Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «js»

«Её» или ещё один ёфикатор 2015-06-21 21:50:50
... ёфикатор на Node. js.
Читать дальше ...
+ развернуть текст сохранённая копия
На так давно в рабочей рассылке обсуждалась тема использования буквы «ё» в документации и постах.
Обсуждение затянулось на несколько месяцев…
Осознав важность проблемы, написал ёфикатор на Node.js.
Читать дальше →
Тэги: javascript, node.js, open, source, tools_js, веб-разработка
LiveReload — обновление javascript без полной перезагрузки страницы (на примере mithril) 2015-06-15 03:33:23
Вступление
Не так давно я начал пользоваться такой полезной штукой как livereload ...
+ развернуть текст сохранённая копия
Вступление
Не так давно я начал пользоваться такой полезной штукой как livereload (для тех кто не знает что это — есть статья на хабре). Livereload отслеживает изменения в коде веб-приложения и перегружает страницу в браузере при необходимости. При этом со стилями Livereload поступает умнее и заменяет их на лету без перезагрузки, что выглядит волшебно.
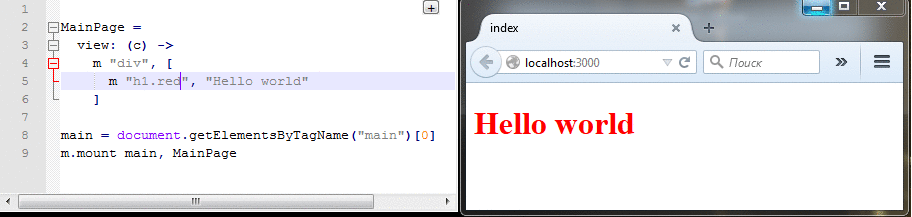
К сожалению с javascript такой номер не прокатывает — Livereload не знает как гуманно заменить только изменившиеся скрипты и перегружает всю страницу. Это особенно печалит если использовать инструмент вроде mithril, в котором представление (читай — html) задается так же в javascript. Если я меняю модель или контроллер, то тут все понятно, но если я меняю класс у дива в представлении (скажем, подбирая правильное сочетание bootstrap классов), то перезагрузка страницы кажется излишней — ну вот же, я поменял одну функцию, просто перерисуй view с ее помощью!
В целом не страшно, конечно (работали же как-то без этого раньше), но почему бы не сделать работу еще немного удобнее?

Для тех, кто торопится
- репозиторий с демонстрацией — склонировать, npm install, gulp serve
Анимация того, что получилось в итоге
Читать дальше →
Тэги: gulp, gulp-plugin, javascript, livereload, mithril.js, веб-разработка
Изоморфные приложения. Взгляд в будущее с React 2015-06-05 12:45:44
Оригинал: React To The Future With Isomorphic Apps
Изоморфные приложения. Взгляд ...
+ развернуть текст сохранённая копия
Оригинал: React To The Future With Isomorphic Apps
Изоморфные приложения. Взгляд в будущее с React
В разработке программного обеспечения все часто возвращается на круги своя. Так, например, на заре развития Интернета серверы подгружали контент сразу же на сторону клиента. В последнее же время, с разработкой современных веб-фреймворков, таких как AngularJS и Ember, мы видим тенденцию к обработке запросов на стороне клиента и использованию сервера только для API. Однако, это далеко не единственная тенденция. Сейчас происходит медленное возвращение или, скорее, слияние этих двух архитектур. Читать дальше →
Тэги: framework, javascript, library, react.js, reactjs, web-разработка, веб-разработка, изоморфизм, изоморфный
Gulp.watch: ловим ошибки правильно 2015-06-01 10:00:41
... есть и gulp.js, но с некоторыми ... сложней. Работа gulp.js основана на обработке ...
+ развернуть текст сохранённая копия
Во всех современных системах сборки фронтенда есть режим watch, при котором запускается специальный демон для автоматической пересборки файлов сразу после их сохранения. Также он есть и gulp.js, но с некоторыми особенностями, делающими работу с ним немного сложней. Работа gulp.js основана на обработке файлов как потоков данных (streams). И ошибки в потоках не всегда можно перехватить, а когда ошибка случается, то будет выброшено неперехваченное исключение и процесс завершится.
Чтобы этого не происходило, и watcher мог игнорировать отдельные ошибки и запускаться снова и снова при сохранении файлов, в gulp нужно сделать несколько дополнительных настроек, о которых и расскажется в этой статье.
Читать дальше →
Тэги: continuous, gulp, integration, javascript, node.js, nodejs, веб-разработка, инструменты, разработчика
Пересчет изображений под разные картографические проекции в webGL 2015-05-21 00:10:04
... с использованием three.js» на Хабре, у ...
+ развернуть текст сохранённая копия
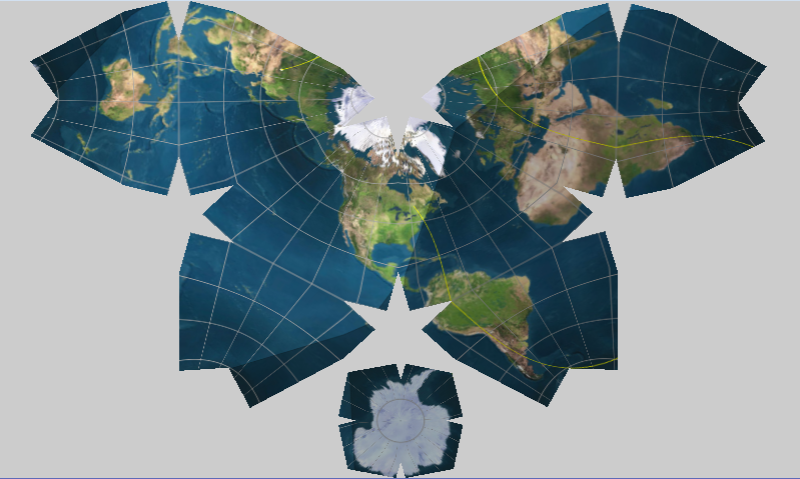
В посте на своем блоге «gdal_translate и gdalwarp для перепроицирования изображений» описывался процесс получения картинок под разные проекции с помощью утилит GDAL. Полученные изображения я использовал как подложки для карт в примерах проекта dbCartajs. Позже, работая над портированием канвасной версии своего планетария на webGL, описанной в статье «Звездное небо на webGL с использованием three.js» на Хабре, у меня возникла мысль со временем перенести не только глобус, но и плоские на карты на webGL, используя вместо фона текстуры. То есть для создания карты обойтись только использованием браузера и javascript без использования серверных компонентов.

Читать дальше →
Тэги: canvas, html5, javascript, projection, three.js, webgl, веб-разработка, проекции
Главная / Главные темы / Тэг «js»
|
Взлеты Топ 5
Падения Топ 5
|