Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «developed»

Новый Chromium WebView теперь обновляется через Google Play и поддерживает Web Components 2014-10-25 08:18:17
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
 Разработчики Android 5.0 Lollipop («Леденец») представили основные изменения компонента WebView, используемого для отображения в приложениях HTML5-содержимого. Начиная с Android 5.0 компонент обновляется через Google Play. Это значит, что когда Google обновляет движок своего браузера, новые функции также становятся доступны для всех разработчиков приложений, вне зависимости от того выпустил ли производитель Android-устройства обновление операционной системы или нет.
Для тех приложений, которые разрабатываются с помощью Apache Cordova или Adobe PhoneGap, новая стратегия распространения дает очевидные преимущества — конечные пользователи могут значительно быстрее получать последние нововведения, которые появляются в Web-платформе, точно также как пользователи настольных браузеров.
Читать дальше →
Тэги: android, chromium, development, html5, webview, веб-разработка, разработка
Разработка веб-приложения 2014-10-11 10:24:34
Привет, Хабр!
При изучении технологий Ext JS и Java, написал web-приложение «Каталог ...
+ развернуть текст сохранённая копия
Привет, Хабр!
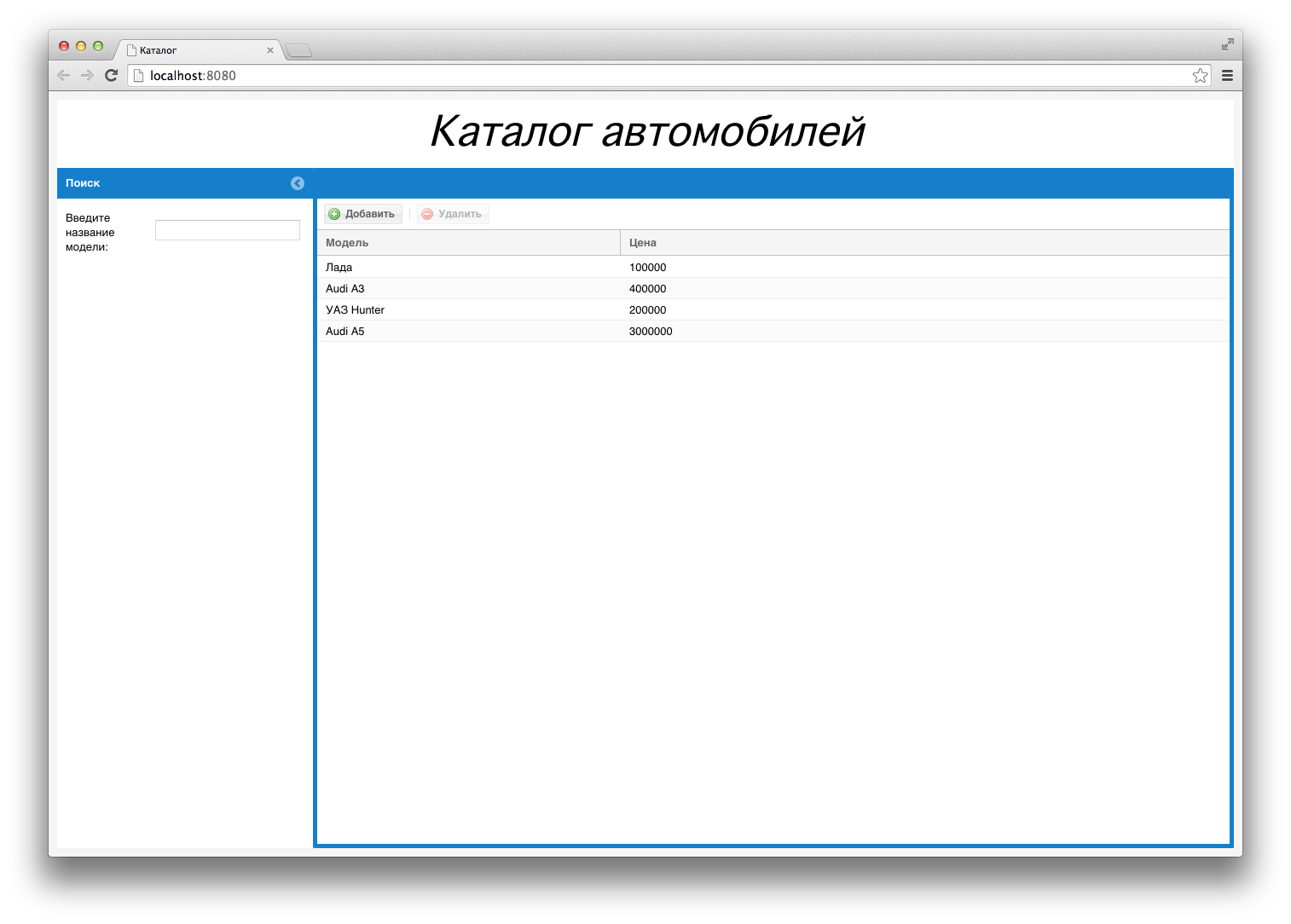
При изучении технологий Ext JS и Java, написал web-приложение «Каталог автомобилей». Хочу поделиться с Вами этим опытом.
Вид и функциональность приложения
- Добавление;
- Удаление;
- Редактирование;
- Поиск;
- Валидация данных;

Читать дальше →
Тэги: annotations, apache, application, client-server, css, dao, developing, extjs, extjs/sencha, framework, hibernate, idea, intellij, java, javascript, jpa, jsp, mac, maven, mvc, mysql, patterns, servlet, spring, sql, tomcat, validation, web, web-разработка, xml, библиотека, веб-разработка, программирование
TicketEasy — два билета в первый ряд 2014-09-25 17:49:36
 + развернуть текст сохранённая копия
+ развернуть текст сохранённая копия

Привет, меня зовут Андрей Яновский, я работаю дизайнером в DataArt. Хочу поговорить о новых гайдлайнах Google Material Design и об их применении в разработке приложения для покупки билетов в кинотеатр.
Все, конечно же, сейчас обсуждают часы от Apple и свежие айфоны, но я остановлюсь на недавно представленных Google обновленном дизайне для Android — Material Design. Сразу хочу сказать, что я — большой поклонник Apple, с 2008 года использую их технику как основной инструмент для работы, но Gmail, например, начал пользоваться еще в 2005. Поэтому постоянно слежу за Google, интересуюсь их разработками в области дизайна и UX, и до последнего Google I/O они меня особо не радовали. Ну, не испытывал я после 10 минут наедине с телефоном на Android того щенячьего восторга, который ощутил, когда в 2009 пересел с Windows Mobile на еле работающем HTC на iPhone 2G.
И вот в этом году я решил посмотреть Google I/O, у нас как раз его транслировали на работе, в офисе DataArt. После трансляции было стойкое желание попробовать в деле, но, к сожалению, текущие проекты и середина лета были не совсем со мной согласны. Поэтому я решил отложить эту идею и плюс найти проблему, достойную решения. Через месяц у меня появилось свободное место в рабочем расписании и, договорившись с главой дизайн департамента, я полностью погрузился в проблему.
А проблема состояла в следующем — все мы любим смотреть кино и ходить в кинотеатры, но, к сожалению, в моем городе посмотреть афишу всех фильмов в прокате и купить билет в любой кинотеатр на одном сайте или в приложении нельзя. Сайт либо показывает афишу, но купить билет можно далеко не в любой кинотеатр, либо билет купить можно, но только на сайте определенного кинотеатра. Замкнутый круг. А бегать между сайтом с афишей и сайтом кинотеатра не хотелось, хочется всё сразу и в одном приложении.
Итак, дано: разработать приложение для Android, позволяющее купить электронный билет в любой кинотеатр на любой фильм.
Читать дальше →
Тэги: android, app, cinema, dataart, design, development, google, material, mobile, movies, блог, дизайн, компании
[Из песочницы] Руководство для дизайнера по DPI 2014-09-24 10:27:12
 + развернуть текст сохранённая копия
+ развернуть текст сохранённая копия

Это руководство — начальный материал о кросс-DPI и кроссплатформенном дизайне для начинающих и средних дизайнеров, желающих узнать о нем с самого начала или получить больше знаний. Без сложных математических и непонятных диаграмм, только непосредственные объяснения, упорядоченные в небольших разделах, для понимания и применения их непосредственно к вашей дизайнерской работе.
Автор — Sebastien Gabriel.
Я не знаю всего, так что, если по вашему мнению я где то ошибаюсь или вам нужно уточнить что-то, либо у вас есть предложения или вопросы для улучшения данного руководства, отправьте письмо (на англ) на sgabriel.contact@gmail.com. Вы также можете найти на меня Twitter, G+ или Facebook.
Читать дальше →
Тэги: android, design, development, dpi, ios, mobile, ppi, веб-дизайн, дизайн, интерфейсов
[Из песочницы] Разработка веб-приложения 2014-09-23 10:25:14
Привет, Хабр!
При изучении технологий Ext JS и Java, написал web-приложение «Каталог ...
+ развернуть текст сохранённая копия
Привет, Хабр!
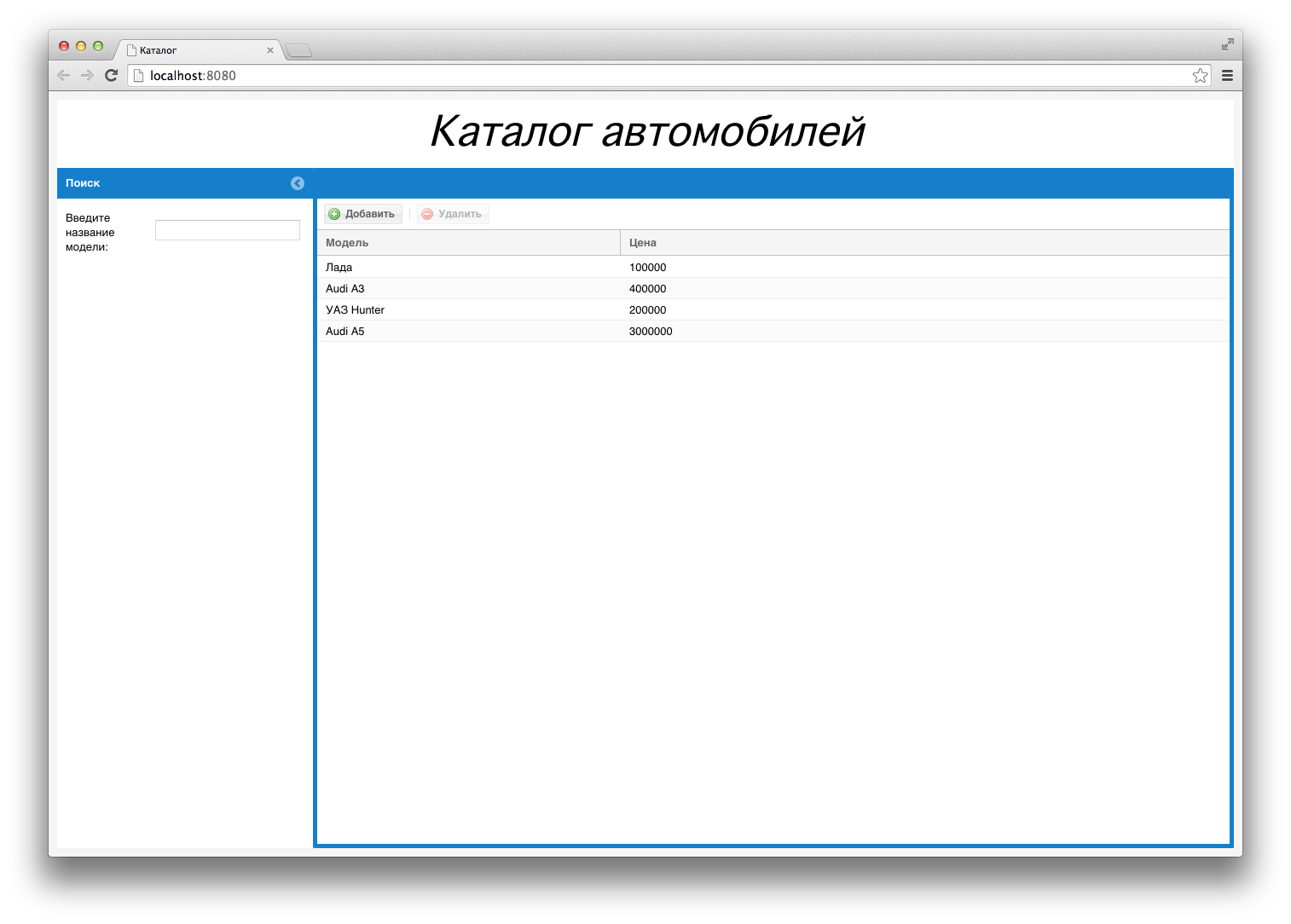
При изучении технологий Ext JS и Java, написал web-приложение «Каталог автомобилей». Хочу поделиться с вами этим «шедевром».
Вид и функциональность приложения
- Добавление;
- Удаление;
- Редактирование;
- Поиск;
- Валидация данных;

Читать дальше →
Тэги: annotations, apache, application, client-server, css, dao, developing, extjs, extjs/sencha, framework, hibernate, idea, intellij, java, javascript, jpa, jsp, mac, maven, mvc, mysql, patterns, servlet, spring, sql, tomcat, validation, web, web-разработка, xml, библиотека, веб-разработка, программирование
Главная / Главные темы / Тэг «developed»
|
Взлеты Топ 5
Падения Топ 5
|