Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «croman»

Font boosting в мобильных браузерах 2014-03-04 15:00:26
Я хочу рассказать о том, что такое font boosting в мобильных браузерах, к какой ...
+ развернуть текст сохранённая копия
Я хочу рассказать о том, что такое font boosting в мобильных браузерах, к какой неожиданной проблеме он может привести при web-разработке и как с этой проблемой бороться.
Рассмотрим пример из реальной жизни:
 Пример 1: Пример 1:
- Имеется вновь созданный элемент с
display: inline-block.
- Измерим его ширину через свойство
offsetWidth.
- Поменяем его цвет.
- И, вдруг, в Google Chrome for Mobile, после изменения цвета ширина элемента резко увеличивается, переставая соответствовать той, что была измерена всего двумя строчками выше!
Показать код<!DOCTYPE html>
<html>
<head>
<meta http-equiv = "content-type" content = "text/html; charset=utf-8" />
<title>Проблема с Font boosting в Google Chrome for Mobile</title>
<script type = "text/javascript">
window.onload = function ()
{
var spnSpan1 = document.getElementById ("span-1");
alert ("Ширина элемента до изменения цвета: "+ spnSpan1.offsetWidth +"px"); //59px
spnSpan1.style.color = "red";
alert ("Ширина элемента после изменения цвета: "+ spnSpan1.offsetWidth +"px"); //186px (WTF?!)
}
</script>
</head>
<body>
<p>
<span id = "span-1" style = "display: inline-block;">Элемент</span>
</p>
<!--
На странице должно быть достаточно текста.
Если убрать этот абзац, глюк перестанет возникать.
-->
<p>
abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc
abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc
abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc
abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc
</p>
</body>
</html>
Смотреть пример on-line.
(Для просмотра примеров из этой статьи воспользуйтесь Google Chrome for Mobile или обычным Google Chrome в режиме эмуляции смартфона, например Apple iPhone 5 или Samsung Galaxy Note II).
Почему же изменение цвета элемента приводит к увеличению его размера?! Причиной этого странного поведения, как раз, и является font boosting. Что же это такое?
Тэги: boosting, chrome, developement, font, google, inline-block, javascript, mobile, reflow, веб, веб-разработка, мобильный
Samsung представила «хромбуки» Chromebook 2 2014-03-04 14:00:20
Компания Samsung представила второе поколение Chromebook. Лэптоп работает под управлением ...
+ развернуть текст сохранённая копия
Компания Samsung представила второе поколение Chromebook. Лэптоп работает под управлением операционной системы Chrome и является последователем успешного Samsung Chromebook, дебютировавшего в 2012 году. Читать далее... Hi-News.ru - Новости высоких технологий. | Комментарии: 13 Посмотреть все записи в категории Ноутбуки.
Тэги: chrome, chromebook, exynos, octa, samsung, ноутбуки
(CURREN) Stylish Quartz Wrist Watch Wristwatch with Stainless Steel Band for Boy Men Male - White Dial W7-8086 2014-03-02 12:13:43
Вашему вниманию обзор часов от фирмы Curren, спустя два месяца использования. Эта модель часов тут ...
+ развернуть текст сохранённая копия
Вашему вниманию обзор часов от фирмы Curren, спустя два месяца использования. Эта модель часов тут не обозревалась, поэтому хотелось бы рассказать про них. За подробностями прошу под кат….
Читать дальше
Тэги: curren, часы
Запускаем расширение в Google Chrome c помощью горячих клавиш 2014-02-21 12:01:33
Многие (особенно те, кто начали пользоваться компьютерами ещё без мыши) очень ...
+ развернуть текст сохранённая копия
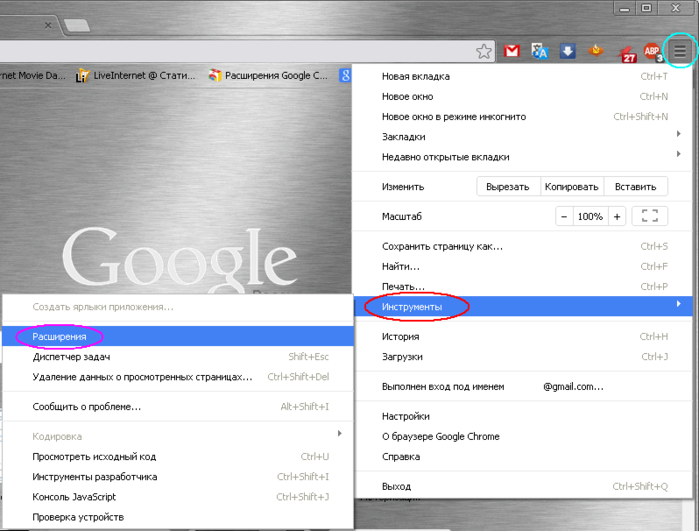
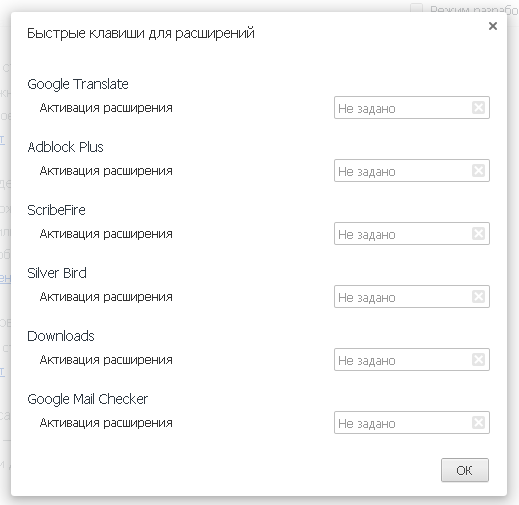
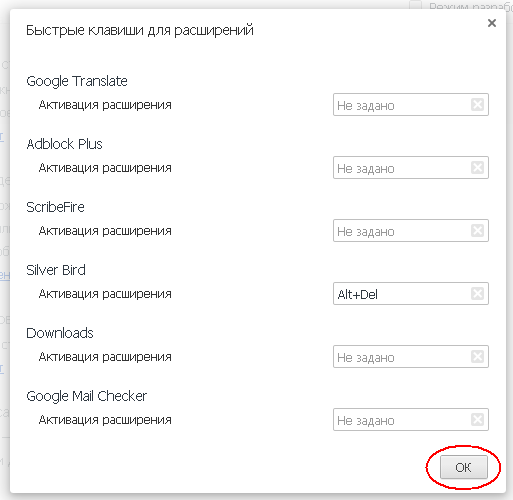
Многие (особенно те, кто начали пользоваться компьютерами ещё без мыши) очень любят использовать так называемые "горячие клавиши". Например, сам постоянно пользуюсь в Опере сочетаниями "Ctrl+H" (свернуть в трей) и "Ctrl+B" (открыть ссылку в новой вкладке). Что? У вас в Опере эти сочетания не работают или работают по другому? Всё верно, так и должно быть, не огорчайтесь! Просто эти сочетания определил под себя (как они были в Opera 9.2). Вот сегодня хочу рассказать, как определить и использовать горячие клавиши для запуском расширений в бразее Google Chrome и других браузерах его семейства (например, а Яндекс-Браузере). Для начала надо зайти в настройки расширений:  Как вы понимаете, туда можно попасть нажав "  " (Настройки) - "Инструменты" - "Расширения". В нижнем правом углу открывшейся страницы находим надпись "Быстрые клавиши" и нажимаем на неё:  Тут вам покажут список расширений, которые можно вызвать с помощью быстрых клавиш. У меня получился примерно вот такой список:  Теперь надо выбрать, что вы хотите определить. Для этого надо нажать на "Не задано" справа от названия нужного вам расширения:  После этого необходимо нажать комбинацию клавиш, которую хотите для этого использовать. Вот и всё:  Только не забудьте нажать на кнопку "ОК". Теперь нужное вам расширение можно вызвать буквально одним двумя пальцами Ранее на эту тему: Как управлять расширениями в браузере Google Chrome?Как обновлять расширения в Google Chrome?Как пользоваться приложением для Chrome отдельно от браузера?
Тэги: chrome, google, быстрые, горячие, клавиши, расширения
Как обновить браузер? Google Chrome, Mozilla Firefox, Opera, Yandex Браузер 2014-02-19 14:31:40
Установив однажды браузер на свой компьютер, мы напрочь забываем о его обновлении. В то время как ...
+ развернуть текст сохранённая копия
Установив однажды браузер на свой компьютер, мы напрочь забываем о его обновлении. В то время как делать это надо регулярно и обязательно. Поэтому предлагаю рассмотреть порядок проведения обновлений для всех известных браузеров. Google Chrome По умолчанию, этот браузер должен автоматически скачивать и устанавливать свою последнюю версию. Однако, можно вручную следить за этим процессом, и самому […]
[[ This is a content summary only. Visit my website for full links, other content, and more! ]]
Тэги: browser, chrome, firefox, google, mozilla, opera, yandex, интернет, обновление
Главная / Главные темы / Тэг «croman»
|
Взлеты Топ 5
Падения Топ 5
|