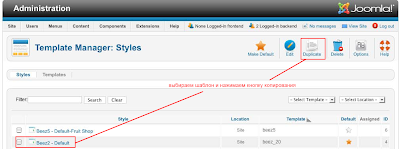
Этастатья является продолжением статьиоб этом замечательном бесплатном шаблонедля Joomla 1.7. В ней я хочу предложить вашему вниманиюспособы тонкой настройки этого шаблона.
Во-первых,как и некоторые другие шаблоны, можночто-то подправить на вкладке «Layouts».Например, мне необходимо было удалить«ненужный» блок управления из лицевойчасти сайта.
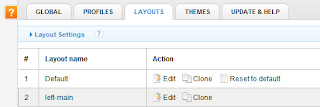
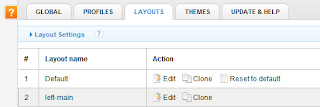
Навкладке «Layouts»редактируем (нажимаем иконку с карандашом)«расположение по умолчанию». В открывшемся окошке с кодом намнеобходимо удались строку
<blockname="cpanel" type="usertools/cpanel">
инажать кнопку «Save».С помощью этих файлов можно также менятьрасположение блоков. Заметьте,если мы изменили что-то, то рядом сизмененным материалом появится ссылка«Reset to default»- с ее помощьюможно можно восстановить «заводскиенастройки». Весьма полезная штука приэкспериментах с шаблоном ;-), спасиборазработчикам!
 |
| Ссылка "Reset to default" позволяет отменить все изменения в соответствующем файле шаблона |
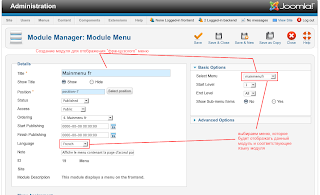
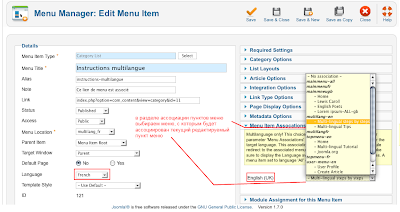
Еслиже вы хотите оставить данную панельуправления, но просто отключить некоторыевозможности (или наоборот включить:-)), то можно воспользоваться секцией«User Tools» навкладке «Profiles».На ней можно указать, что будет доступнопользователю с лицевой стороны сайта,а что нет.
Однако,мне также необходимо было изменить«цветовую гамму» меню и немного изменитьразмеры изображения рядом с логотипом,а админка шаблона этого сделать непозволяла. Если Вам также необходимоэто сделать, придется править кодшаблона. Все файлы шаблона, которые нампонадобятся, находятся в папке шаблона\templates\ja_purity_ii\. Будем считать ее корневойдля нашей статьи (т. е. все пути нижебудут «отсчитываться» от этой папки. Редактирование кода можно делать в любом текстовом редакторе, например блокноте (в контекстном меню файла выбрать "открыть с помощью"). Но все таки лучше и проще это делать в Notepad++.
Какделал это я:
Убрать «маску» изображения рядом с логотипом.
Есливы заметили, то изображение (точнееизображения, т. к. шаблон имеет триразличных картинки по умолчанию, которыеон показывает в случайном порядке)покрыто по краям «туманом». И если Вамнеобходимо избавится от него, простоудалите\переименуйте файл\images\header-mask.png. (конечно, можно подправитькод шаблона, чтобы добиться того жерезультата, но мне кажется новичкам такбудет проще. Но все таки, если хотитеподправить код, то вот он: в файле\css\template.css строки788-790 отвечают за маску
/*Header mask ---*/
.ja-headermask{
background:url(../images/header-mask.png) no-repeat top right;).
Увеличение/уменьшение количества картинок рядом с логотипом
Изображения,которые шаблон использует в своейработе, находятся в папке \images\header.
Код,который отвечает за их выборку иотображение находится в файле\blocks\head.php строки48-52
#ja-header.main {
background-image:url(<?php echo T3Path::getUrl('/images/header/header'.rand(1,3).'.jpg'?>
); }
Каквидно из кода, шаблон в случайном порядкеопределяет целое число от 1 до 3включительно, добавляет его как суффиксс имени картинки и загружает ее в хедер.Т.е. , если вы хотите использовать толькоодну картинку, замените
'/images/header/header'.rand(1,3).'.jpg'
на
'/images/header/header1.jpg'— где header1.jpg — картинка, которую выхотите использовать (можно заменитьстандартную на свою в папке /images/header)
Илиже, если хотите использовать большийнабор картинок, замените цифру 3 на токоличество картинок, которое хотитеиспользовать. (не забудьте поместитьих с именами headerХ.jpg всоответствующую папку /images/header, где Х —номера изображений).
Изменение размеров картинки рядом с логотипом и положения самого логотипа
Например, мне необходимо было сделатькартинку шире и выше, чем стандартная(шириной на всю страницу и разметитьлоготип по ее центру).
Код отвечающий за логотип (файл\css\template.css, строки 338-342):
h1.logo a {
background: url(../images/logo.gif) no-repeat center;./*картинкалого и ее выравнивание*/
display: block;
height: 79px;/*высота лого*/
width: 600px;/*ширина лого — меняя ее, можноуправлять горизонтальным положениемлого ;-)*/
Код отвечающий за картинку в хедере(файл \css\template.css, строки1215-1219):
#ja-header .main {
background: url(../images/header3.jpg) no-repeat right top #333;
height: 119px;/*устанавливает высоту картинкив хедере*/
padding: 0;
}
Ширина этой картинки зависит от шириныисходного файла картинки. Т. е. еслихотите картинку на всю ширину сайта,просто используйте в этом качествекартинку, у которой ширина соответствуетжелаемой вами.
«Раскраска» меню.
Если стандартные цвета главного менювас не устраивают, их можно поменять насвои, подправив некоторые файлы (хотяконечно хотелось бы видеть даннуюфункцию в админке шаблоноа). Перед темкак что-то менять, подумайте, а сможетели вы подобрать новые цвета главногоменю гармонично? Если да, тогда вот вамполе для работы:
файл \css\template.css, строки1211-1213
/* HEADER
--------------------------------------------------------- */
#ja-header { background: #333; position: relative; z-index: 10; }/*меняет фон вокруг верхней картинки (333— код цвета, можете указать свой)*/
файл \css\template.css, строки1241-1247
/* Main Nav ---*/
#ja-mainnav {
background: url(../images/grad1-mask.png) repeat-x top #444;/*цветфона главного меню, по умолчанию 444*/
border-top: 1px solid #666;
line-height: 1;
position: relative;
z-index: 11;
}
Дальнейшая раскраска меню производитсяс помощью файлов, находящихся в папке\css\menu. Как видно по названиям файлов,каждый из них отвечает за оформлениесвоего типа главного меню. Чтобы ненагружать лишним текстом, можете скачатьпример файла mega.css (где я«перекрасил» меню в синий цвет), где яоставил комментарии в коде, какойпараметр за что отвечает.
Надеюсь, это кому-то поможет!
До свидания!