео и статические элементы веб-сайтов (не требующие выполнения кода на сервере или запросов в базу данных, такие как css/js), но к “контенту” относятся и совсем неожиданные вещи — например, игры в Стиме (использует CDN для отдачи игр), обновления для операционных систем и т.д.

Немного историиРезкий рост Интернета в середине 90-х привёл к ситуации, что сервера тех лет не могли в одиночку выдержать нагрузку (много ли может отдать могучий двухпроцессорный сервер на базе Pentium Pro на частоте в 266 МГц с 128 мегабайтами памяти?). Лимит производительности серверов и потребность во всё большей и большей производительности породила ныне забытые слова: “ферма серверов”, “иерархическое кеширование”… Айтишный новояз удивительно чувствителен к возрасту — и слова вроде “servers farm” или “information superhighway” сейчас ассоциируются с тёплыми ламповыми CRT-мониторами, а не с прогрессом. В ходе разработки и внедрения разных решений была замечена одна важная особенность: есть два типа контента — статический и динамический.
Читать дальше →
Тэги: cdn, content, delivery, network, webzilla, блог, веб-разработка, динамика, компании, спасибо, статика, хостинг, чтение
Букмарклет: разбор существенных моментов, часть вторая, подгружаемая 2014-09-10 14:17:31
Напомним, что букмарклет это небольшой javascript-код, сохраняемый в закладках браузера, и ...
+ развернуть текст сохранённая копия
Напомним, что букмарклет это небольшой javascript-код, сохраняемый в закладках браузера, и предназначенный для выполнения каких либо задач на текущей веб-странице.
Как было отмечено в предыдущем посте букмарклет можно разделить на 3 взаимодействующие части:
- Первая часть, небольшой, до 2000 символов javascript-код, который сохраняется в закладках браузера и, в простейшем случае может выполнять всю работу, но обычно служит для инициации работы букмарклета.
- Вторая, подгружаемая часть букмарклета: javascript-код подгружаемый в текущий документ в процессе инициации букмарклета и обеспечивающий основную функциональность.
- Третья, резервная часть букмарклета которая срабатывает если подгрузить javascript в текущий документ не удалось.
Первая часть букмарклета была досконально разобрана в предыдущем посте на живом примере букмарклета веб-сервиса TheOnlyPage (сервис хранения закладок, заметок и html-фрагментов)
На этот раз остановимся на подгружаемой части букмарклета.
Разнообразие возможных действий подгружаемой части букмарклета необъятно, поэтом рассмотрим только наиболее существенные моменты.
Читать дальше →
Тэги: active, bookmarklets, bookmarks, content, javascript, mixed, theonlypage, активный, блог, букмарклеты, веб-разработка, закладки, компании, контент, смешанный
Букмарклет: разбор существенных моментов, часть первая 2014-08-25 13:21:31
Как известно, букмарклет это небольшой javascript-код который, будучи сохраненным в ...
+ развернуть текст сохранённая копия
Как известно, букмарклет это небольшой javascript-код который, будучи сохраненным в закладках браузера, используется для выполнения каких либо действий над содержимым текущей веб-страницы.
Но почему в названии поста: часть первая? Потому, что современный букмарклет «с блэк джеком и шлюхами» * обычно состоит из нескольких взаимодействующих частей:
- первая часть букмарклета, которая является собственно букмарклетом это компактный javscript-код — не более 2000 символов, главная, но не единственная задача которого загрузить вторую часть;
- вторая часть букмарклета: это javscript-код произвольного размера, который выполняет всю оставшуюся работу;
- резервная часть букмараклета – которая запускается в действие, если вторая часть букмарклета не загрузилась.
И, как вы уже наверняка догадались, в данной публикации речь пойдет о первой части букмарклета,
Часть первая обычно выполняет следующие нехитрые действия:
Читать дальше →
Тэги: bookmarklets, bookmarks, content, javascript, notes, policy, security, theonlypage, блог, букмарклеты, веб-разработка, закладки, заметки, компании
Не пропустите самое масштабное событие года в интернет-журналистике 2014-07-31 17:35:06
Всем, кто заказывает или создаёт веб-контент! 5 сентября одна из крупнейших в Рунете бирж ...
+ развернуть текст сохранённая копия
Всем, кто заказывает или создаёт веб-контент! 5 сентября одна из крупнейших в Рунете бирж копирайтинга eTXT.ru проводит конференцию по контент-маркетингу «Russian Content Marketing 2014», в ходе которой вы получите: ● бесценные профессиональные навыки, ● полезный опыт и новые знания в режиме живого общения, ● ответы экспертов на самые злободневные вопросы, ● понимание путей решения существующих […]
Тэги: 2014, content, marketing, russian, копирайтинг, мероприятия, новости
Portfolios on WordPress.com 2014-04-11 22:39:50
Our new (free!) Portfolio tools and themes put your creativity front and center.![]() + развернуть текст сохранённая копия + развернуть текст сохранённая копия
Our new (free!) Portfolio tools and themes put your creativity front and center. 
Тэги: content, portfolio, themes, types
Главная / Главные темы / Тэг «condiment»
|
Взлеты Топ 5
Падения Топ 5
|