Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «css»

Дайджест свежих материалов из мира фронтенда за последнюю неделю №218 (27 — 3 июля 2016) 2016-07-03 22:51:39
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области ...
+ развернуть текст сохранённая копия
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда

Читать дальше →
Тэги: angular, css, es6, group, html5, javascript, react, zfort, анимация, блог, браузеры, веб-сайтов, дайджест, компании, разработка, ссылки, фронтенд
Дайджест свежих материалов из мира фронтенда за последнюю неделю №217 (20 — 26 июня 2016) 2016-06-26 22:34:27
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области ...
+ развернуть текст сохранённая копия
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда

Читать дальше →
Тэги: angular, css, es6, group, html5, javascript, react, zfort, анимация, блог, браузеры, веб-сайтов, дайджест, компании, разработка, ссылки, фронтенд
Дайджест свежих материалов из мира фронтенда за последнюю неделю №216 (13 — 19 июня 2016) 2016-06-19 21:46:52
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области ...
+ развернуть текст сохранённая копия
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда

Читать дальше →
Тэги: angular, css, es6, group, html5, javascript, react, zfort, анимация, блог, браузеры, веб-сайтов, дайджест, компании, разработка, ссылки, фронтенд
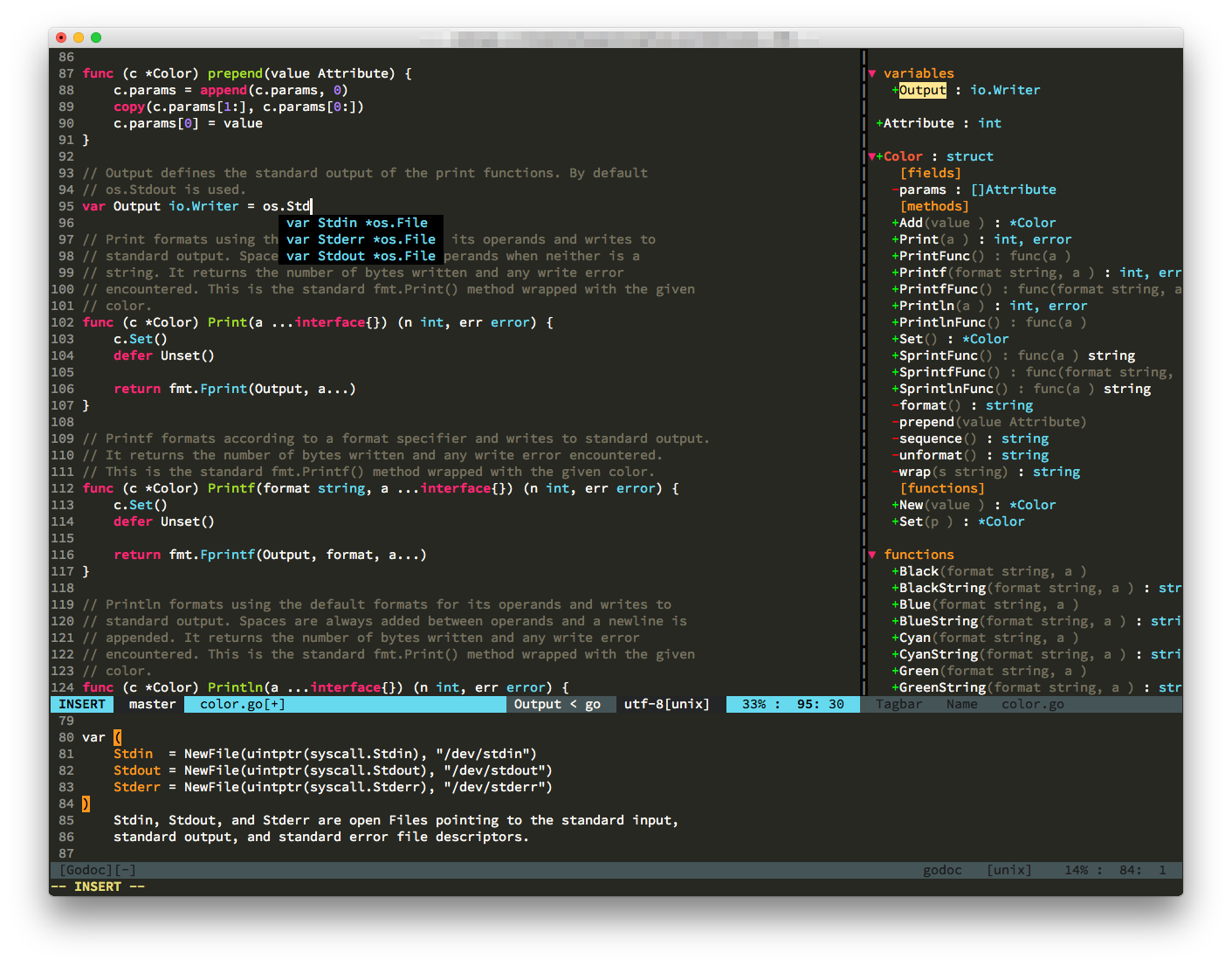
VIM: зачем, если есть IDE, и как? 2016-06-17 18:13:13
Сегодня вышел текст о том, как человек перешёл с Sublime на VIM. В комментариях, как обычно это ...
+ развернуть текст сохранённая копия
Сегодня вышел текст о том, как человек перешёл с Sublime на VIM. В комментариях, как обычно это бывает, появились сообщения в духе "Зачем мне тратить время на Vim, если есть IDE, где всё работает?" (люди даже статьи на эти темы пишут). Хотел внести свои пять копеек, но объём написанного плавно перевёл текст из разряда "комментарий" в разряд небольшой статьи.
В целом, всё, что ниже — это вкусовщина, конечно. Нравится вам ваша IDE (или ваш текущий инструмент), да и пожалуйста. Используйте для текущих задач то, чем вы владеете лучше всего, это аксиома эффективной работы. Но если у вас вдруг появилось немного времени на повышение вашей эффективности в целом, то попробую вас заинтересовать именно Vim'ом, сравнивая его с некой обобщенной IDE.
 Узнать зачем и как начать
Тэги: .ini, bash, css, cuda, gap, html, ide, latex, magma, opencl, python, ruby, sage, vim, xml, yaml, веб-сайтов, программирование, разработка
[Перевод] Как называть css-классы 2016-06-13 21:54:59
... том, как называть CSS-классы.
+ развернуть текст сохранённая копия
Основываясь на моих любимых статьях по данной теме и личном опыте, вот мои 5 копеек о том, как называть CSS-классы.
0. Прежде чем думать о названии класса, выберете подходящее название для HTML-элементов
Если это поле, используйте элемент input
Читать HTML-документ будет гораздо легче.
Пример:
<div class='submit'/> <!-- Чёёё? -->
<input class='submit'/> <!-- Аа, ясно -->
Источник: Рафаэль Гоитер (французская статья)
Читать всю статью
Тэги: css, css-классы, html, веб-сайтов, разработка
Главная / Главные темы / Тэг «css»
|
Взлеты Топ 5
Падения Топ 5
|