|
Какой рейтинг вас больше интересует?
|
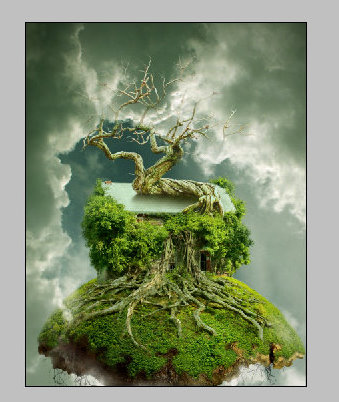
Create a Floating Over-Grown “Tree House” in Photoshop2011-08-29 17:00:34Photoshop is great because it allows us to create scenes that wouldn’t otherwise be possible in real life. In this tutorial we will combine several stock images to create a floating over-grown tree house in Photoshop.
Tutorial AssetsThe following assets were used during the production of this tutorial.
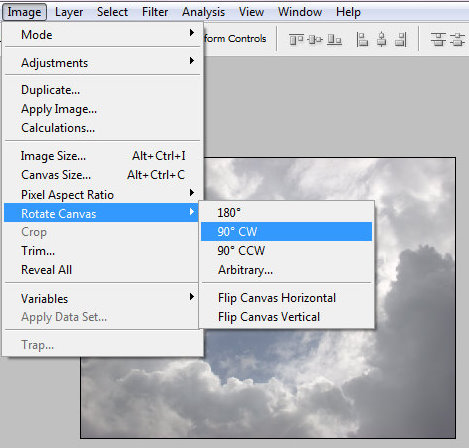
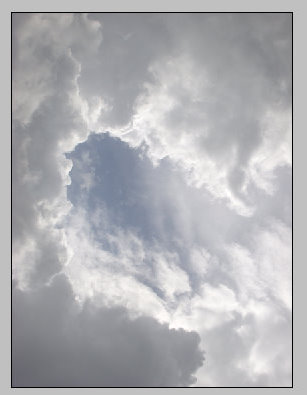
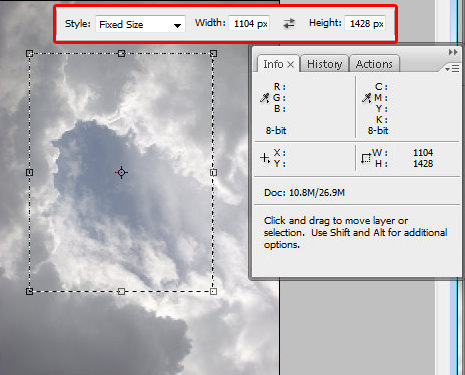
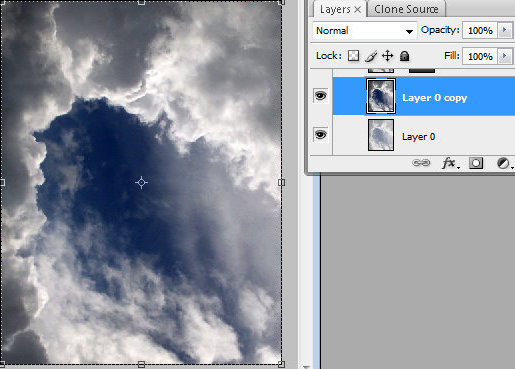
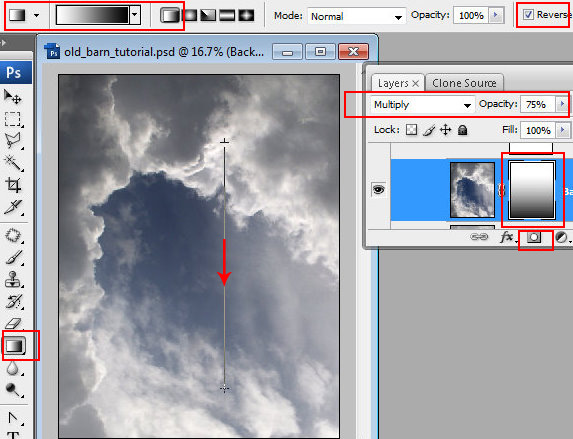
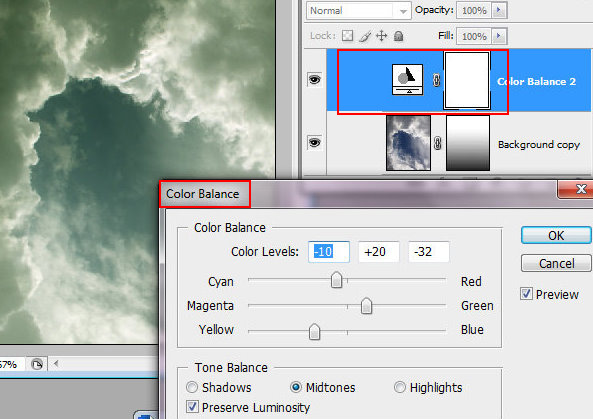
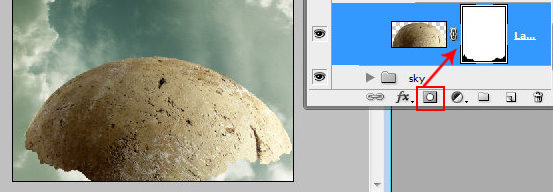
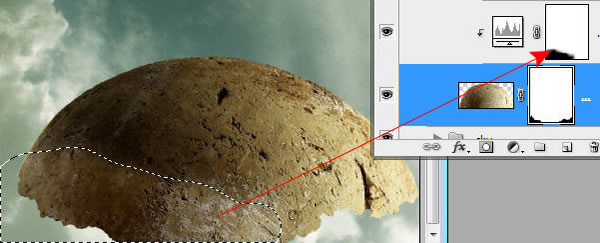
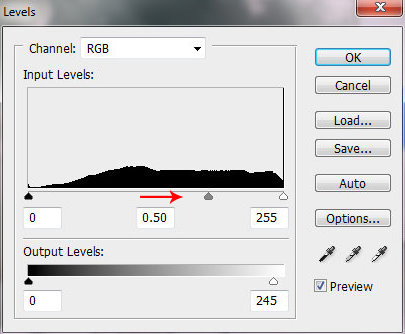
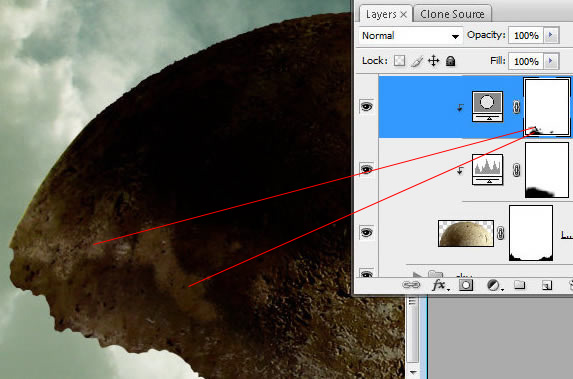
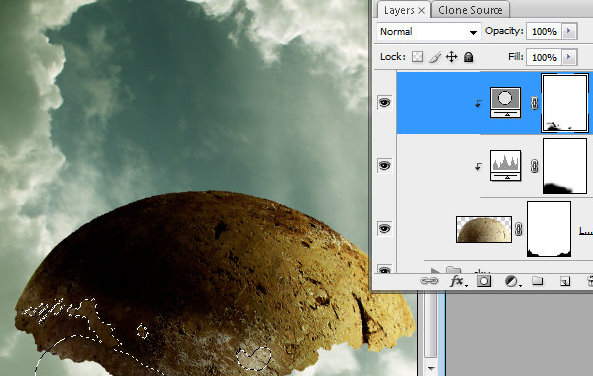
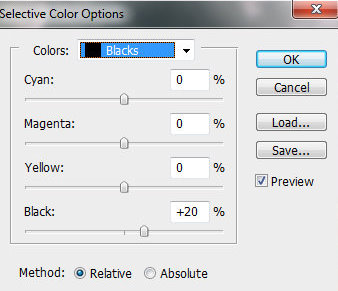
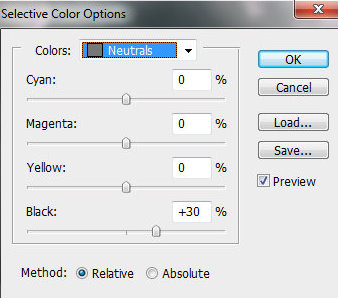
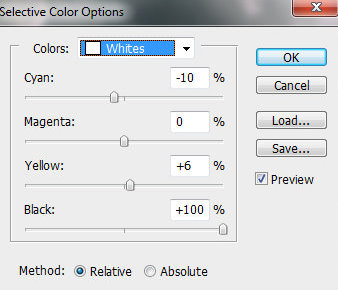
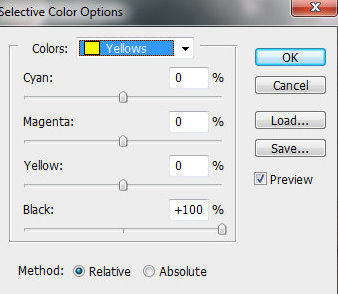
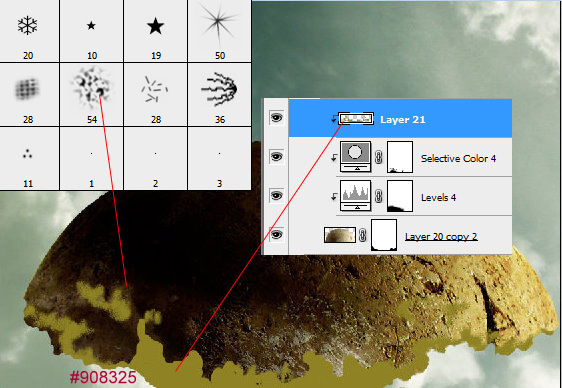
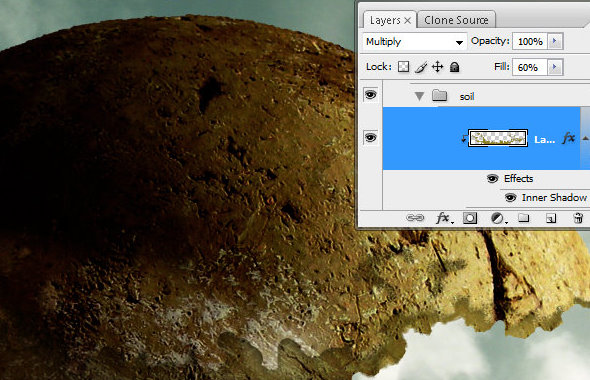
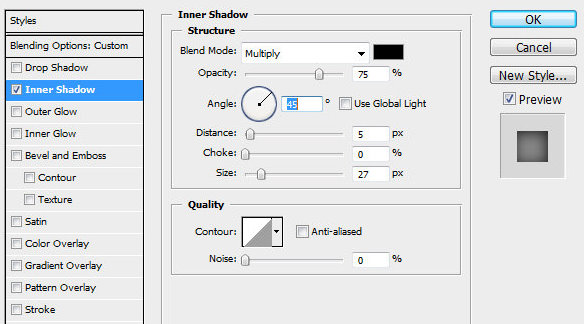
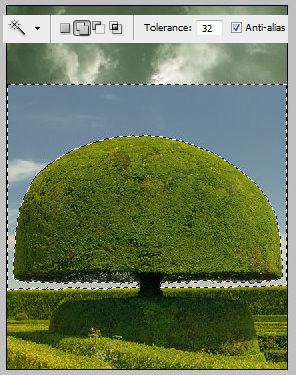
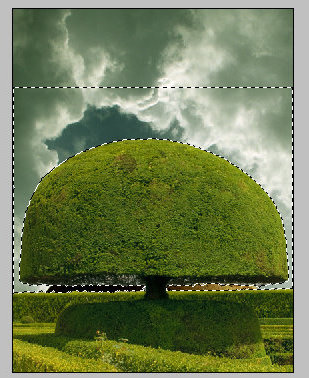
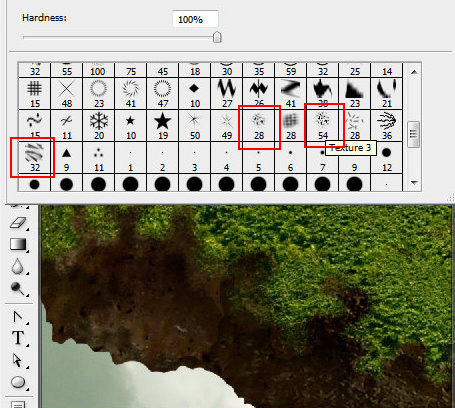
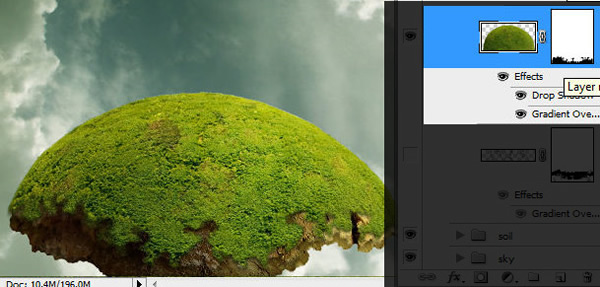
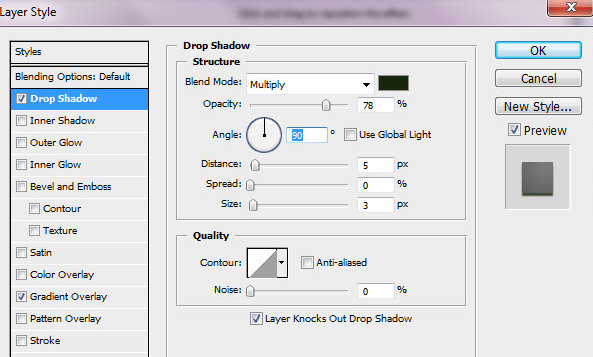
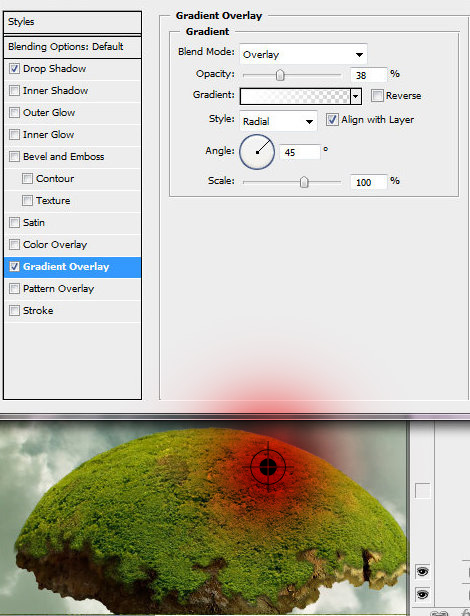
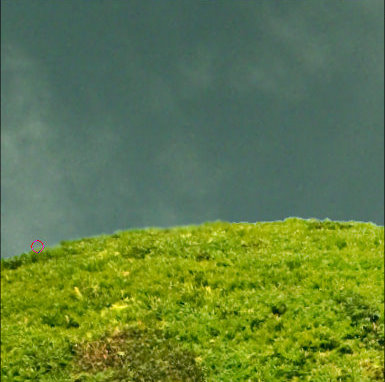
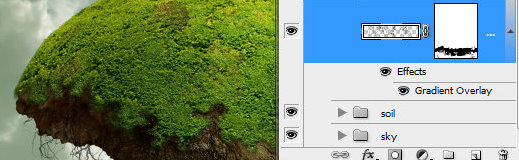
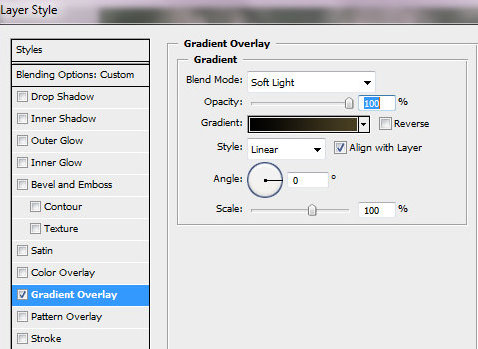
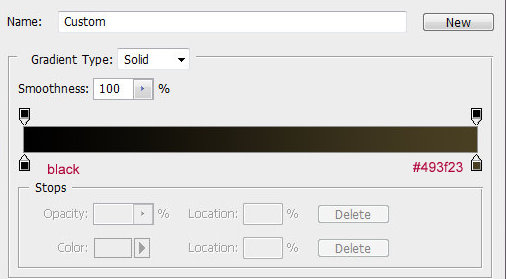
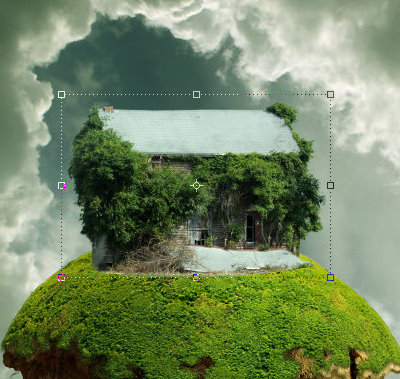
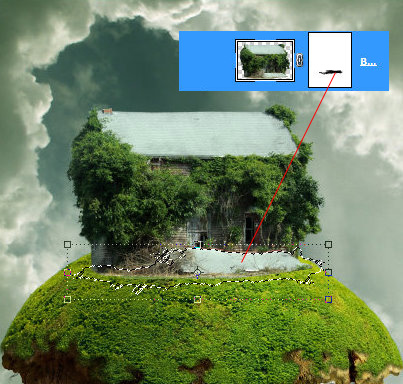
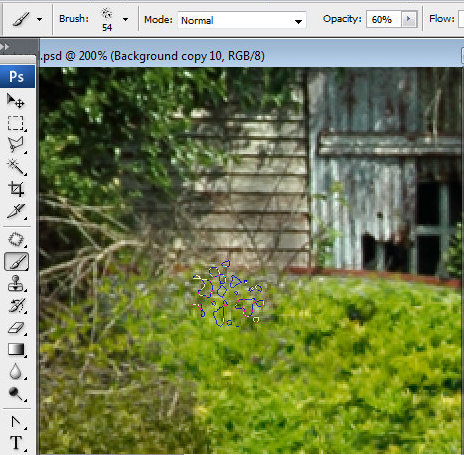
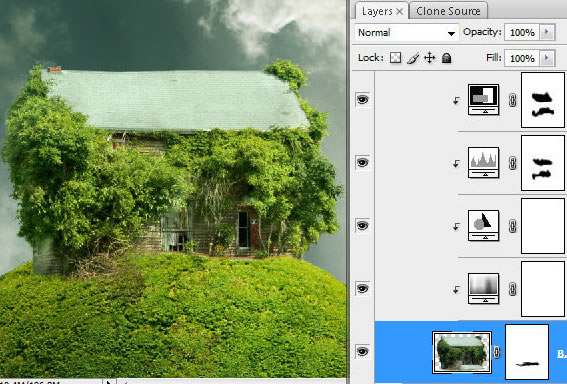
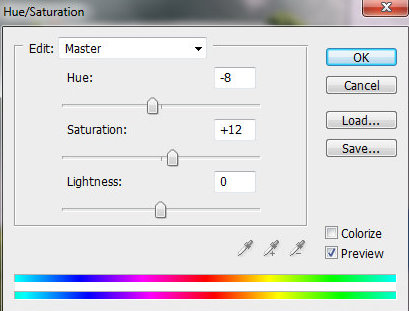
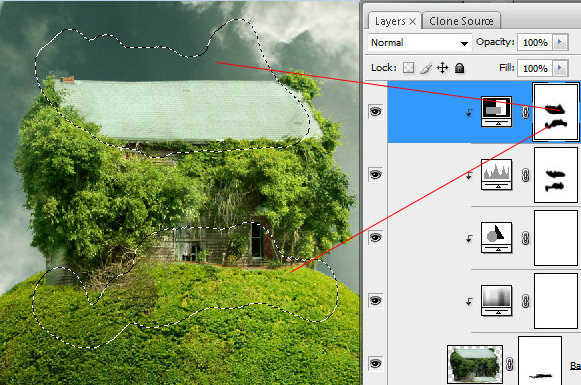
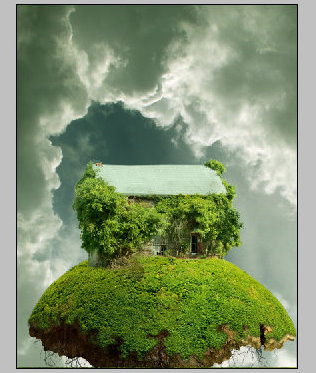
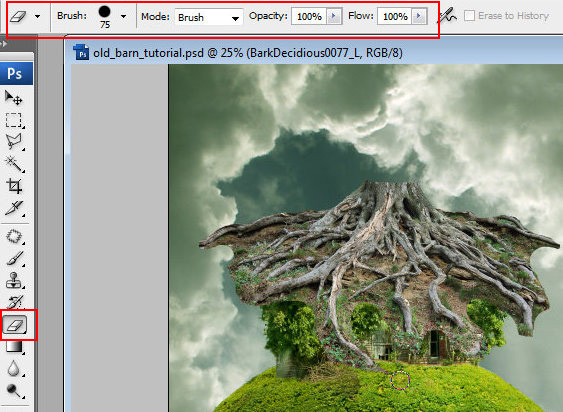
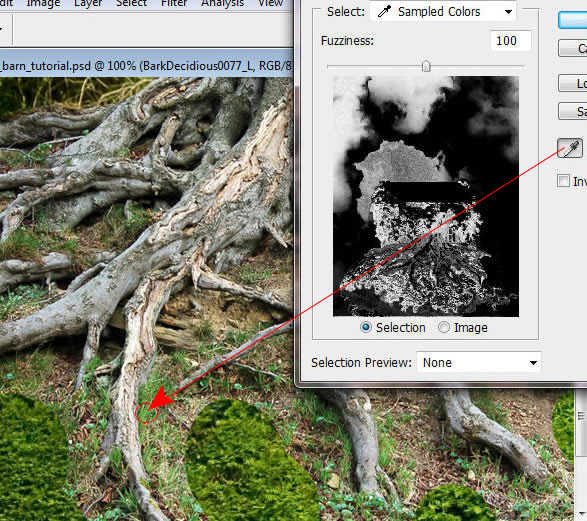
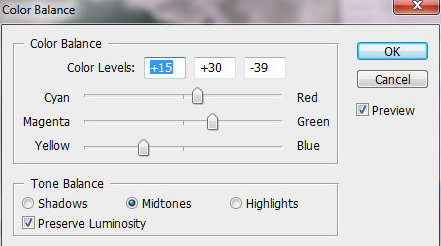
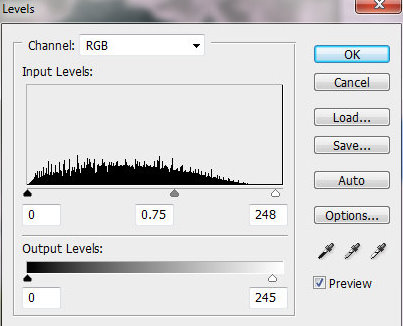
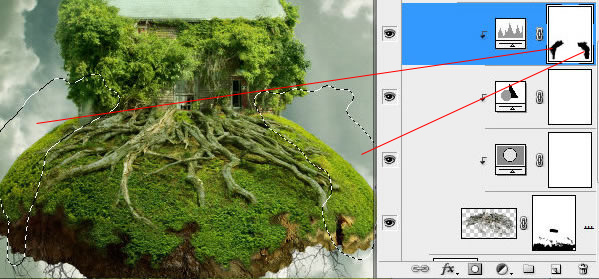
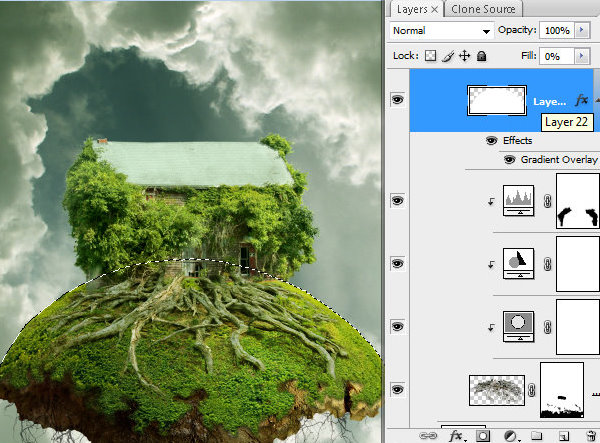
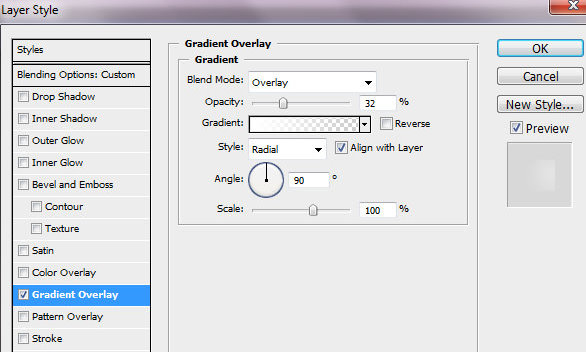
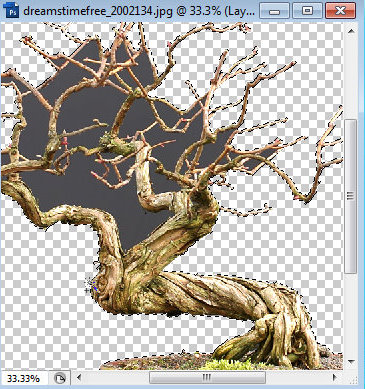
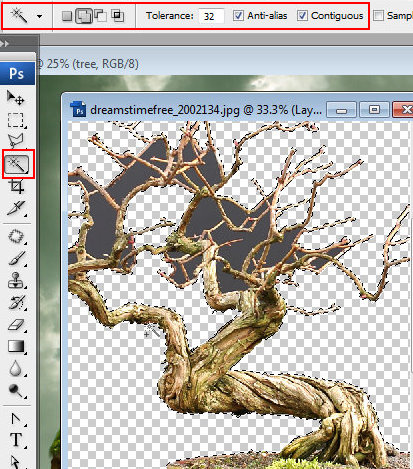
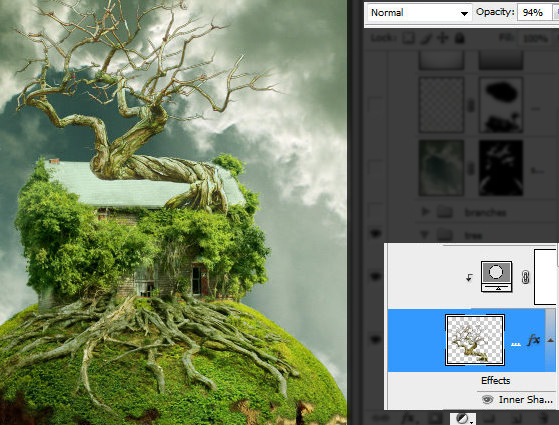
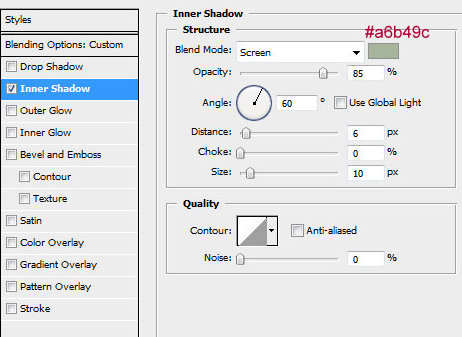
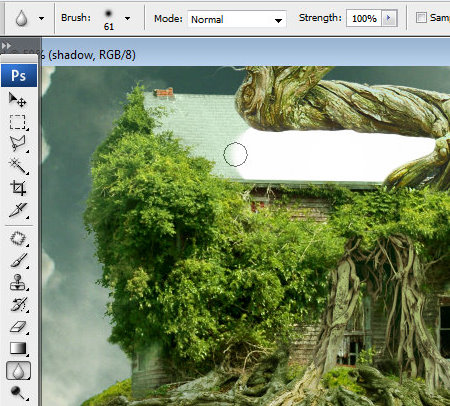
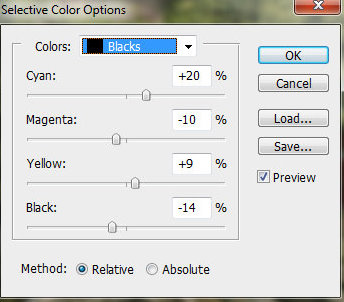
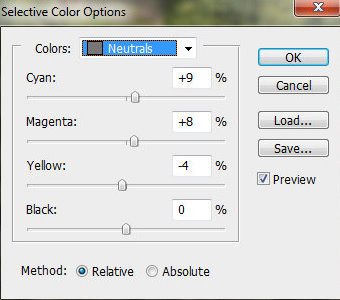
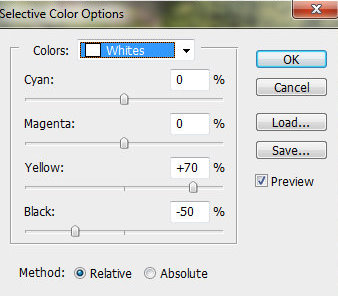
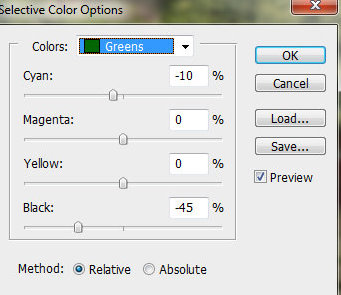
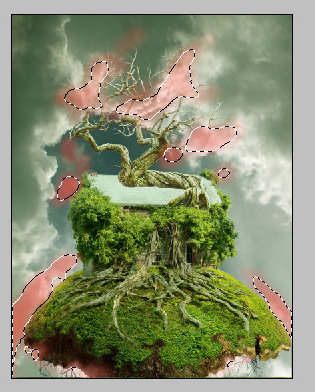
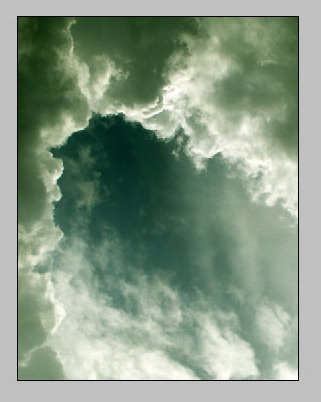
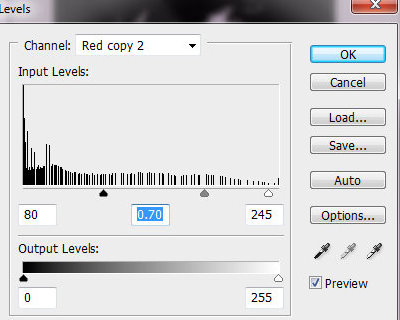
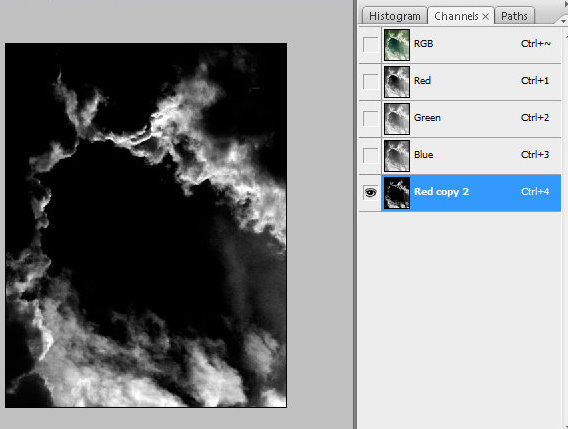
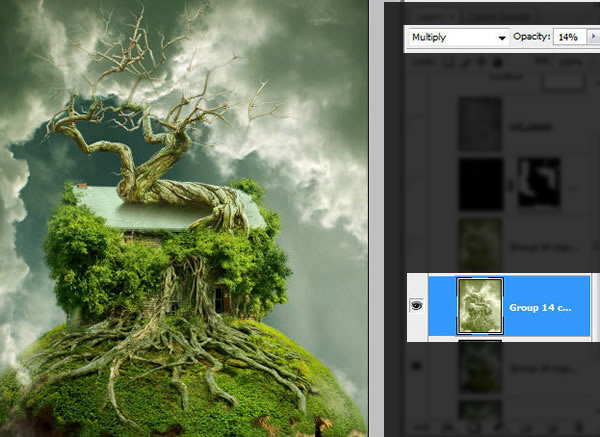
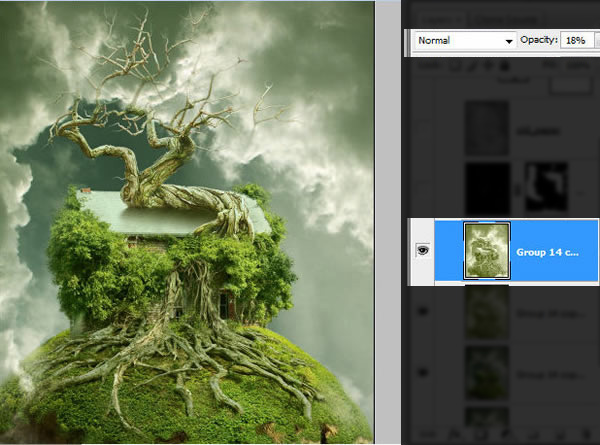
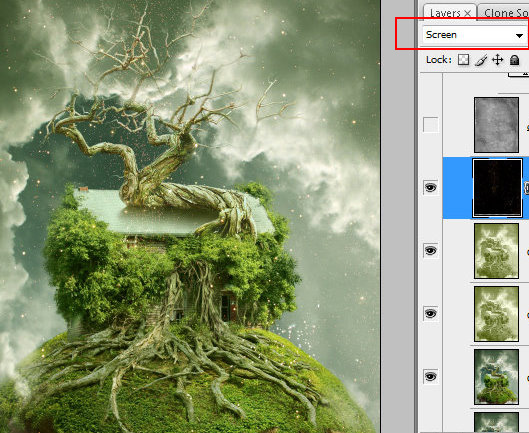
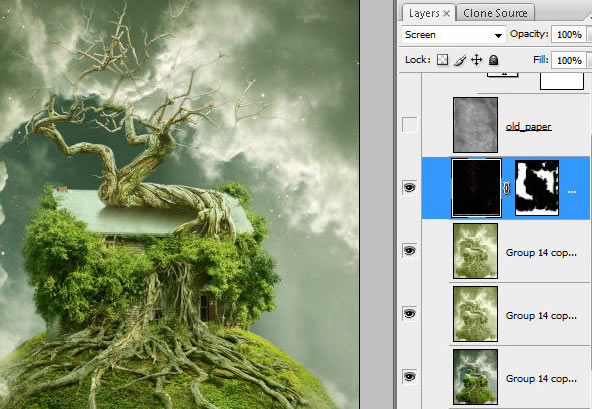
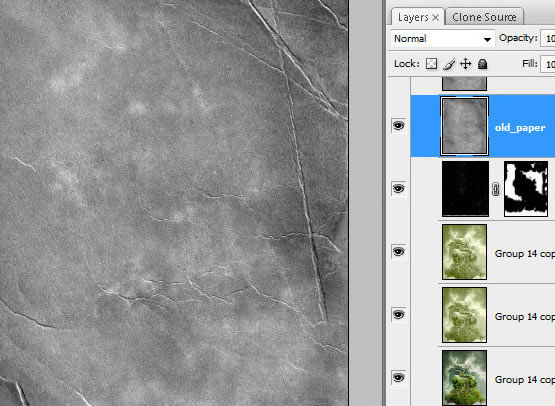
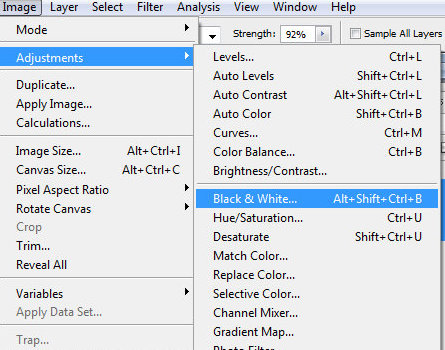
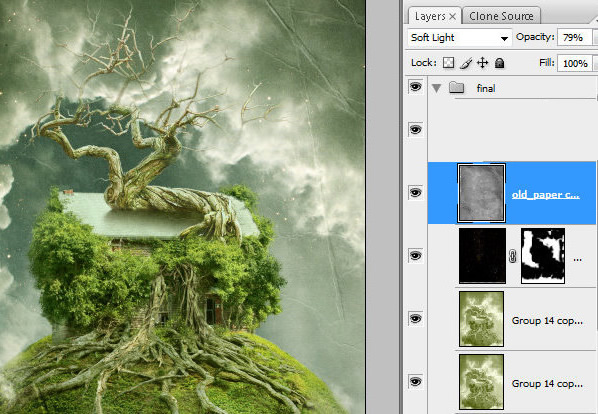
Step 1Download and open in Photoshop the large sky photo – 2240px * 1680px. Rotate the Canvas, choose Image > Rotate Canvas > 90° CW.    Step 2Then choose Rectangular Marquee Tool  Step 3Duplicate sky background layer and apply Auto Contrast adjustment to it, Image > Adjustments > Auto Contrast. Apply Multiply Blending Mode to this layer and Opacity 75%. Add Layer Mask to the duplicated layer – click small icon   Step 4Create a new adjustment layer, click small icon  Step 5Insert soil sphere, select outside area and remove it. In order to load selection of white background, you may use Magic Wand Tool. Rotate this shape to move dark part of the sphere on the left side, Edit > Transform > Rotate.  Step 6Add Layer Mask    Step 7Create a new adjustment layer, click small icon   Step 8Then create one more adjustment layer clipping mask – "Selective Color" in this time. Apply setting like on the screen shot. Process layer mask with soft brush to create crumbly, spotty texture.       Step 9Create a new empty layer, make Clipping Mask from it like with the previous adjustments layers. Draw a ragged contour for the bottom part of the shape. Use regular round brush and "Texture 3" brush from assorted brushes set.  Step 10Apply Multiply Blending mode to the created clipping mask layer, set Fill = 60, apply Inner Shadow layer style effect.    Step 11Insert green tree image, select blue sky and white clouds around the tree by using Magic Wand Tool   Step 12Correct the green shape with Warp transformation to make it more spherical. Edit > Transform > Warp.   Step 13Add Layer Mask to the green sphere and erase bottom part. Try to create ragged and snaky contour. You may use textured brushes from the Photoshop preset assorted brushes set.   Step 14Add Drop Shadow and Gradient Overlay layer style effects to this layer. The center of gradient area is marked with red color on the second screen shot.    Step 15Create new adjustments layers for the green shape – "Color Balance" and "Brightness and Contrast", make clipping masks from them.    Step 16Process green shape top contour with Blur Tool, choose small soft brush for it and strength – 100%.   Step 17Open branches photo. Make this image black and white. Image > Adjustments > Black & White (none preset).   Step 18Correct levels settings for this photo, make it more contrast, play with black and white markers to make very dark branches and white background. Don’t pay attention to bottom part of the image. We will use only top branches.  Step 19Then load selection for the white background. Go to Select > Color Range. Set Fuzziness around 100% and click with Eyedropper Tool in the white background area, say Ok. Clear selected area. You should have dark branches on the transparent background.    Step 20Apply Flip Vertical transformation to the layer with branches. Edit > Transform > Flip Vertical. Select bottom part of branches and copy selected area.   Step 21Paste copied part of branches above brown soil layers and below green sphere. Erase outside branches   Step 22Apply Multiply Blending Mode to branches and Opacity 65%. Add Gradient Overlay layer style effect.     Step 23Insert Old Barn image. Erase bottom selected area, use Layer Mask as in the previous steps, it helps to correct erased area many times. Use black brush for erasing and white for restoring. In order to make contour smooth process bottom barn contour with translucent textured Brush.    Step 24Create several adjustment layers – "Hue/Saturation", "Color Balance", Levels, "Brightness&Contrast". Apply settings like on the screen shot, play with them may be you will fin better combination.      Step 25Erase selected areas in the "Levels" and "Brightness & Contrast" adjustments layers masks with using large soft brush.   Step 26You should have something like this:  Step 27Insert roots image, erase background area with round Eraser Tool. Transform roots image to fit it into Green Sphere shape, Edit > Transform > Free Transformation.   Step 28Add Layer Mask to the roots layer, then make active main roots layer thumbnail, go to Select > Color Range click with eyedropper tool to the green spot, say "Ok". You will have very similar selection like on the screen shot.   Step 29Keep selection, make active roots Layer Mask and erase selected green spots, avoid roots. Then go to Color Range again and click with Eyedropper Tool in the other color spot of roots background (yellow, light brown colors), load selection. Erase selected background spots again, avoid roots. Create temporary white layer below roots layer to see result of your actions.   Step 30Repeat previous actions several times. In final, you may erase and correct roots contour without Color Range selection, just using textured brush. Background shouldn’t be absolutely clear. Correct roots shape with Warp transformation to make it more spherical.  Step 31Remove white layer.  Step 32In order to correct brightness and color shade, create new adjustment layers – "Selective Color", "Color Balance", "Levels". Erase left and right side of the "Levels" mask with large soft brush.      Step 33Create a new empty layer above roots layers, load selection for green shape and fill selected area in a new layer with any color, adjust Fill = 0%. Apply Gradient Overlay effect, the same as for Green Sphere early.   Step 34Open tree image, unlock background layer, load selection for background color with Magic Wand Tool   Step 35Place tree layer with transparent background to the top of all crated layers. Set Opacity 94%, add adjustment "Selective color" layer and Inner Shadow effect.      Step 36In order to make shadow effect on the roof, create a new layer below tree layer and draw a simple shape like on the screen shot, process left edge with Blur Tool. Set Fill = 0%. Apply Gradient Overlay effect to this layer.    Step 37Insert another roots picture, erase red marked space.    Step 38Create adjustments Clipping Masks – "Selective Color", "Color Balance", "Levels". Correct "Levels" Layer Mask with round soft brush.         Step 39Return to the bottom sky levels. Group sky and sky adjustments layers. Duplicate the group and merge it. Place merged sky layer above all created layers. Add layer mask to this layer and fill it with black color. Then chose translucent soft and round white color Brush Tool (Opacity ~ 16-20%). And restore some areas next to the top branches of the tree and green sphere contour – see red marked spots. Restored areas should be translucent.    Step 40Duplicate merged sky group once again, place it above just created layer from the previous step. Find Channels palette and duplicate red channel. Make duplicated channel very contrast by using levels settings. Command/Ctrl + click red channel thumbnail to load selection for the white area or click small icon    Step 41Keep selection, make visible RGB channel and return to layers palette, go to Select > Inverse. Then clear inverted selection area. You should have something similar:  Step 42Add layer mask to the white clouds layer and erase most part of it (red marked zone). Just leave some white clouds in the bottom left and right parts of photo manipulation.    Step 43Create a new white layer. Go to Filter > Distort > Lens Correction. Apply Vignette effect.   Step 44Apply Multiply Blending Mode to created layer, Opacity 70%, add layer Mask and fill it with linear black and white gradient.  Step 45Merge all created layers.  Step 46Retouch merged layer. Hide scratchy areas and edges between different details of composition by using Stamp Tool. In order to make edges between tree branched and green leaves smoother choose textured brush for the stamp, set the sampling point by positioning the pointer in green leaves area and Alt-clicking (Windows) or Option-clicking (Mac OS). Then add some green spots from cloned source above branches. Repeat this action several times to hide all rough spots. You may use this instrument to correct and smooth foliage area between sky and barn wall.    Step 47You may also use Patch Tool to correct some bugs. Drag the selection border to mask edges between different stock images. When you release the mouse button, the trace of the selected area is patched with the sampled pixels.    Step 48Correct branches tips with Smudge Tool.    Step 49Duplicate retouched layer, apply Gradient Map to it. Image > Adjustment > Gradient map.  Step 50Duplicate layer with Gradient Map effect two times. Apply Multiply Blending Mode and Opacity 14% for the bottom one and Normal Blending Mode and Opacity 18% for the top gradient layer.   Step 51Insert stars image, apply Auto Contrast and Auto Levels to it, choose Screen Blending mode. Also open Levels setting and move black marker little bit right, until the star background becomes absolutely transparent. Erase some stars.   Step 52Insert old paper image, make it black and white. Image > Adjustments > Black and White (preset none). Apply Soft Light Blending Mode to this layer and Opacity 79%.    Final Image
Тэги: effect, photo Create an Alien Portrait Using Photo Manipulation Techniques – Psd Premium Tutorial2011-08-26 03:26:24Our culture depicts aliens in all shapes and sizes – but what would a creature from another planet really look like? Would it be the classic anthropomorphic, almond-eyed beings from the X-Files and countless Hollywood movies, or would it be so different from our own DNA to be totally unrecognizable? In this Psd Premium tutorial, author Mark Mayers will mix human and animal textures to transform a 3D render into a fantastical extra terrestrial portrait. This tutorial is available exclusively to Premium Members. If you are looking to take your photo manipulation and 3D rendering skills to the next level then Log in or Join Now to get started!
About the AuthorAuthor Mark Mayers is a talented designer and illustrator from the UK. He has worked as a designer and creative director for several design/advertising agencies and specializes in print, branding, packaging, and exhibition graphics. Mark began his career when the tools of the trade were markers, layout pads, and most importantly, the ability to draw, but he embraced the digital revolution in the early 90′s and swapped his drawing board for a Mac. Today, Mark freelances from his studio in Cornwall for such clients as American Express, BMW, Future Publishing, IDG Communications and Imagine Publishing. Professional and Detailed Instructions InsidePremium members can Log in and Download! Otherwise, Join Now! Below are some sample images from this tutorial.     Final Image Psd Premium MembershipAs you know, we run a premium membership system here that costs $9 a month (or $22 for 3 months!) which gives members access to the Source files for tutorials as well as periodic extra tutorials, like this one! You’ll also get access to Net Premium and Vector Premium, too. If you’re a Premium member, you can Log in and Download the Tutorial. If you’re not a member, you can of course Join Today!
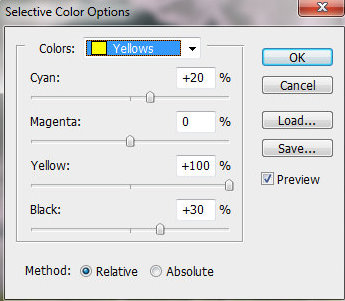
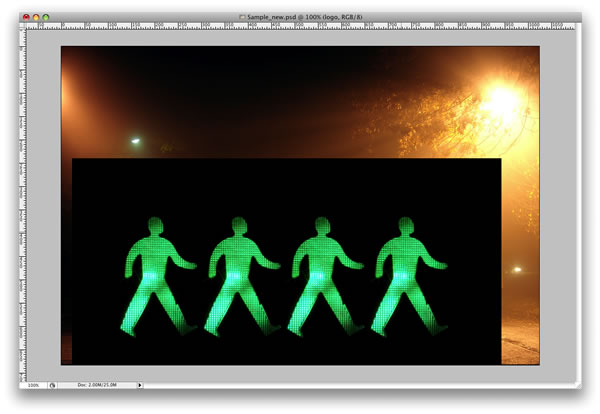
Тэги: effect, photo, premium Create a Glowing Light Painting Effect2011-08-19 17:00:45In this tutorial I will show you an easy, and very fast way, to create a light painting in Photoshop.
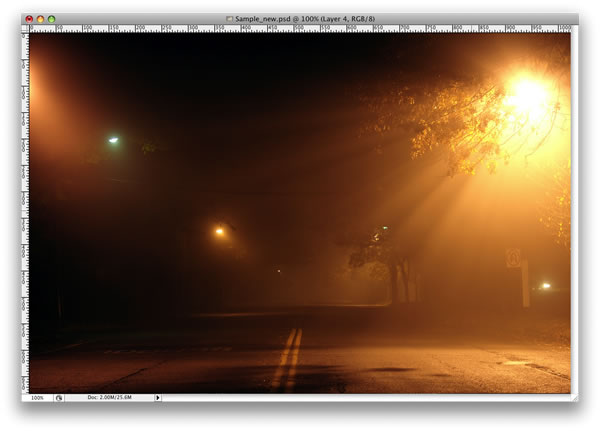
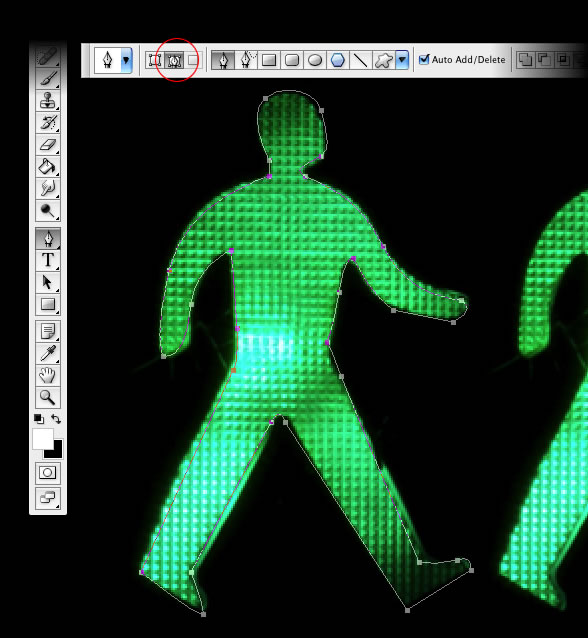
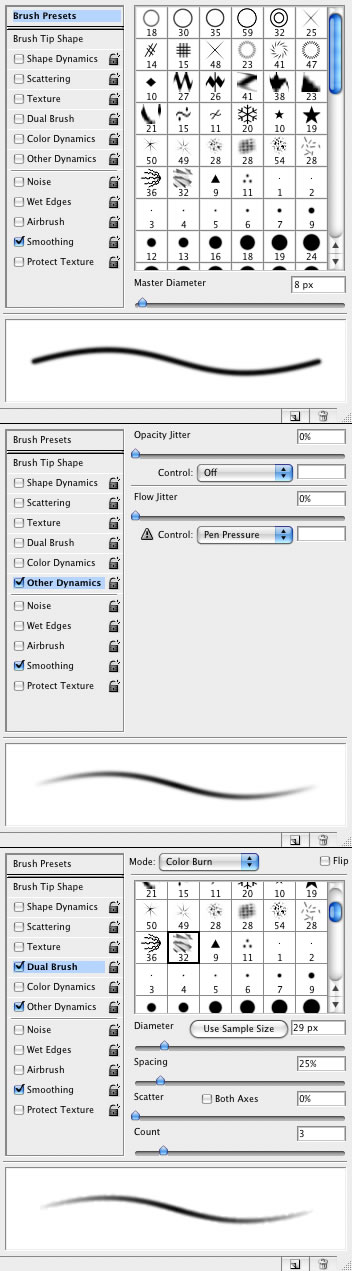
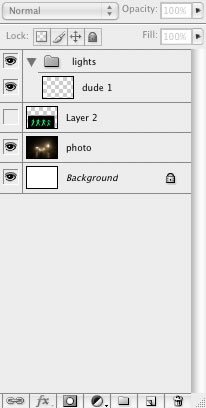
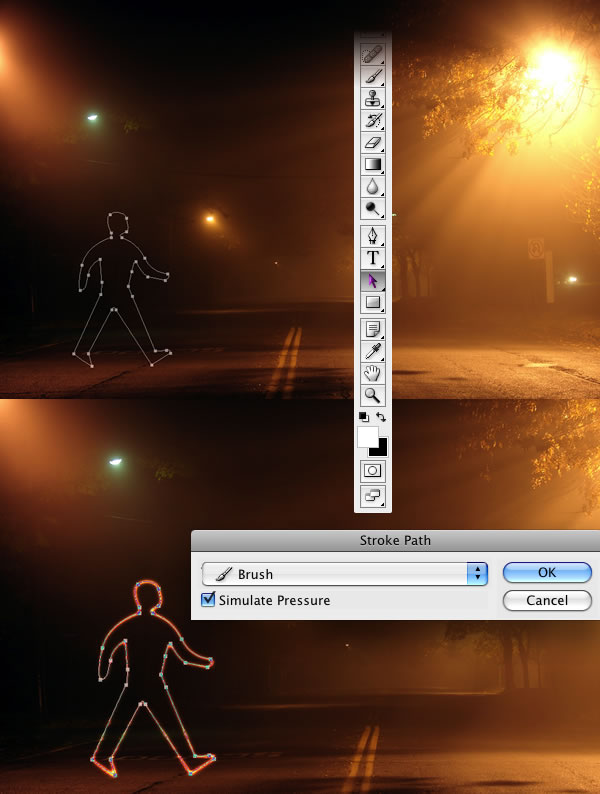
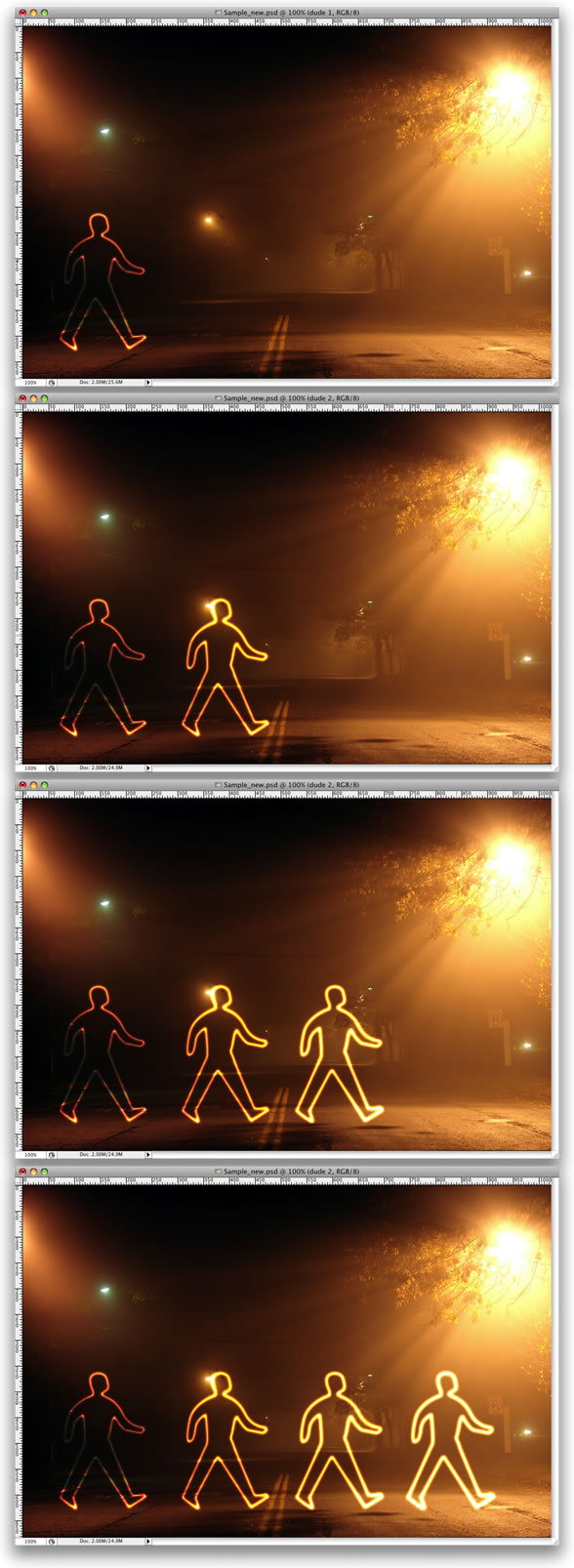
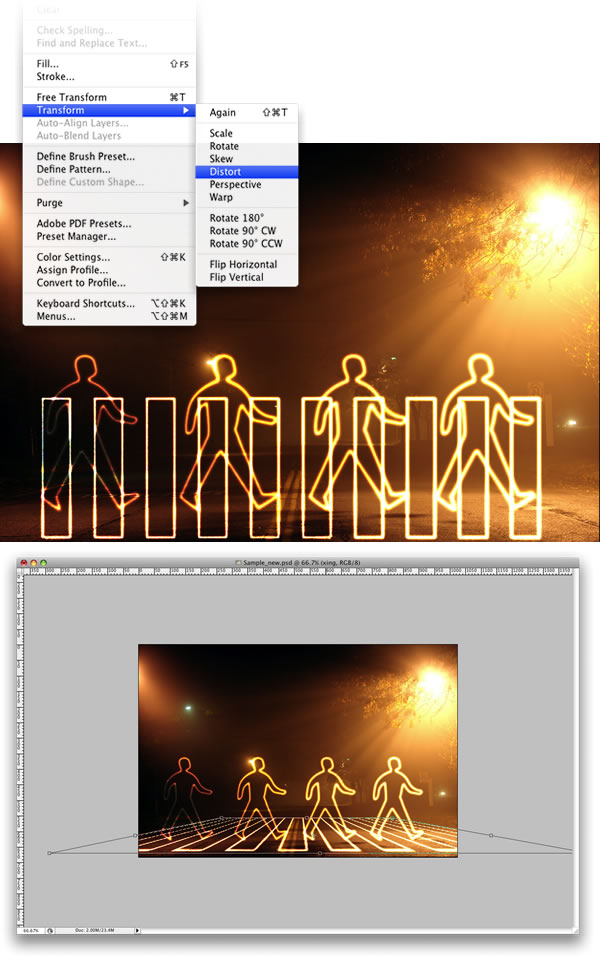
Editor’s note: This tutorial was original published on Psdtuts in April of 2008. Step 1Create a new document and place the photo, you can download the one I used at: Photo 1.  Step 2Here I placed a second image. I will use it to create the light effects. Here is the link for the next image: Photo 2.  Step 3With the Pen Tool(P), create a path for one of the figures.  Step 4Select the Brush Tool(B) and go to Window>Brushes or F5 to create our brush. Use 8px for the diameter and select Dual Brush and Other Dynamics. Follow the image below for reference.  Step 5Go to the Layer Palette, create a new folder, and rename it to lights. After that create a new layer inside this folder, name it “dude”, and select it.  Step 6Go to the Path Palette and select the first path. Then with the Path Selection Tool(A), select the path and right-click. Choose Stroke Path. A dialog box will open; select the brush and use Simulate Pressure. After that go to Filter>Blur>Gaussian Blur, use 1.6px for the amount.  Step 7Duplicate the “dude” layer three times.  Step 8Select the Rectangle Tool (U) and create a rectangle. Then duplicate the rectangle several times. After that align and distribute them horizontally.  Step 9Create a new layer inside the lights folder. Rename it to “xing”. Repeat Step 6 and Stroke the paths. After that select the “xing” layer and go to Edit>Transform>Distort. Now just move the vertices until the perspective is good—just follow the street lines.  ConclusionThat’s probably the easiest way to create this type of light effect; however, it depends on the color of the background. If the background is too dark, the blend mode won’t work. You’ll probably have to use another one with an Outer Glow. You can make the lights brighter by just duplicating the layers. You can even use the Eraser Tool(E) to make some adjustments. The original concept image can be viewed at Light Graffiti In Photoshop. The final tutorial image is below. 
Тэги: effect Create a Cosmic Photo Manipulation in Photoshop – Psd Premium Tutorial2011-08-18 17:00:20In this Psd Premium tutorial, author Mart Biemans will be demonstrating how to combine photos and effects to create a cosmic photo manipulation in Photoshop. This piece was originally created for Design Against Child Slavery (DACS), a group of designers working to fight against the child slavery epidemic. This tutorial is available exclusively to Premium Members. If you are looking to take your design skills to the next level then Log in or Join Now to get started!
Professional and Detailed Instructions InsidePremium members can Log in and Download! Otherwise, Join Now! Below are some sample images from this tutorial.    Final Image Psd Premium MembershipYou can join Psd Premium for as little as $9/month. Premium membership gives you access to the source files for all our tutorials as well as access to premium tutorials like this one. This also includes the rest of the sites in our network including Vectortuts+, Webdesigntuts+, Phototuts+, Nettuts, and more! Premium Members can Log In and download this tutorial. Otherwise you can Join Today!
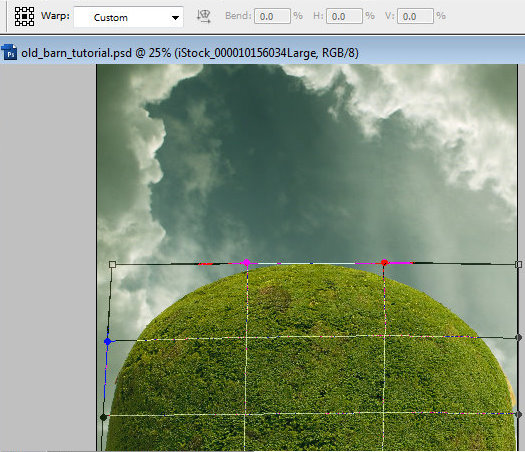
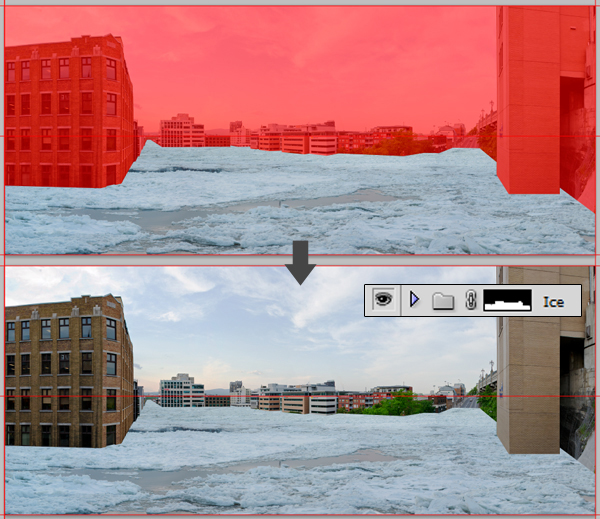
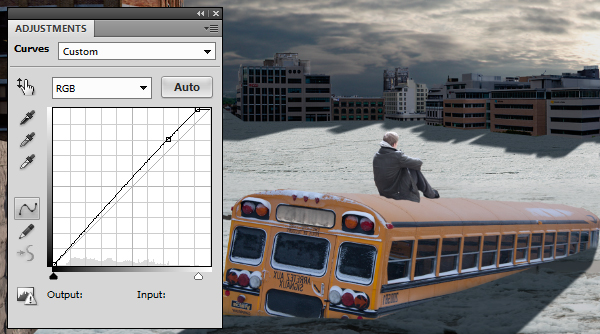
Тэги: effect, photo, premium Create a Post Apocalyptic Panoramic Matte Painting – Psd Premium Tutorial2011-08-11 17:00:33This tutorial is part of a two-part tutorial demonstrating how to create a post-apocalyptic photo manipulation. In Part 1, we showed you how to shoot and assemble the base panorama. In this Psd Premium tutorial, author Tony Aube will demonstrate how to turn the image we created in Part 1 into a snowy post-apocalyptic matte painting. This tutorial is available exclusively to Premium Members. If you are looking to take your design skills to the next level then Log in or Join Now to get started!
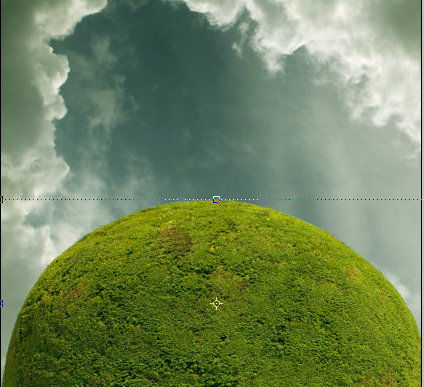
Professional and Detailed Instructions InsidePremium members can Log in and Download! Otherwise, Join Now! Below are some sample images from this tutorial.     Final Image Psd Premium MembershipYou can join Psd Premium for as little as $9/month. Premium membership gives you access to the source files for all our tutorials as well as access to premium tutorials like this one. This also includes the rest of the sites in our network including Vectortuts+, Webdesigntuts+, Phototuts+, Nettuts, and more! Premium Members can Log In and download this tutorial. Otherwise you can Join Today!
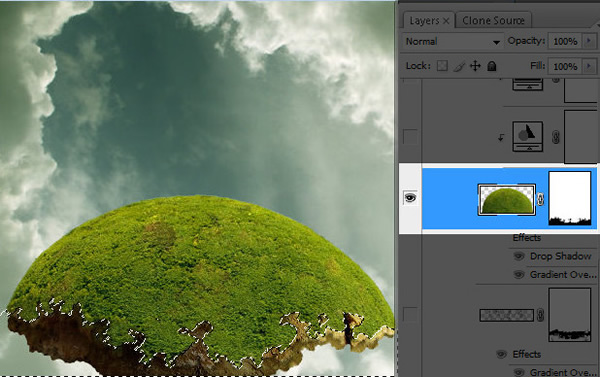
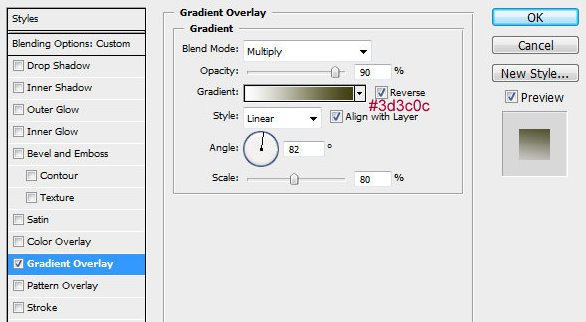
Тэги: effect, photo, premium
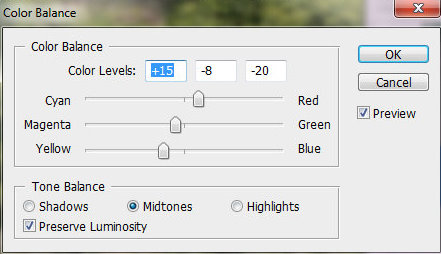
Главная / Главные темы / Тэг «efect»
|
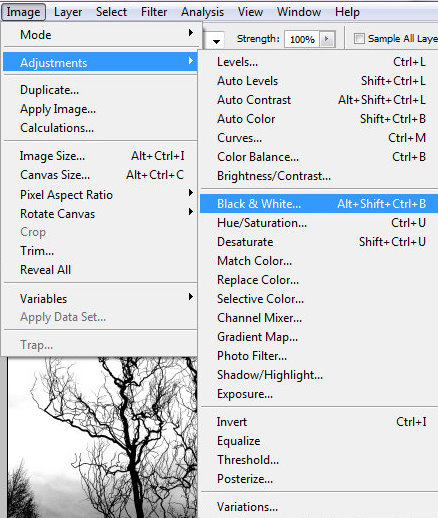
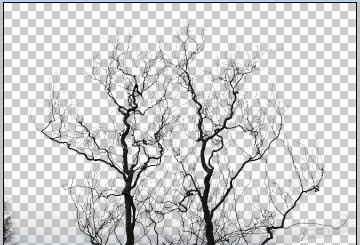
Категория «Анекдоты»
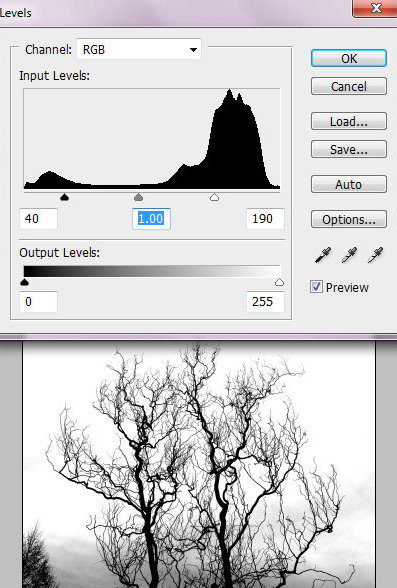
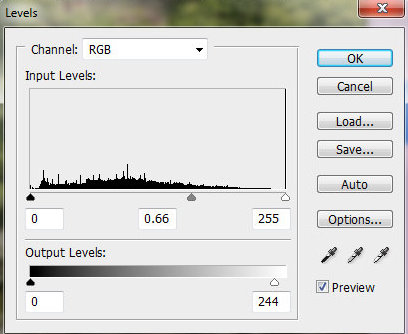
Взлеты Топ 5
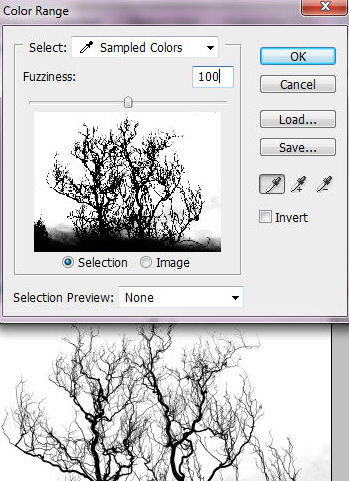
Падения Топ 5
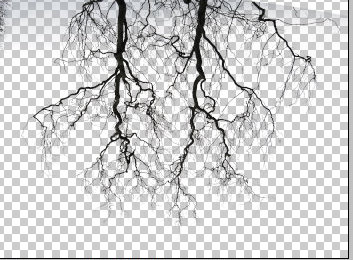
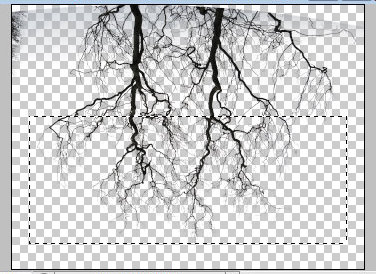
Популярные за сутки
|
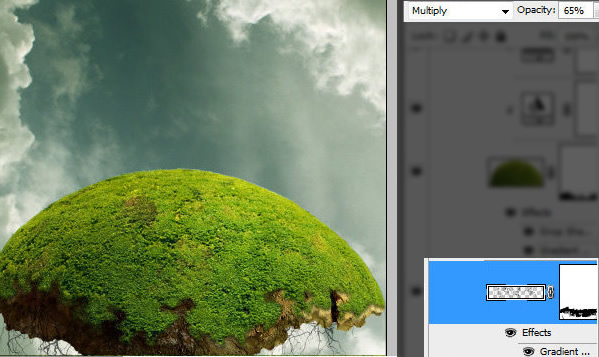
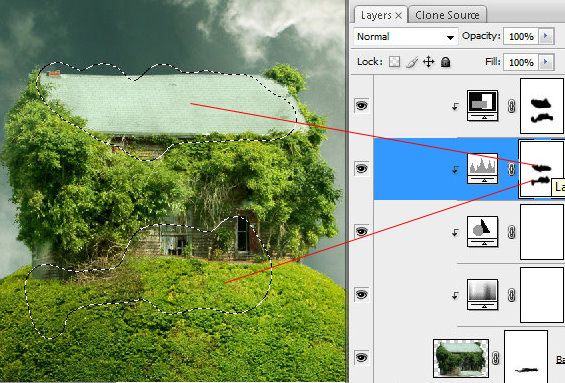
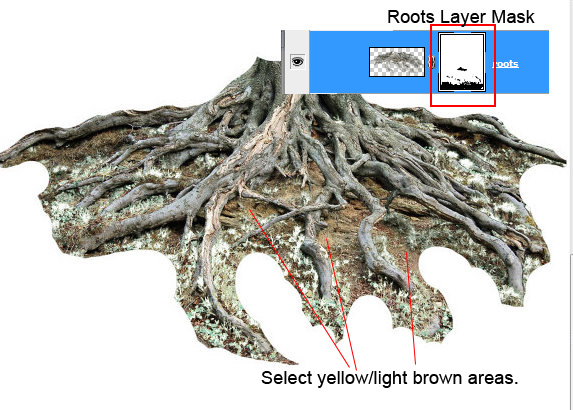
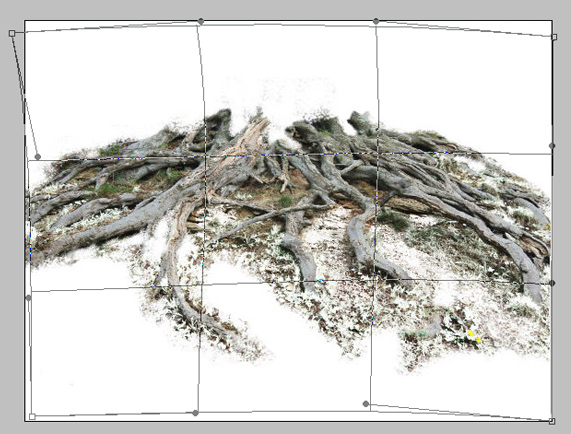
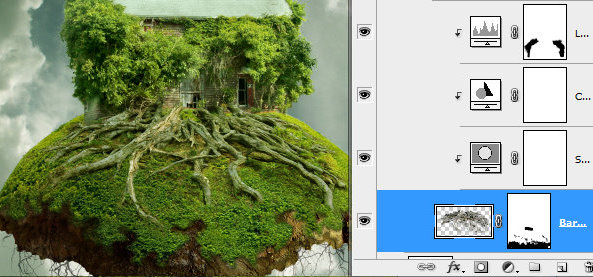
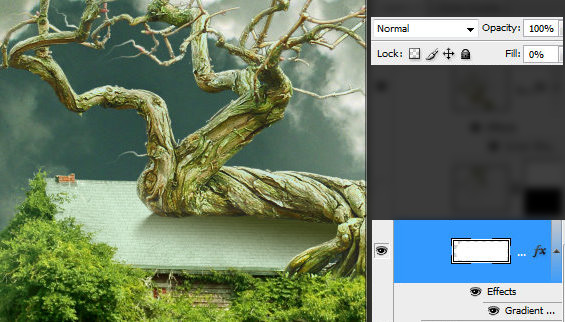
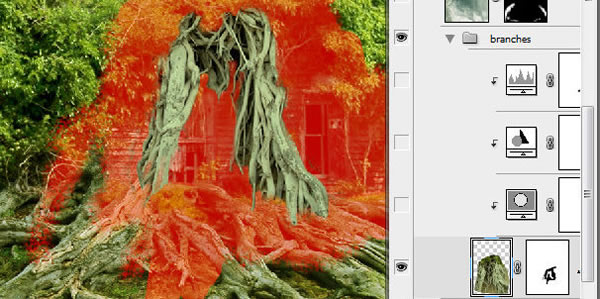
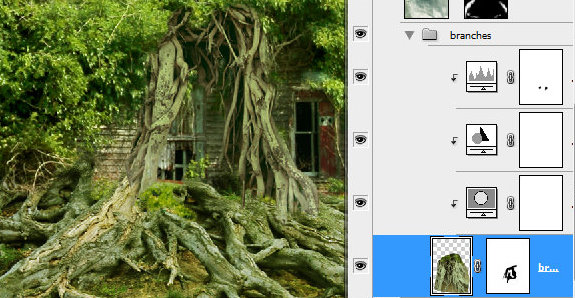
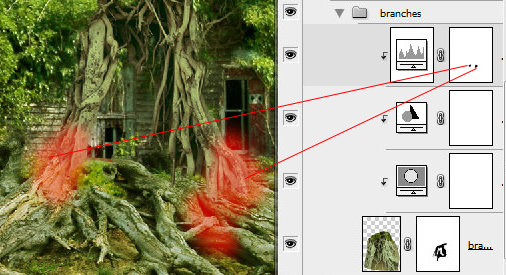
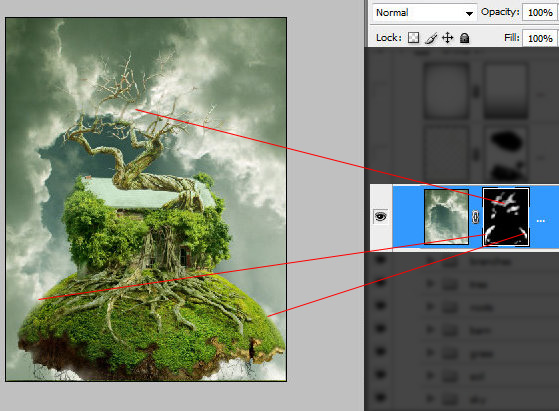
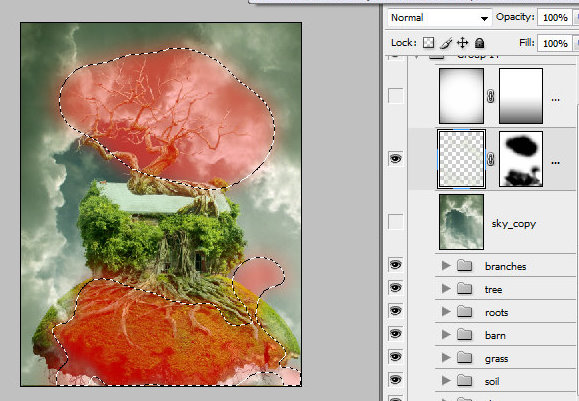
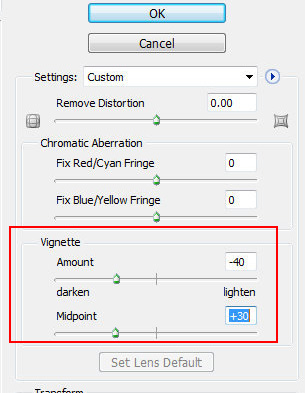
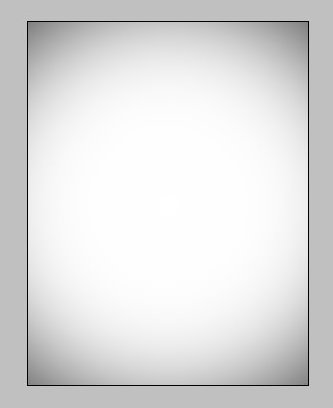
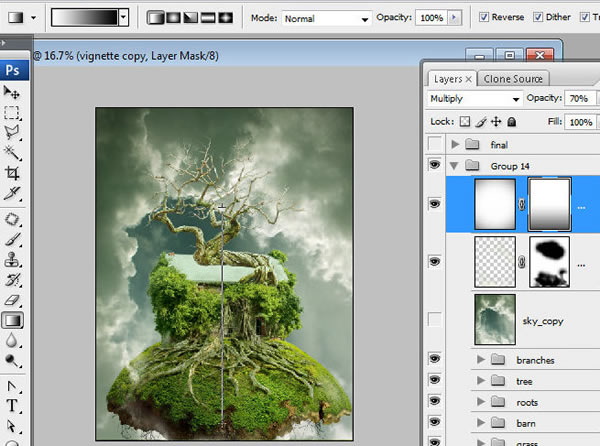
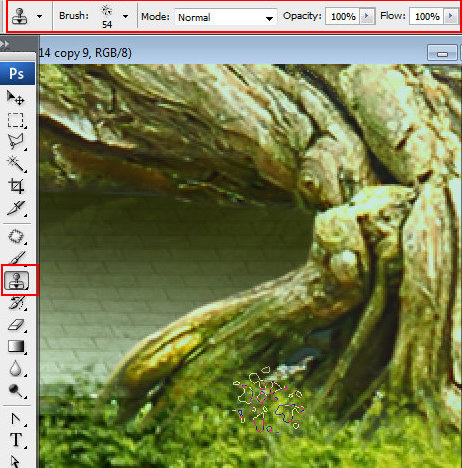
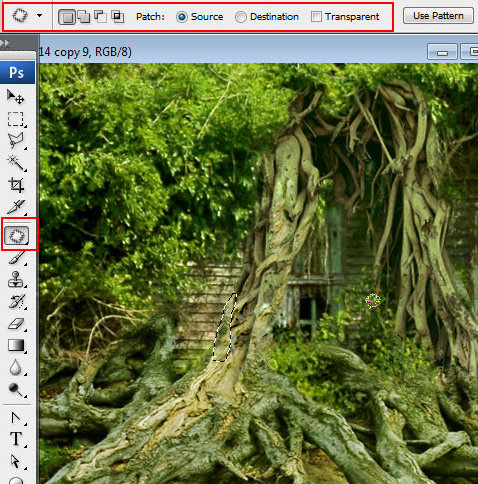
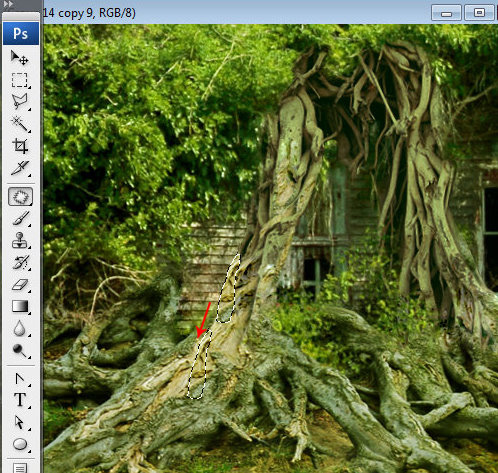
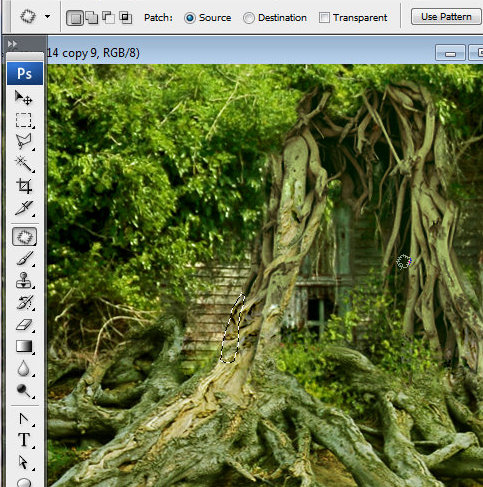
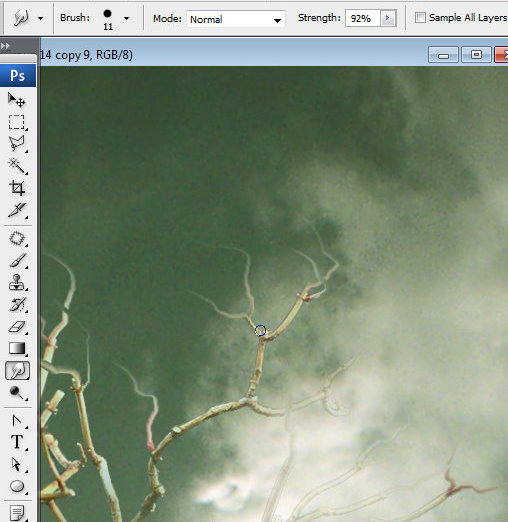
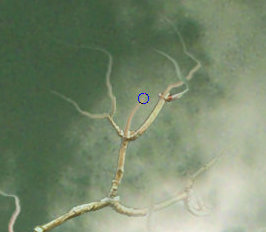
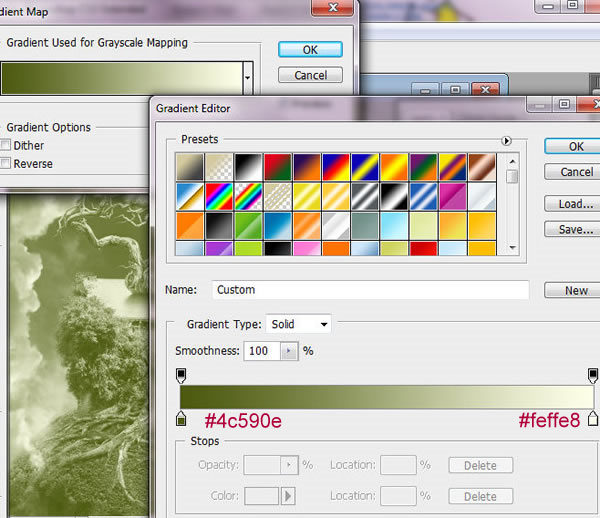
Загрузка...

