... :block; margin-top:
((parentNode.offsetHeight.offsetHeight ...
Заметка для себя чтобы не искать. Для нормальных браузеров помещаем текст/картинку в контейнер, для контейнера задаём: display:table-cell; vertical-align:middle; для ie7 контейнеру задаем display:block А для самого элемента, который нужно выровнять: display:block; margin-top: expression((parentNode.offsetHeight.offsetHeight/2)-(parseInt(this.offsetHeight)/2) <0 ? "0" :(parentNode.offsetHeight/2)-(parseInt(this.offsetHeight)/2) +'px'); Как это … Читать далее
→
Обработка элементов коллекции/массива обычная и частая операция. В JavaScript есть несколько ...
Обработка элементов коллекции/массива обычная и частая операция. В JavaScript есть несколько способов обхода коллекции начиная с простого
for(;;) и
for a in b
var divs = document.querySelectorAll('div');
for (var i = 0, c = divs.length; i < c; i++) {
console.log(divs[i].innerHTML);
}
var obj = {a: 1, b: 2, c: 3};
for (var i in obj) {
console.log(i, obj[i]);
}
У объекта Array есть методы обхода всех элементов
map(), filter()
var numbers = [1, 2, 3, 4, 5];
var doubled = obj.map(function (item) {
return item * 2;
});
console.log(doubled);
В Firefox есть "заполнитель массива" (Array comprehensions)
var numbers = [1, 2, 3, 4];
var doubled = [i * 2 for each (i in numbers)];
console.log(doubled); // [2, 4, 6, 8]
Итераторы и Генераторы появились в JavaScript 1.7 (по версии Mozilla) они есть пока в Firefox 2+ (в статье будет упомянут способ как их можно «эмулировать» почти во всех браузерах с костылем) Итераторы и Генераторы вносят механизм, позволяющий управлять поведением
for in и инкапсулировать процесс получения следующего элемента в списке объектов.
Часто для обхода и обработки элементов массива мы пишем большие конструкции, часто копипастим их части. Задача Генераторов и Итераторов усовершенствовать этот процесс, добавив синтаксический сахар.
Читать дальше →
Многие сталкивались с головоломкой про пять разноцветных домов, в каждом из которых живет человек со ...
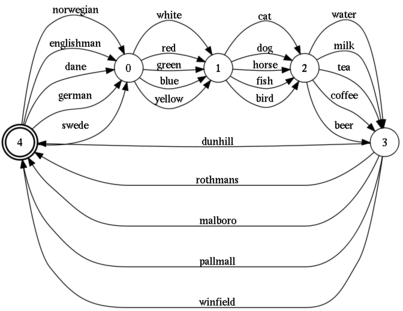
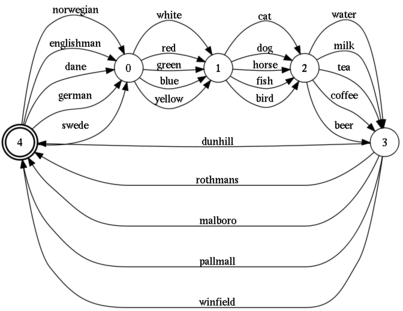
Многие сталкивались с головоломкой про пять разноцветных домов, в каждом из которых живет человек со своими любимыми животным, напитком и сигаретами. Эта загадка приписывается Эйнштейну, хотя прямых подтверждений этому нет. Полный текст этой головоломки есть на википедии.

Ее можно решить на бумаге или в уме, последовательно исключая неподходящие варианты. Однако, ее также можно решить более технично. Один из способов — написать программку на прологе. Но здесь я хочу ее решить используя более простые механизмы — регулярные выражения. А именно, перевести условия загадки на язык регекспов и свести задачу к поиску подходящей строки во всем допустимом наборе строк. Кстати, этот набор строк показан на рисунке.
Интересно? Прошу под кат.