Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «javacript»

[Перевод] Как оно учить JavaScript в 2016 2016-10-07 15:12:36

< ...
+ развернуть текст сохранённая копия

— Эй, я получил новый веб-проект, но, если честно, я не занимался веб-кодингом в течение нескольких лет, и я слышал, все немного поменялось. Ты же самый современный веб-разработчик, правда?
— Это теперь называется Front-End инженер, но да, я — именно он. Я работаю с вебом в 2016. Визуализации, музыкальные плееры, летающие дроны, которые играют в футбол, все что угодно. Я только что вернулся из JsConf и ReactConf, так что я знаю новейшие технологии для создания веб-приложений.
— Круто. Мне нужно создать страницу, которая отображает последние действия со стороны пользователей, так что мне просто нужно получить данные от REST и отобразить их в какой-то фильтруемой таблице, ну и обновлять её, если что-то изменится на сервере. Я думал, может быть, использовать JQuery для извлечения и отображения данных?
— О, Мой Бог! Нет! Никто больше не использует JQuery. Ты должен попробовать React: это — 2016!
Читать дальше →
Тэги: 2016, javascript, jquery, web-программирование, веб-сайтов, ненормальное, программирование, разработка
Я тут это… Трекалку для времени написал. За 628 минут 2016-10-06 07:13:18
Привет, Друзья! Пару недель назад я подумал: «А можно ли использовать гугловые таблицы (Google ...
+ развернуть текст сохранённая копия
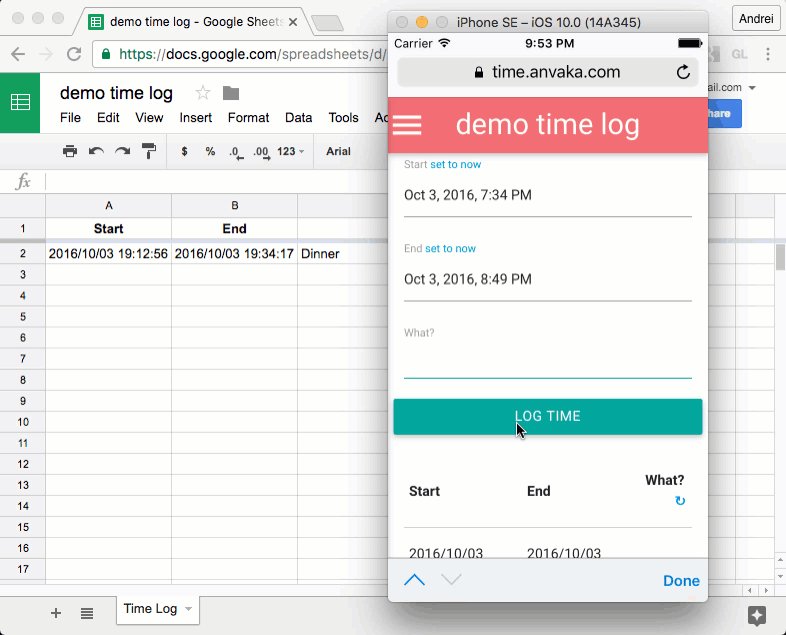
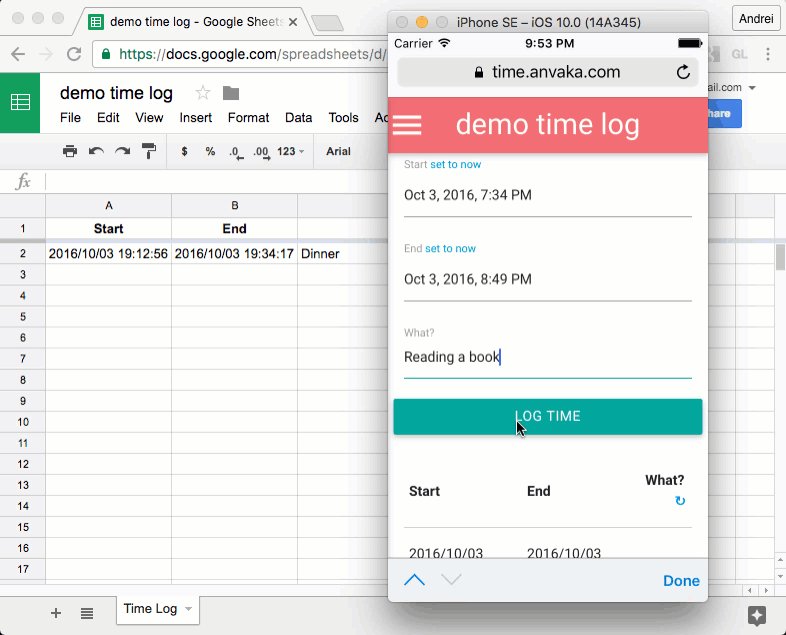
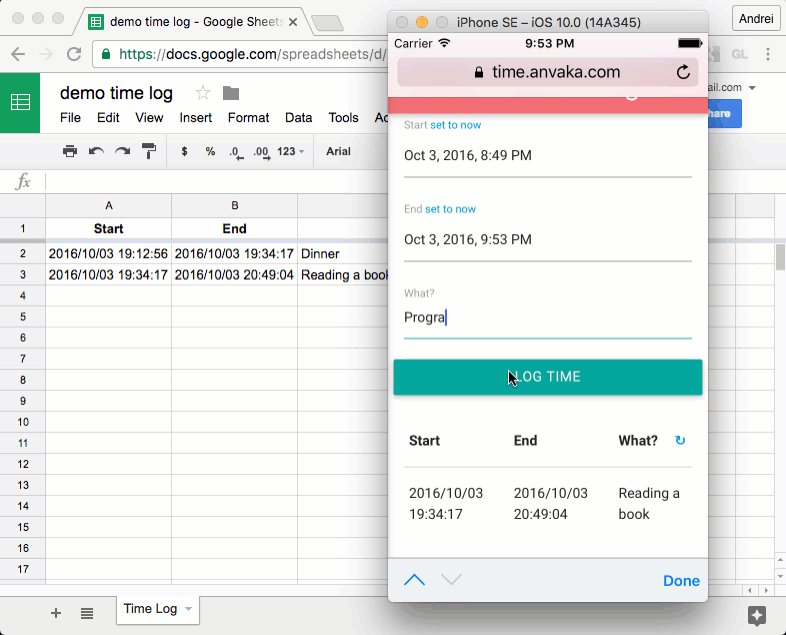
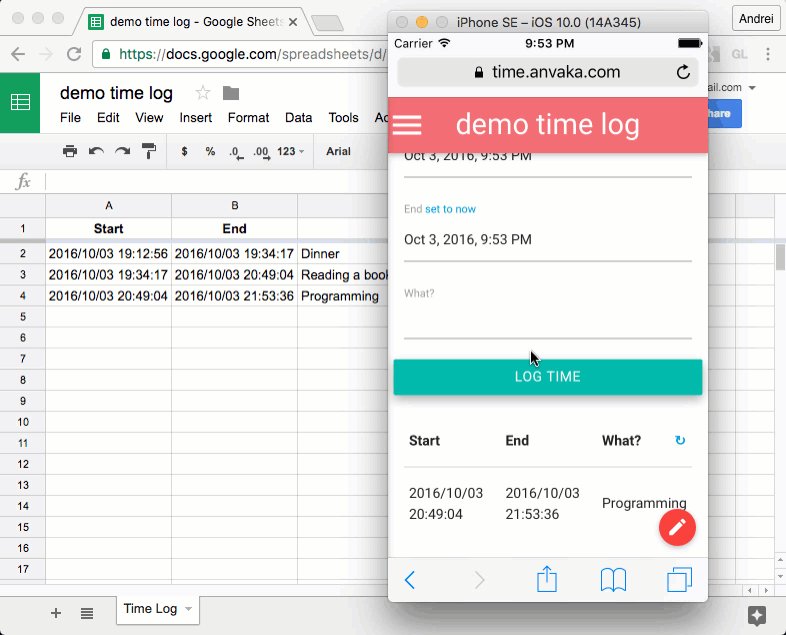
Привет, Друзья! Пару недель назад я подумал: «А можно ли использовать гугловые таблицы (Google Sheets), как простое и безопасное хранилище данных?». О, а еще мне давно хотелось написать трекалку времени.
И вот что получилось:

Код + Сайт
А деталей немножко под катом.
Тэги: javascript, management, time, vue.js, веб-сайтов, разработка
[Перевод] Двенадцать полезных Chrome DevTools Tips 2016-10-03 11:36:33
В данной статье мы рассмотрим некоторые функции инструментов разработчика Chrome. Конкретно я ...
+ развернуть текст сохранённая копия
В данной статье мы рассмотрим некоторые функции инструментов разработчика Chrome. Конкретно я использую Chrome Canary и вам советую. И не потому, что это отсылка на маленьких милых птиц, которые пожертвовали своими жизнями чтобы мы могли добывать свежий уголь.
Некоторые из DevTools функций вы возможно не знали. Я буду очень счастлив, если хотя бы одну из них вы найдете для себя полезной.
(В статье ниже присутствуют анимированные гифги, которые начинают раздражать после первого цикла. Поэтому я советую открыть dev tools и удалить DOM ноды, которые отвечают за изображения.)
Итак, поехали:
Копируем переменную в буфер обмена
Об этой возможности я узнал из комментариев, и считаю ее достаточно полезной чтобы быть описанной в начале. Иногда бывает нужно скопировать содержимое переменной в буфер обмена. Например html код или json объект. Для этого можно использовать copy функцию.
copy (someVariable)
Теперь текстовое представление переменной скопировано в буфер обмена.
Читать дальше →
Тэги: chrome, devtools, front-end, google, javascript, блог, браузеры, веб-сайтов, инфопульс, компании, производительность, разработка, украина
Дайджест свежих материалов из мира фронтенда за последнюю неделю №230 (26 сентября — 2 октября 2016) 2016-10-02 22:41:05
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области ...
+ развернуть текст сохранённая копия
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда.

Читать дальше →
Тэги: angular, css, es6, group, html5, javascript, react, zfort, анимация, блог, браузеры, веб-сайтов, дайджест, компании, разработка, ссылки, фронтенд
Какие перспективы у Node.js после воссоединения — мнения экспертов 2016-09-30 18:24:23
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

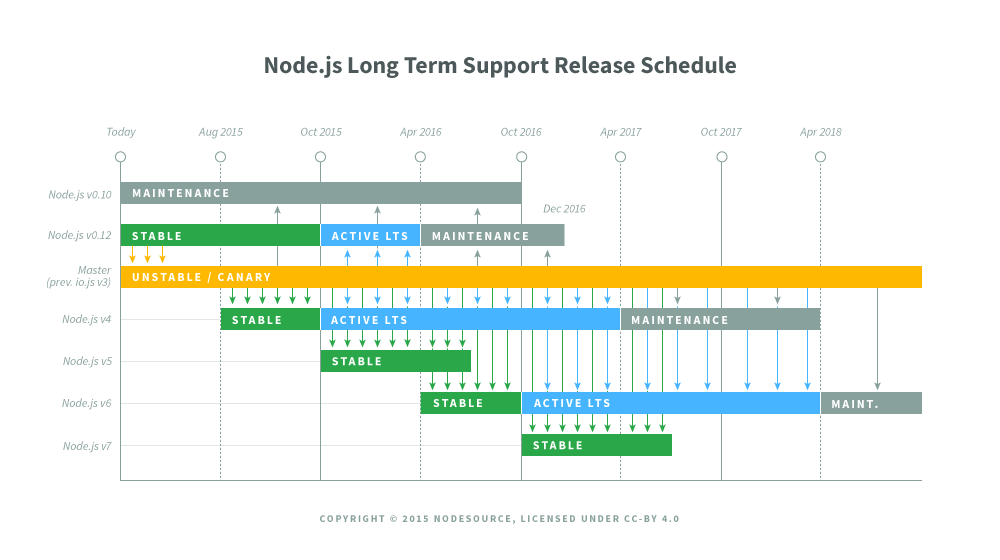
Когда-то PHP, Apache и MySQL в сочетании с JavaScript через AJAX был идеальной парой для веб-разработчика. Казалось, этот набор инструментов может позволить решить любую задачу. Однако требования повышались, исходный код разрастался на глазах, нагрузка возрастала и привычные инструменты перестали справляться.
Эксперты были уверены, что всему виной классическая схема «запрос-ответ». Запрос страницы заставлял веб-сервер поднять некоторый скрипт, выполнить его линейно, а результат возвратить браузеру клиента. И лишь только после этого перейти к обработке следующего запроса.
В поисках выхода из этой ситуации, светлые головы вспомнили, что сервер можно написать и на JavaScript. Читать дальше →
Тэги: backend, frontend, javascript, node.js, php, веб-сайтов, веб-сервер, мнения, разработка, сайтов, экспертов
Главная / Главные темы / Тэг «javacript»
|
Взлеты Топ 5
Падения Топ 5
|