Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «electroma»

Oversetter - бесплатное приложение переводчик (macOs, Windows, Linux) 2017-08-11 22:00:00
В рамках ознакомления с последними версиями Angular и частой необходимости использования ...
+ развернуть текст сохранённая копия
В рамках ознакомления с последними версиями Angular и частой необходимости использования переводчика при написаний диплома, я изобрёл очередной велосипед разработал небольшое приложение переводчик, которое располагается в строке меню (menubar) в macOs или в системном трее Windows. Тем самым всего в один клик по иконке можно получить быстрый доступ к приложению для перевода текста. За саму функцию перевода в Oversetter отвечает открытое API сервиса Yandex Translate.
Соответсвенно для работы приложения потребуется зарегистрировать бесплатный ключ от Яндекс’а. Ключ позволяет переводить до 1.000.000 млн. символов в день. Для ознакомления с приложением в него по-умолчанию вшит тестовый ключ, но для тех кто планирует регулярное использование, рекомендую зарегистрировать свой отдельный ключ чтобы избежать лимита.
Код на Github / Скачать приложение для macOs, Windows, Linux
Oversetter работает на базе фреймворка Electron, который позволяет использовать веб-технологий для создавания кросс-платформенные приложения. Что касается фреймворка, то один из его минусов это итоговый размер программы составляющий, как правило, не менее 120 мб (после сжатия в архив до ~45 мб). А так же потребление памяти при длительном использований.
PS: Буду рад любым отзывам :) 
Тэги: electron, javascript, macosx, web-dev
[Из песочницы] Создание десктопного приложения с помощью Webix и Electron 2017-02-03 16:00:35
Статья представляет собой пошаговое описание моего опыта создания кроссплатформенного ...
+ развернуть текст сохранённая копия
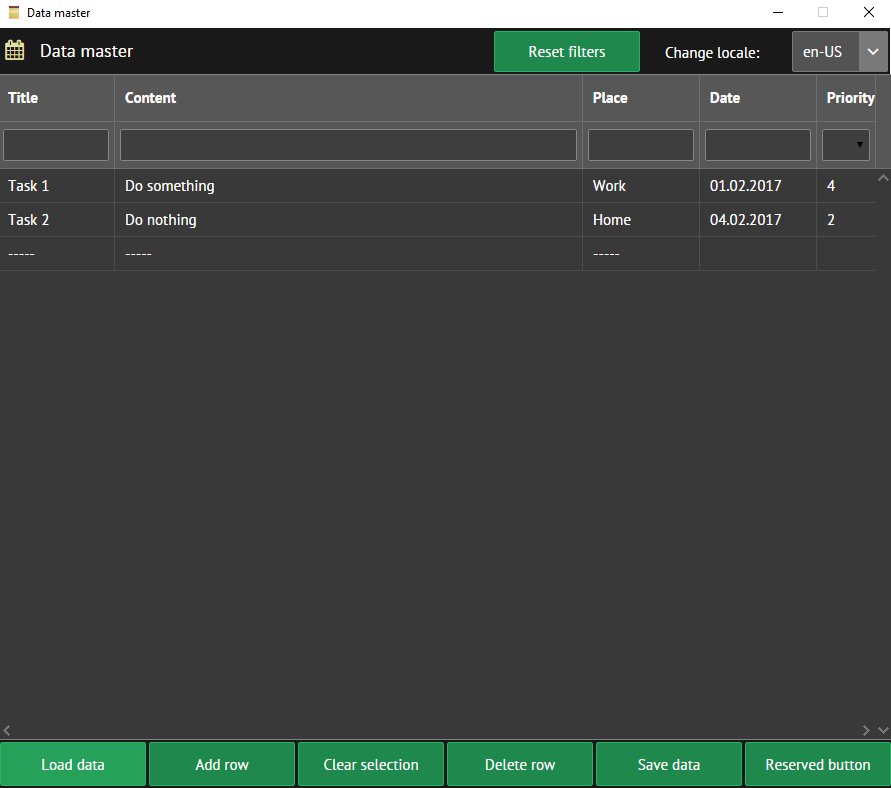
Статья представляет собой пошаговое описание моего опыта создания кроссплатформенного десктопного приложения с помощью Webix, Electron и Node.js.

Однажды мне пришла в голову светлая мысль создать десктопное приложение на базе стека веб-технологий, который мне хорошо знаком. Знаю, что программисты, пишущие под десктоп, обычно используют C++, Java, C#, а на стек веб-технологий для этих целей смотрят свысока. Но, поскольку я писал приложение для себя, то справедливо решил, что использование знакомых инструментов ускорит процесс. Ну и конечно захотелось «скрестить ужа с ежом» и посмотреть что получится. Если вкратце, то получившийся результат можно запускать и как обычное веб-приложение, и как десктоп.
Код уже готового приложения можно скачать с GitHub.
Читать дальше →
Тэги: electron, javascript, node.js, webix, веб-сайтов, программирование, разработка
[Перевод] 6 впечатляющих веб-технологий 2015 года 2016-02-18 15:25:48
2015 год выдался богатым на нововведения, связанные с улучшениями веб-платформы. Аксель ...
+ развернуть текст сохранённая копия
2015 год выдался богатым на нововведения, связанные с улучшениями веб-платформы. Аксель Рошмайер рассматривает 6 технологий, которые ему кажутся наиболее интересными:
1. Electron;
2. React Native;
3. Прогрессивные веб-приложения;
4. Visual Studio Code;
5. Rollup;
6. WebAssembly.

Читать дальше →
Тэги: electron, javascript, plarium, web, webassembly, анализ, блог, веб, веб-приложения, веб-разработка, веб-сервисов, итоги, компании, мобильный, тестирование, технологии
Итоги 2015: веб-разработка 2015-12-15 14:36:09
Представители КРОК, Traffic Inspector, WebMoney Transfer и Softline рассказали, что принес ...
+ развернуть текст сохранённая копия
Представители КРОК, Traffic Inspector, WebMoney Transfer и Softline рассказали, что принес 2015-й год в сферу веб-разработки. Эксперты перечислили важнейшие события индустрии и отметили основные тренды уходящего года.

Ключевые события и тренды
2015-й – это год утверждения стандарта HTTP/2 (предыдущая версия протокола была принята в 1999). Это год массового перехода на стандарт HTML-5 с устаревшего Flash, который уже не поддерживается большинством современных браузеров. Это год появления WebAssembly, который в дальнейшем позволит перенести требовательные к производительности приложения в Web, что по мнению Сергея Дорогина, ведущего инженера-разработчика Департамента информационных технологий компании КРОК, означает “начало нового мира”.
Большинство тенденций уходящего года в сфере веб-дизайна, связаны с ростом популярности гаджетов и распространением мобильного интернета. Среди них такие как использование адаптивной верстки вместо создания отдельной мобильной версии сайта. Один из основных трендов – минималистичный дизайн, заданный Apple, помимо этого эксперты пророчат долгоиграющую популярность материальному дизайну от Google.
Читать дальше →
Тэги: atom, bootstrap, cmascript, code, coffeescript, dart, design, edge, electron, foundation, geekbrains, http/2, javascript, lite, material, microsoft, node.js, reactjs, rwd, shell, studio, swift, typescript, visual, web, webassembly, блог, веб-дизайн, веб-разработка, компании
Как я делал веб-версию KeePass 2015-11-01 09:47:46
Как-то мне надо было добавить в админку просмотр списка паролей. База хранилась на сервере в ...
+ развернуть текст сохранённая копия
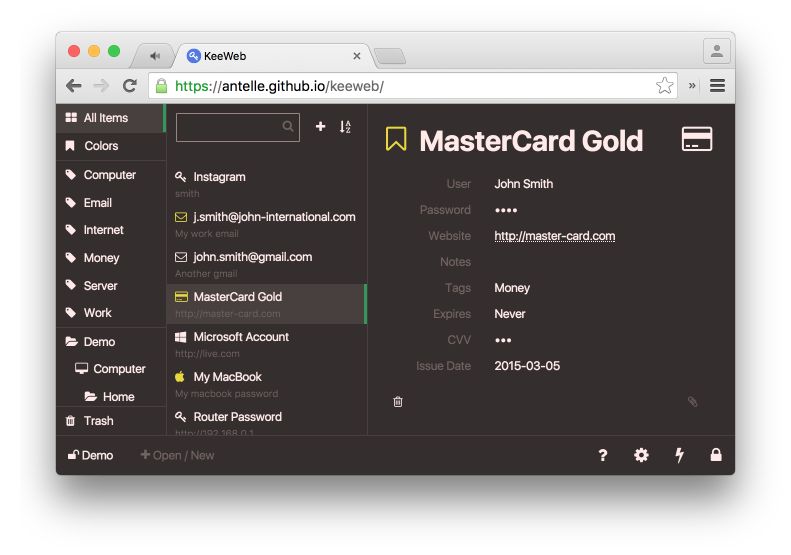
Как-то мне надо было добавить в админку просмотр списка паролей. База хранилась на сервере в формате KeePass (kdbx v2), сервер был на ноде — недолго думая, я взял первый попавшийся пакет и сделал. А потом понадобилось то же самое, но прямо у пользователя в браузере, без сервера. Ничего не нашлось. Первым желанием было форкнуть либу и заменить использование node api, но от первого просмотра кода желание пропало, решил сделать сам.

Под катом расскажу о проблемах, с которыми я столкнулся, и способах их решения
Читать дальше →
Тэги: electron, html, javascript, kdbx, keepass, keeweb, webdev, безопасность, веб-разработка, информационная, программирование
Главная / Главные темы / Тэг «electroma»
|
Взлеты Топ 5
Падения Топ 5
|