Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «cyz»

Дайджест свежих материалов из мира фронтенда за последнюю неделю №266 (5 — 11 июня 2017) 2017-06-12 00:07:01
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него ...
+ развернуть текст сохранённая копия
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Читать дальше →
Тэги: angular, css, es6, group, html, html5, javascript, react, vue, zfort, блог, браузеры, веб-сайтов, дайджест, компании, разработка, ссылки, фронтенд
Особенности –webkit-box или как «подружить» flexbox со старыми Safari 2017-06-07 11:53:18
Уверен, многие Front End Developer-ы постоянно сталкиваются с проблемой поддержки flexbox в старых ...
+ развернуть текст сохранённая копия
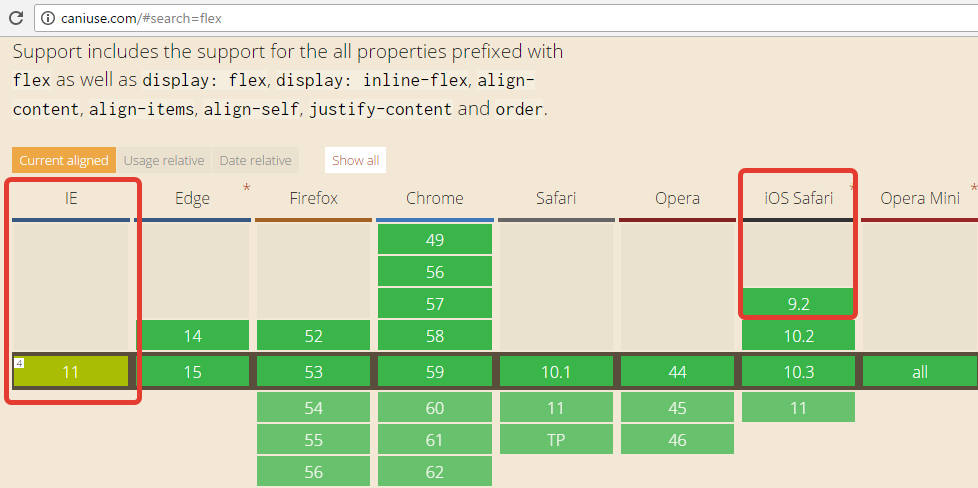
Уверен, многие Front End Developer-ы постоянно сталкиваются с проблемой поддержки flexbox в старых версиях популярных браузеров. Среди них выделяются два явных фаворита – Internet Explorer (IE) и Safari. С IE всё проще, т.к. flex поддерживается в версиях 10.0+. Версии ниже уже не актуальны, поэтому их часто игнорируют. В Safari же ситуация иная, поскольку поддержка современной спецификации flexbox (по мнению Caniuse.com) начинается с версии IOS Safari 9.2+.

Читать дальше →
Тэги: css, css3, html, html-верстка, safari, веб-сайтов, разработка
Дайджест свежих материалов из мира фронтенда за последнюю неделю №265 (29 мая — 4 июня 2017) 2017-06-04 23:56:13
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него ...
+ развернуть текст сохранённая копия
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Читать дальше →
Тэги: angular, css, es6, group, html, html5, javascript, react, vue, zfort, блог, браузеры, веб-сайтов, дайджест, компании, разработка, ссылки, фронтенд
Вставка видео на сайт с Youtube и не только 2017-06-03 01:04:21
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
 В недавней заметке о том как правильно написать статью для блога я упоминал, что желательно добавлять в контент графические материалы и видеоролики. Они улучшают читаемость текста + дополняют его легкой по восприятию информацией. В обучающих публикациях это, например, может быть визуальная демонстрация того или иного вопроса, описанного в заметке. Часто подобные материалы встречаются в развлекательных веб-проектах. Да и вообще видеоконтент в наше время становится весьма популярным. В недавней заметке о том как правильно написать статью для блога я упоминал, что желательно добавлять в контент графические материалы и видеоролики. Они улучшают читаемость текста + дополняют его легкой по восприятию информацией. В обучающих публикациях это, например, может быть визуальная демонстрация того или иного вопроса, описанного в заметке. Часто подобные материалы встречаются в развлекательных веб-проектах. Да и вообще видеоконтент в наше время становится весьма популярным.
Именно поэтому сегодня я хочу рассмотреть несколько нюансов по вставке видео на сайт с Youtube и похожих сервисов. Часть инфы в начале пригодится новичкам, а в конце текста найдете один прием для верстки. Разделы статьи:
- Общий принцип внедрения видео из Ютуб.
…
Тэги: css, html, web, wordpress, youtube, адаптивный, блоггеру, видео, возможности, дизайн, оформление, разработка
[Перевод] CSS в JavaScript: будущее компонентных стилей 2017-05-31 16:05:17

+ развернуть текст сохранённая копия

С помощью встроенных стилей можно получить все программные возможности JavaScript, что дает нам преимущества в виде предварительного процессора CSS (переменные, примеси и функции), а также помогает решить множество проблем, возникающих в CSS, таких как конфликт пространства имен и применения стилей.
Чтобы получить больше информации о проблемах CSS, решаемых в JavaScript, вы можете посмотреть презентацию «React CSS в JS» (React CSS in JS), а для того чтобы изучить улучшение производительности с помощью Aphrodite, прочитайте статью Inline CSS at Khan Academy: Aphrodite. Если же вы хотите узнать больше о лучших практиках CSS в JavaScript, ознакомьтесь с руководством Airbnb (Airbnb’s styleguide).
Здесь речь пойдет об использовании встроенных стилей JavaScript для создания компонентов, позволяющих решить основные проблемы дизайна, о которых я рассказывал ранее в статье «Прежде чем осваивать дизайн, необходимо ознакомиться с основами» (Before you can master design, you must first master the fundamentals). Читать дальше →
Тэги: css, group, javascript, mail.ru, react, reactjs, блог, веб-сайтов, компании, разработка, теги, читает
Главная / Главные темы / Тэг «cyz»
|
Взлеты Топ 5
Падения Топ 5
|