Я всегда считал, что с flexbox довольно легко работать — глоток свежего воздуха после стольких лет float'ов и clearfix'ов.
Правда недавно я обнаружил что борюсь с ним; что-то растягивалось, когда я не думал, что оно должно тянуться. Я поправил здесь, другой элемент сжался. Я починил это, что-то другое ушло за экран. Что во имя Джорджа Буша происходит?
В конце концов, все заработало, но солнце село, а мой процесс был привычной игрой с CSS. Или… как называется та игра, где надо ударить крота, а затем другой крот выпрыгивает и надо ударить и его тоже?
Как бы там ни было, я решил что пора вести себя как взрослый разработчик и выучить flexbox должным образом. Но вместо того, чтобы прочитать 10 очередных блог-постов, я решил отправиться прямиком к исходнику и прочитать The CSS Flexible Box Layout Module Level 1 Spec
Вот хорошие отрывки.
Читать дальше →
Flexbox обещает спасти нас от зла примитивного CSS (такого как вертикальное выравнивание). Но ...
Flexbox обещает спасти нас от зла примитивного CSS (такого как вертикальное выравнивание). Но освоение новой модели мышления может быть непростой задачей.
Давайте посмотрим, как работает Flexbox, чтобы лучше понять как мы можем использовать его на практике.

Основной принцип Flexbox — сделать верстку гибкой и интуитивно понятной. Чтобы добиться этого, он позволяет контейнерам самим решать, как распределять дочерние элементы, включая их размер и отступы.
Звучит неплохо! Посмотрим, как это работает на практике. Читать дальше →
Флексбокс уверенно шагает по планете — наступает эпоха комфортной веб-разработки. В этой статье я ...
Флексбокс уверенно шагает по планете — наступает эпоха комфортной веб-разработки. В этой статье я расскажу о необычном способе верстки всего флексбоксами, и поделюсь готовым кодом для верстки таблиц и текста флексбоксами.
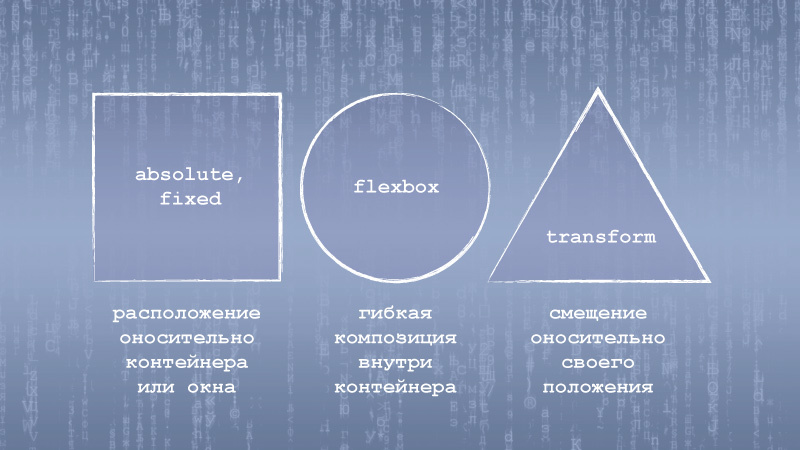
Три метода позиционирования:

1) Флексбокс по умолчанию. Вместо обычного классического потока можно использовать флексбокс-форматирование. Результат будет аналогичный, кроме возможности float-обтекания, без которого можно вполне обойтись.
2) Абсолютное или фиксированное расположение относительно родительского контейнера или окна. Для того чтобы в любом контейнере можно было так позиционировать элементы — для каждого элемента по умолчанию position:relative.
3) Смещение относительно своего положения, и трансформации. Смещение через position:relative не анимируется, поэтому лучше использовать translate.
Графическая композиция — это комбинация этих трех методов + эффекты и прозрачность.
*
{
position:relative;
display:flex;
}
title,script,style
{
display:none; //Свойство display принимает только два значения — flex или ничего
}
Вот и всё! Это очень простой фреймворк, но он значительно упрощает верстку.
Читать дальше →

В этой публикации я хочу показать один из способов реализации адаптивного горизонтального меню с использованием Flexbox. Данный способ реализации меню используется на сайте Warface Hub, но немного с другой структурой и б
ольшим количеством свистелок.
Читать дальше →
В блоке на странице требуется разместить два вложенных блока таким образом, ...
Задача
В блоке на странице требуется разместить два вложенных блока таким образом, чтобы один блок имел максимальную высоту, а второй — занимал все оставшееся в родительском блоке свободное место по высоте. Причем, в случае, если контент не помещается в блок, добавлять ему скролл.
Читать дальше →