Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «cse»

Дайджест свежих материалов из мира фронтенда за последнюю неделю №258 (10 — 16 апреля 2017) 2017-04-17 21:05:24
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области ...
+ развернуть текст сохранённая копия
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда. Кстати, на прошедшей неделе дайджесту исполнилось 5 лет. Спасибо, что читаете.

Читать дальше →
Тэги: angular, css, es6, group, html, html5, javascript, react, vue, zfort, блог, браузеры, веб-сайтов, дайджест, компании, разработка, ссылки, фронтенд
CodePen — бесплатный онлайн редактор кода (HTML, CSS, JS) 2017-04-14 21:05:12
Переориентация разных компьютерных программ на приложения, ...
+ развернуть текст сохранённая копия
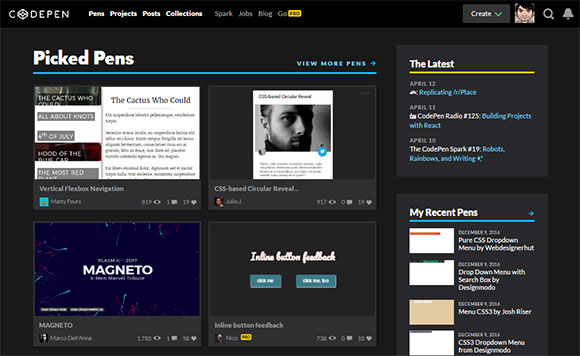
Переориентация разных компьютерных программ на приложения, размещенные в сети, продолжается. Не обошла стороной эта тенденция и разные среды программирования, что, в принципе, логично. Где как не в интернете лучше всего хранить и редактировать код, особенно если это касается веб-разработки. Сегодня предлагаю почитать о полезном сервисе под названием CodePen (Кодпен) — одном из лучших визуальных онлайн редакторов HTML, CSS, JavaScript кода.

Инструмент этот весьма интересный и удобный, пару раз использовал его в блогах для демонстрации верстки: в статье про создание фиксированного меню и в заметке о горизонтальном меню. Ниже детально расскажу про особенности и преимущества Codepen, а также рассмотрю применение данного онлайн редактор кода на практике.…
Тэги: css, html, javascript, web, веб-программирование, верстка, обзоры, онлайн, полезные, разработка, сайты, сервисов, сервисы
Отчет и материалы SPA meetup'а 8 апреля 2017 2017-04-14 14:30:14
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

В прошедшую субботу в офисе Avito прошел SPA Meetup. Это митап-сателит Moscow.js, ориентированный на фронтенд-разработчиков, которым интересна тема веб-приложений (Single Page Application), и сочувствующих им. Это уже третья встреча, которая получилась весьма насыщенной: 3 доклада, 2 блица, свободный микрофон, панельная дискуссия и, конечно же, живое общение. В этом посте мы немного расскажем о том, как это было, и поделимся видеозаписями докладов.
Читать дальше →
Тэги: api, application, avito, components, css, csstree, frontend, javascript, open, page, protobuf, rempl, single, source, spa, блог, веб-сайтов, компании, разработка
Брачные игры с Wordpress 2017-04-13 09:13:54
Всем здравствуйте. В этой статье пойдет речь о первом неловком опыте верстки под Wordpress. Опишу ...
+ развернуть текст сохранённая копия
Всем здравствуйте. В этой статье пойдет речь о первом неловком опыте верстки под Wordpress. Опишу ситуацию, клиент приобрел тему для WP, дизайнеры немного пофантазировали и вот мы получаем на выходе макет многостраничного сайта (интернет-магазин, плод извращенной фантазии клиента и кропотливой работы дизайнера) который необходимо сверстать, причем так, чтобы при натяжке на движок не захотелось задушить клиента, утопить дизайнера и застрелиться.
Но мой первый опыт верстки под WP нельзя назвать приятным. Следующие пункты — это не истина в первой инстанции, это исключительно описание моего небольшого опыта, надеюсь, что эта информация пригодится кому-нибудь, ну и конечно искренне надеюсь на критику.

Читать дальше →
Тэги: cms, css, guide, html, style, wordpress, веб-сайтов, вёрстка, верстка, интернет-магазин, разработка, сайтов
[Перевод] Поэтапное руководство по алгоритму автоматического размещения из CSS Grid 2017-04-11 09:51:33

< ...
+ развернуть текст сохранённая копия
 Предлагаем вашему вниманию перевод статьи о методике, которая будет полезна разработчикам, использующим в своей работе CSS.
Предлагаем вашему вниманию перевод статьи о методике, которая будет полезна разработчикам, использующим в своей работе CSS.
В этом руководстве мы рассмотрим все этапы алгоритма автоматического размещения элементов из модуля CSS Grid Layout. Каждый этап управляется с помощью свойства grid-auto-flow. В своих других статьях “Introducing the CSS Grid Layout” и “Seven Ways You Can Place Elements Using CSS Grid Layout” автор рассмотрел спецификацию CSS Grid и проанализировал, как с помощью Grid можно позиционировать элементы на веб-странице. Однако в этих материалах в сетке явным образом задавалась позиция единственного элемента. Остальные элементы размещались с помощью некоего алгоритма.
Теперь разберем этот алгоритм. И когда в следующий раз вы обнаружите, что элемент оказался не там, где нужно, вам не придётся чесать затылок и удивляться, как так произошло.
Читать дальше →
Тэги: css, grid, nix, solutions, алгоритм, блог, веб-сайтов, компании, разработка
Страницы: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 ...
Главная / Главные темы / Тэг «cse»
|
Взлеты Топ 5
Падения Топ 5
|