Недавно я столкнулся с вполне, на мой взгляд, распространённой задачей: ...
Проблема
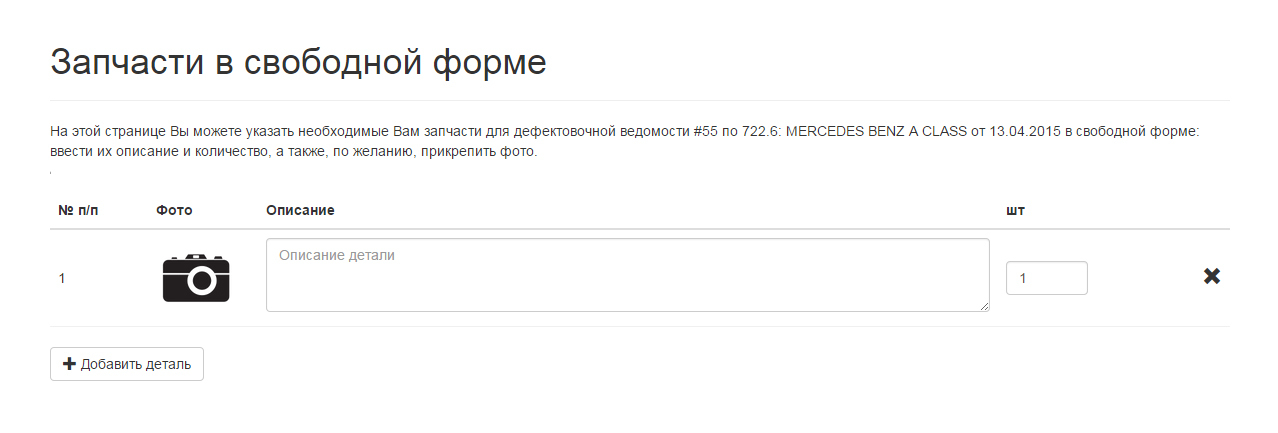
Недавно я столкнулся с вполне, на мой взгляд, распространённой задачей: нужно обеспечить пользователю возможность загрузить на сервер любое число, скажем, картинок с комментарием к каждой из них в рамках одного интерфейса. В моём случае это было: фото товара, его описание и количество. Для наглядности прикладываю скриншот интерфейса:

Читать дальше →
Если вы когда-нибудь сталкивались с задачей ресайза картинок в браузере, то вы наверное знаете, ...
Если вы когда-нибудь сталкивались с задачей ресайза картинок в браузере, то вы наверное знаете, что это очень просто. В любом современном браузере есть такой элемент, как холст (
<canvas>). На него можно нанести изображение, задав желаемые размеры. Пять строчек кода и картинка готова:
function resize(img, w, h) {
var canvas = document.createElement('canvas');
canvas.width = w;
canvas.height = h;
canvas.getContext('2d').drawImage(img, 0, 0, w, h);
return canvas;
}
Потом с помощью этого же холста картинку можно сохранить в JPEG и, например, отправить на сервер. В чем же тут подвох? А дело в качестве получившегося изображения. Если вы поставите рядом такой холст и обычный элемент
<img>, в который загружена та же картинка (исходник, 4 Мб), то вы увидите разницу.

Читать дальше →
, and clean navigation -- < ...
Beautiful typography, bold images, and clean navigation --
Radcliffe's bones are a great foundation for all kinds of blogs.
