Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «javacript»

JavaScript 2016, а можно попроще? 2016-10-21 09:28:51
Последние полгода много пишут о неоправданной сложности клиентского JavaScript. Недавняя статья ...
+ развернуть текст сохранённая копия
Последние полгода много пишут о неоправданной сложности клиентского JavaScript. Недавняя статья How it feels to learn JavaScript in 2016 и ее перевод на хабре вызвали много внимания, критика во многом справедливая, но...
Усложнять просто, упрощать сложно. (Один из законов Мерфи)
В этой статье я дам практические советы, как можно просто сделать фронт-энд приложение, используя при этом современные технологии. Вначале практические детали реализации, а в конце статьи будет анализ выбранного стека.
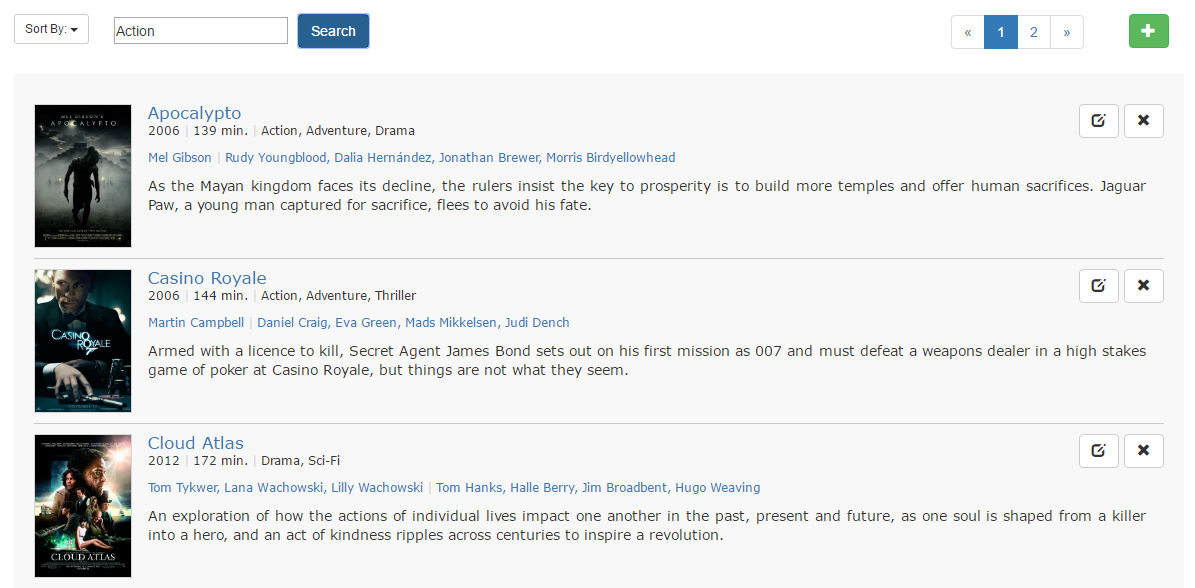
Как пример используется приложение для работы с коллекцией фильмов. Фильмы отображаются в списке с постраничной выборкой, поиском, сортировкой, редактированием и удалением.
Использованный стек: create-react-app как сборщик для клиента, React, bootstrap, API с json-server или json-заглушки.

Работающее демо здесь: Movies List. Читать дальше →
Тэги: create-react-app, javascript, react, reactjs, web-разработка, веб-сайтов, прототипирование, разработка, фронт-энд
[Из песочницы] JsTree — построение простого дерева с помощью JAVA 2016-10-20 19:33:32
Привет Хабр! Это мой первый пост, который рассчитан на новичков в веб-программировании. Требуются ...
+ развернуть текст сохранённая копия
Привет Хабр! Это мой первый пост, который рассчитан на новичков в веб-программировании. Требуются знания:
— Java;
— Знать как создавать сервлет;
— HTML;
— JavaScript;
— JQuery.
Задача была такова:
— На основе данных БД построить дерево на веб-странице, все дерево сразу грузить было нельзя так, как слишком много данных.
Читать дальше →
Тэги: bootstrap, java, javascript, jquery, json, jstree, servlets, веб-сайтов, визуализация, данных, разработка
Дайджест свежих материалов из мира фронтенда за последнюю неделю №232 (10 — 16 октября 2016) 2016-10-16 23:08:49
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области ...
+ развернуть текст сохранённая копия
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда.

Читать дальше →
Тэги: angular, css, es6, group, html5, javascript, react, zfort, анимация, блог, браузеры, веб-сайтов, дайджест, компании, разработка, ссылки, фронтенд
[Из песочницы] То, чего вы не знаете о веб-разработке 2016-10-16 19:48:01
Нет, это не очередной пост, говорящий вам, что вы хуже. Я здесь не для того, чтобы рассказать вам ...
+ развернуть текст сохранённая копия
Нет, это не очередной пост, говорящий вам, что вы хуже. Я здесь не для того, чтобы рассказать вам то, чего вы не знаете о веб-разработке.
Я здесь для того, чтобы спросить вас… Откуда вам знать то, чего вы не знаете о веб-разработке?
Представьте город, который вы хорошо знаете. Возможно, вы жили в нём всю свою жизнь. Вы знаете каждую улицу и переулок, каждый закоулок, не так ли? Конечно нет. Неважно, насколько хорошо вы знаете место, там, безусловно, будет лестничная клетка, дверной проем или подземный клуб, размещенный в вагоне поезда, о котором вы не знали. Но, без хождения по каждой улице города, как вы найдете эти неизвестные места? Всё неизвестное скрывается за известным, захороненное глубоко.
То же самое и с веб-разработкой: чем больше вы знаете, тем утомительней будет найти оставшиеся крупицы информации. Это и проблема.
Эту проблему стоит попытаться решить. Читать дальше →
Тэги: css, javascript, веб, веб-сайтов, разработка
node-direct — один NodeJS сервер на несколько сайтов 2016-10-13 14:05:33
tl;dr
С node-direct можно заливать серверные .js файлы и ...
+ развернуть текст сохранённая копия
tl;dr
С node-direct можно заливать серверные .js файлы и обращаться к ним так же, как к .php скриптам: example.com/foo.srv.js.
Установка.
npm install -g node-direct
Конфигурация nginx.
location ~ \.srv\.js$ {
root <path_to_website_files>;
proxy_pass http://localhost:<port>;
proxy_set_header X-Requested-File-Path $document_root$uri;
}
Запуск.
node-direct --port=<port>
Скрипт foo.srv.js, где req и res созданы сервером express.
module.exports = function(req, res) {
const someModule = require('some-module');
res.send('Hello world!');
}
Введение
Когда NodeJS стал более-менее популярным, мне было нелегко осознать, что с ним всё не так просто, как с PHP. Используя последний, можно было создать .php файл, залить его на сервер, обратиться по адресу example.com/путь/имяфайла.php и радоваться. Такая простота развертывания скриптов служила одной из причин, почему "пых" стал таким популярным.
В свою очередь, NodeJS, независимо от сложности приложения, заставляет очень многие вещи делать руками.
- Гоняй каждое приложение на собственном порту
- Определи роуты самостоятельно
- Настрой деплой
- Убедись, что приложение работает и после перезагрузки сервера
- Не забудь сделать так, чтоб при изменении файлов, NodeJS сервер перезагружался
Читать дальше →
Тэги: javascript, node, node-direct, node.js, nodejs, веб-сайтов, разработка
Главная / Главные темы / Тэг «javacript»
|
Взлеты Топ 5
Падения Топ 5
|