Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «css»

Sass-архитектура вашего проекта 2015-01-28 10:21:04
... , Smacss, Oocss, Organic- css должны давать вам ...
+ развернуть текст сохранённая копия
Существуют разные подходы для организации sass-архитектуры, какую бы вы не выбрали, главное, чтобы она была.
Я отношусь к организации sass, как к инструменту, в первую очередь, он не должен мешать и тормозить ход мыслей. Поэтому начиная проект, я не знаю какой получится архитектура, она устаканивается по ходу работы и принимает форму подходящую для требований проекта.
Bem, Smacss, Oocss, Organic-css должны давать вам гибкость мысли, чтобы построить свой проект.
Читать дальше →
Тэги: css, sass, веб-разработка, вёрстка
[Из песочницы] Кнопок много не бывает 2015-01-26 21:51:34
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
 Примерно полгода назад я прочитал статью «Почему стоит использовать препроцессоры». В ней автор описывает преимущества препроцессоров на примере реализации кастомных кнопок. Статья оказалась познавательна и очень интересна. Автор приводил в примеры разные препроцессоры и объяснял, почему остановился на Sass. На счет цвета карандашей и вкуса я не в праве спорить, у каждого свои взгляды. Но еще тогда мне показались не справедливыми описания о том, что Less не достаточно мощный. Еще тогда хотелось сделать что-то подобное, воплотить идею автора на других препроцессорных языках (Less, Stylus). На момент прочтения статьи времени что-то сделать свое не было. И вот недавно, в один из выходных, я вспомнил об этой статье и решил реализовать идею автора — только средствами Less. Делать что-то новое я не видел смысла, поэтому решил помочь автору в развитии проекта, сделал форк с его репозитория, проделал необходимую работу и создал pull request.
Читать дальше →
Тэги: css, less, sass, веб-разработка, препроцессоры
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №144 (19 — 25 января 2015) 2015-01-26 19:12:16
Мы никуда не пропали и все так же предлагаем вашему вниманию подборку с ссылками на полезные ...
+ развернуть текст сохранённая копия
Мы никуда не пропали и все так же предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости.

Читать дальше →
Тэги: api, css, css3, group, html, html5, javascript, jquery, zfort, блог, браузеры, веб-дизайн, веб-разработка, дайджест, компании, новости, ресурсы, сми, ссылки
Несколько интересностей и полезностей для веб-разработчика #37 2015-01-25 18:55:59
Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и ...
+ развернуть текст сохранённая копия
Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Buzz.js

В последнее время в интернете все чаще и чаще встречаются проекты, где различные интерфейсные элементы сопровождаются определенными звуками. Я бы даже сказал, что UX/UI в вебе переходит на новую ступень эволюции. А Buzz.js одним из первых готов помочь вам в озвучке вашего интерфейса. Это библиотека для работы с HTML5 Audio API с рядом подходящих обработчиков событий.
var mySound = new buzz.sound( "/sounds/myfile", {
formats: [ "ogg", "mp3", "aac" ]
});
mySound.play()
.fadeIn()
.loop()
.bind( "timeupdate", function() {
var timer = buzz.toTimer( this.getTime() );
document.getElementById( "timer" ).innerHTML = timer;
});
Читать дальше →
Тэги: css, html, javascript, веб-дизайн, веб-разработка, интересности&полезности
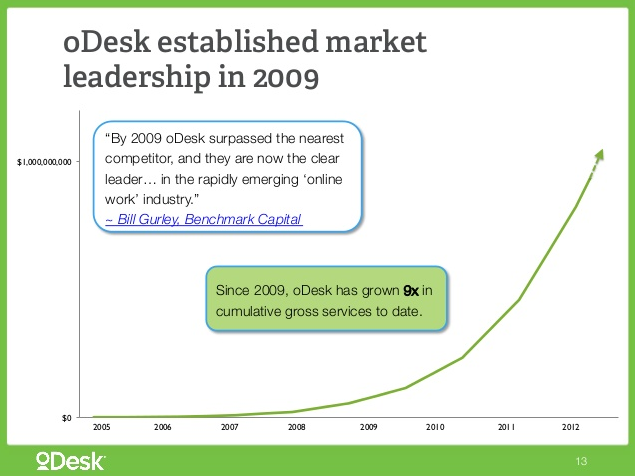
Исследование проектов на фриланс-бирже Odesk глазами веб-разработчика 2015-01-24 03:20:04
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Воспользовавшись относительно недавно завершившимися новогодними каникулами, я занялся анализом проектов на крупнейшей международной бирже Odesk. Получившиеся результаты вкупе с описанием методики исследования и вспомогательными скриптами, думаю, будут вполне интересны широкой публике. В отличие от предыдущей прекрасной статьи на эту тему, я решил провести исследование немного с другой стороны. В первую очередь я искал ответ на вопрос «за что на odesk больше всего платят по факту и на чем мне будет лучше там зарабатывать»? Во вторую очередь хотелось оценить «с высоты птичьего полета» — что вообще представляет из себя работа на Odesk. Под катом вас ожидают:
+ примеры использованных для работы с Odesk API скриптов и описание нескольких подводных камней
+ анализ более чем 200 000 выполненных проектов на общую сумму свыше $40 000 000 USD
+ знакомство с программой для визуализации отчетов Tibco Spotfire
+ немаленькое количество разных интересных графиков
+ скандалы, интриги, расследования
Читать дальше →
Тэги: css, data, html, javascript, mining, php, web-разработка, биржи, веб-разработка, работа, удаленная, фриланс, фриланса
Главная / Главные темы / Тэг «css»
|
Взлеты Топ 5
Падения Топ 5
|