Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «esd»

Урок 2. Создаем своё приложение на Ext.NET, часть 1 2012-07-13 13:23:58
Контейнеры (Container, Panel, TabPanel, ViewPort) и разметки (BorderLayout, AccordionLayout, ...
+ развернуть текст сохранённая копия
Контейнеры (Container, Panel, TabPanel, ViewPort) и разметки (BorderLayout, AccordionLayout, CardLayout)
Введение
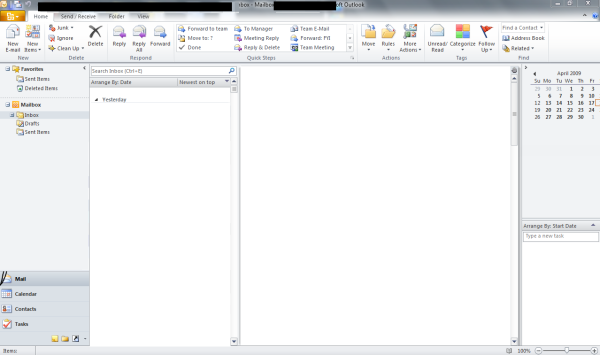
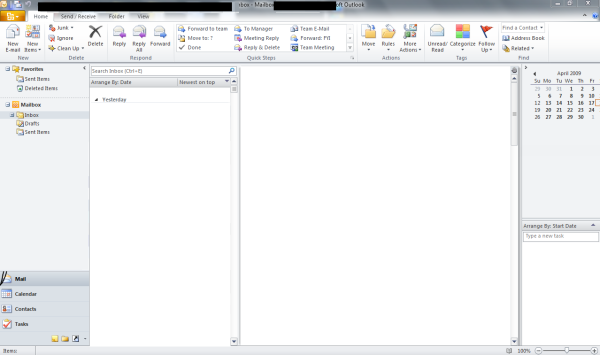
Ну что же начнем. Нашей конечной целью будет создать интерфейс примерно похожий на Microsoft Outlook 2010. Почему именно этот интерфейс? Причина проста — потому что Ext.NET часто используется в корпоративном секторе или близком к нему и пользователь этой аудитории зачастую хочет видеть нечто похожее на Outlook. Плюс ко всему эта разметка довольно сложная и потому интересная. Не переживайте можно сделать и многие другие интерфейсы, но это все как-нибудь потом. Сразу оговорюсь, что мы не будем делать полную копию интерфейса Outlook, ограничимся только самым нужным.

Читать дальше →
Тэги: .net, asp.net, ext, ext.net, веб-разработка
[Из песочницы] Урок 1. Знакомимся с Ext.NET 2012-06-14 08:27:22
Краткое введение в Ext.NET 2.0 beta
Дорогой читатель, давайте поговорим о таком ...
+ развернуть текст сохранённая копия
Краткое введение в Ext.NET 2.0 beta
Дорогой читатель, давайте поговорим о таком приятном и полезном ASP.NET Фреймворке как Ext.NET. Он основывается на известном JS Фреймворке – Sencha Ext JS. Он сильно облегчает многим ASP.NET разработчикам жизнь, избавляя от необходимости изучения Ext JS, а потом еще прикручивания его к своему ASP.NET приложению. Ext.NET предоставляет удобные и простые контролы, но не только. В нем есть очень много других полезных вещей, но об этом позже.
Текущая версия Ext.NET 2.0 beta предоставляет почти все возможности Ext JS 4.1.0 и включает в себя некоторые очень приятные плагины. Если вы думаете использовать Ext.NET в своем реальном проекте, я бы рекомендовал вам обратиться к версии Ext.NET 1.3, она более стабильная и почти не вызывает нареканий, функционально конечно слабее, но не принципиально. Многое, что тут написано применимо и к ней, хотя между ними нет совместимости. А если все же решили использовать Ext.NET 2.0 beta, то помните, что пометка beta, как раз и подразумевает, что все еще может поменяться по нескольку раз и работает местами нестабильно. Но все же именно версия Ext.NET 2.0 beta, это будущее и необходимо изучать именно ее. В ней разработчики добавили много нового, полный список изменений вы можете посмотреть тут.
Читать дальше →
Тэги: .net, asp.net, ext, ext.net, веб-разработка
PES 2012 Estádio do Arruda by Kwill 2012-05-15 13:39:46
PES 2012 Estádio do Arruda by Kwill Estádio José do Rego Maciel, also known as Estádio do Arruda, is ...
+ развернуть текст сохранённая копия
PES 2012 Estádio do Arruda by Kwill Estádio José do Rego Maciel, also known as Estádio do Arruda, is a multi-purpose stadium in Recife, Brazil. It is currently used mostly for football matches. The stadium was built in 1972 and is able to hold 60,044 people. Estádio do Arruda is owned by Santa Cruz Futebol [...]
Тэги: 2012, arruda, est'adio, kwill, pes, stadium
TodoMVC — «Hello, world» на стероидах 2012-04-18 15:42:37
Хабы: Веб-разработка, JavaScript
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
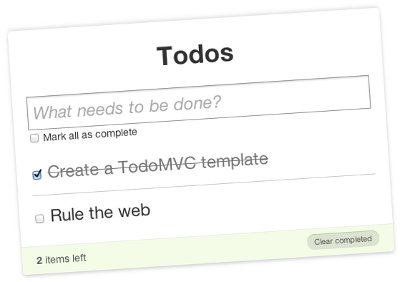
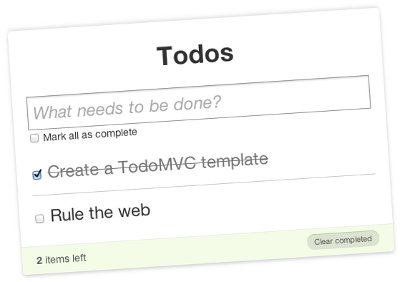
Хабы: Веб-разработка, JavaScript  Cуществует уже несколько десятков JavaScript-фреймворков для построения сложных приложений в браузере. Чтобы сравнить их между собой и выбрать наиболее подходящий, примитивного примера вроде классического «Hello, world» явно недостаточно. Более сложные и реалистичные примеры программ в книгах и документации каждого фреймворка могут сильно отличаться, и сравнивать их между собой затруднительно. Проект TodoMVC решает именно эту проблему. Это набор примеров реализации одного и того же простого, но вполне законченного веб-приложения с использованием разных фреймворков + эталонный пример на чистом JavaScript.
Приложение TodoMVC — это список дел. Дела можно добавлять, помечать как выполненные и удалять. Список должен сохраняться в локальном хранилище браузера. Приложение должно по возможности использовать стандартный шаблон HTML и CSS. Вот подробная спецификация приложения.
Читать дальше →
Тэги: angularjs, backbone.js, broke.js, closure, dojo, ember.js, ext.js, fidel.js, hello, javascript, javascriptmvc, knockback.js, knockoutjs, mvc, sammy.js, spine.js, todomvc, world, yuilibrary, веб-разработка
GWT.Начинающим на заметку 2012-04-04 16:08:25
Хабы: Веб-разработка, Google Web Toolkit
Добрый день дамы и господа,
Эта статья ...
+ развернуть текст сохранённая копия
Хабы: Веб-разработка, Google Web Toolkit
Добрый день дамы и господа,
Эта статья предназначена в первую очередь начинающим и навряд ли принесет какую либо пользу людям былым. Но было бы неплохо, если бы люди с опытом привели бы парочку полезных ссылок в комментариях.
Итак, знакомство я советую начать с демо. Тогда вы сможете себе представить, а что GWT вообще может и какие виджеты доступны прямо из коробки. GWT безусловно весьма сильный Фреймворк, но его чуть ли не самая главная беда заключается как раз в том, что этих самых виджетов не так уж и много. Но эта не беда, т.к. есть много различных библиотек, которые эту проблему решают. Особый расцвет пришелся на время 2-3 года назад, когда много чего в GWT просто не было и явных фаворитов среди сторонних библиотек тоже не было заметно. Сейчас ситуация довольно сильно изменилась. Поэтому если вам нужен какой нибудь продвинутый виджет, то советую обратить внимание на SmartGWT и Ext-GWT.
Читать дальше →
Тэги: ext-gwt, google, gwt, java, smartgwt, toolkit, web, веб-разработка
Страницы: 1 2 3 4 5 6 7 8 9 10
Главная / Главные темы / Тэг «esd»
|
Взлеты Топ 5
Падения Топ 5
|


 Cуществует уже несколько десятков JavaScript-фреймворков для построения сложных приложений в браузере. Чтобы сравнить их между собой и выбрать наиболее подходящий, примитивного примера вроде классического «Hello, world» явно недостаточно. Более сложные и реалистичные примеры программ в книгах и документации каждого фреймворка могут сильно отличаться, и сравнивать их между собой затруднительно. Проект TodoMVC решает именно эту проблему. Это набор примеров реализации одного и того же простого, но вполне законченного веб-приложения с использованием разных фреймворков + эталонный пример на чистом JavaScript.
Cуществует уже несколько десятков JavaScript-фреймворков для построения сложных приложений в браузере. Чтобы сравнить их между собой и выбрать наиболее подходящий, примитивного примера вроде классического «Hello, world» явно недостаточно. Более сложные и реалистичные примеры программ в книгах и документации каждого фреймворка могут сильно отличаться, и сравнивать их между собой затруднительно. Проект TodoMVC решает именно эту проблему. Это набор примеров реализации одного и того же простого, но вполне законченного веб-приложения с использованием разных фреймворков + эталонный пример на чистом JavaScript.