Довольно часто наши любимые дизайнеры делают в макетах кнопки разных размеров и величин, ...
Довольно часто наши любимые дизайнеры делают в макетах кнопки разных размеров и величин, некоторые из которых повторяются, некоторые нет. Неплохо было бы организовать систему для быстрого добавления и редактирования этих самых кнопок, в чем на могут помочь sass @extend's. Приведу небольшую иллюстрацию кнопок в типичном проекте.

Читать дальше →
... страницы без использования
фреймворка.
... какие либо
фреймворки и ... это только
и JS ...

В предыдущей статье я писал о том, как фреймворк Moff.js может облегчить создание Mobile First страницы без использования CSS фреймворка.
Но на сегодняшний день большенство проектов используют какие либо CSS фреймворки и одним из таких фреймворков является Bootstrap. Смело можно утверждать, что Bootstrap является самым популярным Mobile First фреймворком.
Cамым большим недостатоком этого фреймворка является его размер. Даже минифицированная версия весит
154.9KB и это только CSS и JS файлы.
Зачастую разработчикам нужна только часть функционала, но подключают они весь фреймворк целиком. И поэтому пользователям мобильных устройств приходится загружать большой объем лишнего трафика. Решением этой проблемы было разделение фреймворка на группы из часто и не часто используемых модулей, которые удобно использовать в Mobile First подходе. Каждая из этих групп была вынесена в виде отдельного модуля в Moff. Читать дальше →
... " спецификации W3C
Backgrounds and Borders ...
Простые вопросы
Вопрос 1
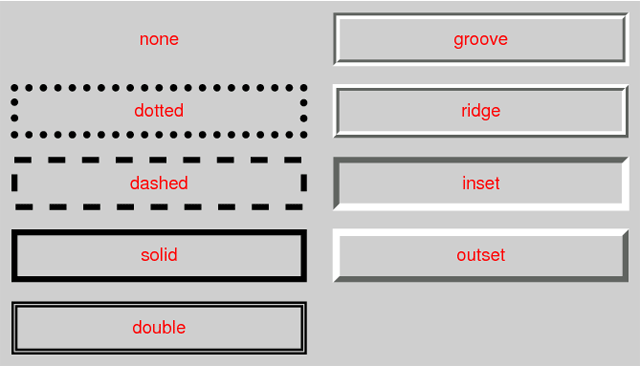
Какой из приведённых вариантов не является допустимым значением свойства border-style?
- dotted
- inset
- glazed
- groove
- solid
Ответglazed

Описано в разделе "4.2. Line Patterns: the ‘border-style’ properties" спецификации W3C CSS Backgrounds and Borders Module Level 3.
Читать дальше →
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT- ...
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости

Читать дальше →
...
файловых иконок. Может ...
безо всякого JavaScript ...
Веб-разработчику постоянно необходимо быть в курсе появления новых библиотек и инструментов. Я нашёл и выбрал несколько лучших инструментов для разработки как CSS, так и JavaScript. Это не просто копипаста – это выборка, основанная как на рекомендациях, так и на личном опыте использования.
Разработка фронтэнда – штука хитрая. И хотя она не слишком сложная для освоения, некоторые тонкости освоить также не помешает. В сети ежедневно появляются отличные ресурсы. Они могут дать толчок развитию ваших навыков и помочь вам лучше выполнить вашу задачу.
Лучшие инструменты для CSS и JavaScript
1) Fileicone
Сборник 100%-CSS файловых иконок. Может пригодиться для дизайна страниц.

2) Marx
Элегантное обнуление CSS безо всякого JavaScript.

Читать дальше →