...
From ... ?doc=sustainable-
-1205690505169173-3 ...
Sustainable development
From: 1000club, 3 weeks ago
The growth led to the depletion of natural resources of the planet. One of them is wood. We use too many unnecessary paper! Too much mess! Beware of CO2 imbalance. The immediate solution to stop destroying forests: dematerialization of exchanges with legal convincing value.
SlideShare Link

Google опубликовал новый сервис - создатель гаджетов. С его помощью вы можете создавать собственные простые гаджеты, которые не требуют от вас специальных знаний.
Сервис предоставляет такие шаблоны гаджетов, как "Фото в рамке", "Мой день", "Канал YouTube", "Личный список", "Обратный отсчет" и некоторые другие.
Созданными гаджетами можно обмениваться с друзьями или использовать на собственной странице iGoogle.
Автор статьи: Евгений Демченко
... iGoogle Themes API
Вчера (16 января 2008) Google запустили The iGoogle Themes API, с помощью которого любой может создавать собственные темы iGoogle и делиться ими со всеми пользователями iGoogle!
Создать тему очень просто, нужно только:
- создать изображения для верха и низа страницы iGoogle, руководствуясь соответствующими требованиями Google к этим изображениям
- выбрать цвета ссылок, текста и прочих элементов страницы
- выбрать стили вкладок
- внести все эти настройки в xml-файл специального формата
- отправить тему в каталог тем iGoogle
Не обязательно даже подробно разбираться в структуре xml, можно просто скачать стандартный шаблон, предоставленный Google.
Нельзя не упомянуть также о прекрасной возможности менять внешний вид (скины) темы в зависимости от времени суток! Для этого нужно создать динамическую тему, которая состоит из нескольких скинов и для каждого скина необходимо указать временной промежуток, в течение которого будет отображаться этот скин.
Более подробно о разработке тем iGoogle можно прочитать в специальном руководстве разработчика на Google Code: The iGoogle Themes API Developer's Guide
Earth-light by Yves Behar

Simplicity is Complex by John Maeda

Автор: Евгений Демченко
У каждого пользователя свой вкус, свои любимые цвета, ...
Для чего нужно скинирование?
У каждого пользователя свой вкус, свои любимые цвета, своя тема iGoogle, поэтому имеет смысл дать пользователю возможность выбирать, как будет выглядеть гаджет на его персональной странице.
Это реализуется с помощью скинов, каждый из которых обеспечивает особый внешний вид гаджета (цветовая схема, графика и т.д.)
Где применяется скинирование?
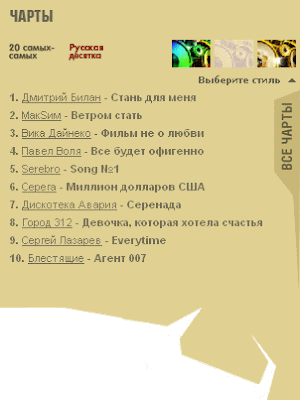
Применять скинирование в первую очередь стоит в гаджетах развлекательного характера. Мы сделали это для гаджета «Чарты MTV».
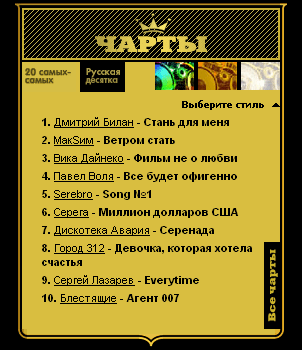
Он поддерживает три скина по аналогии с сайтом MTV:
- Техно (скин по умолчанию)

- Авангард

- Гламур

Как реализовать скинирование?
Выбранный пользователем скин хранится в настройках гаджета. А верстка для скинов хранится во внешнем файле
skins.xml:
При загрузке гаджет запрашивает (с помощью Ajax) файл
skins.xml и загружает из него верстку выбранного пользователем скина в гаджет. После загрузки скина, в контентную область гаджета загружается контент (в данном случае чарты).
Вся графика для каждого скина хранится в отдельной папке, имя которой соответствует имени скина (techno, avangard, glamour).
В гаджете также выводятся иконки скинов, т.ч. выбрать скин можно не только в настройках гаджета, но и прямо в теле гаджета – это нужно, чтобы пользователю было сразу понятно, что гаджет поддерживает скинирование. При клике на иконку скина в настройках гаджета сохраняется выбранный скин и гаджет инициализируется заново, уже с новым скином.
Упрощение скинирования
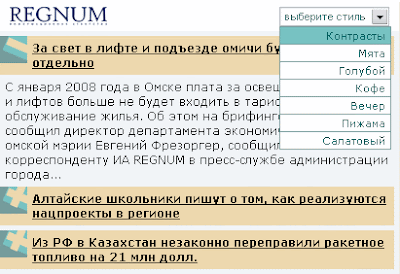
Не обязательно использовать отдельную верстку для каждого скина, это требуется, только когда используются сложные скины (как в Чартах MTV). Лучше делать скинирование так, чтобы менять скины можно было только сменой файлов CSS. Так мы сделали для новостных (RSS) гаджетов, поддерживающих скинирование.

Скинирование в них реализовано также, как и в Чартах MTV, но верстка используется одна и та же. А для выбранного скина загружается свой CSS-файл, это позволяет добавлять новые скины в течение нескольких минут лишь редактированием одного CSS-файла и, при необходимости, добавлением графических файлов в папку скина.
Автор: Евгений Демченко