Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «javascript»

Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №181 (12 — 18 октября 2015) 2015-10-18 21:39:17
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT- ...
+ развернуть текст сохранённая копия
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости.

Читать дальше →
Тэги: angular, css, es6, group, html5, javascript, react, svg, zfort, анимация, блог, браузеры, веб-дизайн, веб-разработка, дайджест, компании, новости, ссылки
Скрипт управлениями доставками интернет-магазина 2015-10-18 04:41:02
 < ...
+ развернуть текст сохранённая копия
 Разбирая архивы наткнулся на свой скрипт трёхгодичной давности для управления окнами доставок интернет магазина. Скрипт называется The Maasdam Project в честь дырок от сыра.
Разбирая архивы наткнулся на свой скрипт трёхгодичной давности для управления окнами доставок интернет магазина. Скрипт называется The Maasdam Project в честь дырок от сыра.
Зачем это?
Любому интернет магазину приходится решать проблему планирования доставок и коммуникации с покупателем:
- на какой день можно обеспечить доставку?
- в какой временной интервал (окно) её можно сделать?
- можно ли в это окно ещё засунуть один заказик или служба доставки лопнет?
Для решения этой проблемы был написан прототип, который позволял разметить географические зоны доставки, создать расписание службы и дать покупателю понятный интерфейс для самостоятельного выбора удобного интервала.
Читать дальше →
Тэги: api, e-commerce, javascript, maps, yandex, веб-разработка, доставка, интернет, магазин, яндекс
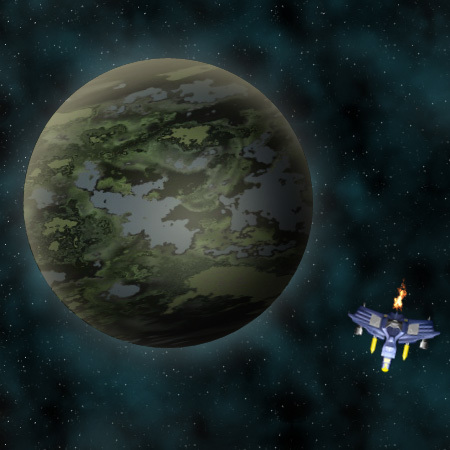
Рецепт вращения планет в космосе на HTML5 + JavaScript 2015-10-16 19:30:31
... использовании Canvas и JavaScript, посчитав этот вариант ...
+ развернуть текст сохранённая копия
 В рамках создания нашей браузерной космической игры, перед нами стояла задача разработать простую и наименее ресурсозатратную анимацию вращения планет в звездной системе.
Вычеркиваем
После непродолжительного подбора различных способов реализации, сразу были исключены варианты:
с gif-анимацией (из-за низкого качества изображения); с Flash (по договоренности, Flash-технологии решили в проекте не использовать); с анимацией с помощью JQuery посредством функции $().animate (по причине ее прожорливости).
CANVAS в помощь!
Итак, остановились мы на использовании Canvas и JavaScript, посчитав этот вариант оптимальным для реализации нашей задачи.
Читать дальше →
Тэги: canvas, html, html5, javascript, анимация, веб-разработка, планета
Создание космической браузерной игры. Первый опыт 2015-10-16 19:27:16
В этой статье речь пойдет о первом опыте создания космической браузерной игры. О начальных ...
+ развернуть текст сохранённая копия
В этой статье речь пойдет о первом опыте создания космической браузерной игры. О начальных шагах, первых результатах, о совершенных ошибках и наиболее интересных трудностях разработки, с которыми приходилось столкнуться. Мы будем рады, если читатели Хабра найдут в этой статье интересную для себя информацию.
В качестве вступления
Ранее, в течение последних 2-х лет, были попытки запуска некоторых браузерных игр малого масштаба, которые собирали менее 1000 игроков, но в этой статье мы их затрагивать не будем. Рассказ пойдет о первом опыте создания браузерной онлайн-игры, которая в будущем будет стремиться выйти в массы.
Идея создания космической игры родилась довольно давно. Почему космической? Отчасти потому, что космическая тема всегда вызывала мой личный интерес, а отчасти, по причине ностальгических воспоминаний от приятного времяпрепровождения за «Космическими рейнджерами», когда-то в далеком прошлом…
Читать дальше →
Тэги: javascript, jquery, веб-разработка, игр, игра, интерфейсы, команда, космическая, опыт, стартапы, тестирование, юзабилити
Подготовка персонажа для Blend4Web 2015-10-16 13:54:24
... говоря, слабого знания JavaScript.
Немаловажным ...
+ развернуть текст сохранённая копия
На сайте разработчиков движка опубликовано множество материалов, в том числе и по этой теме. Все «разжевано» и на русском языке. Но вот казус — задача оказалась не простой, даже для человека имеющего солидный опыт работы с Blender и искренне считающего себя game developer`ом. Некоторые этапы вызывали критические приступы “зависания”, происходящих от недопонимания особенностей работы с движком и, откровенно говоря, слабого знания JavaScript.
Немаловажным фактором была попытка переноса опыта работы с Unity (c#) на абсолютно иную платформу. И это было серьезной ошибкой. Blend4Web — инструмент заточенный исключительно для создания приложений WebGL, что дает солидное преимущество перед кроссплатформенным Unity, но и накладывает некоторые ограничения. В связи с прекращением поддержки веб-плеера и слабой работоспособностью экспортера Unity WebGL, платформа Blend4Web выглядит очень интересной. Поэтому, хочешь — не хочешь, а разбираться приходится.
Этот урок — компиляция собственного опыта, подсказок разработчиков b4w, официальной документации. Рассчитан, в первую очередь, на начинающих и основан на моем игровом проекте.
Читать дальше →
Тэги: blend4web, development, game, javascript, web-разработка, webgl, веб-разработка, игр, разработка
Главная / Главные темы / Тэг «javascript»
|
Взлеты Топ 5
Падения Топ 5
|