Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «javascript»

Catberry.js: Прогрессивный рендеринг 2015-08-05 08:56:35
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
В предыдущей статье я рассказывал про реализацию Flux и веб-компонентов во фреймворке Catberry.js, и эта статья – обещанное продолжение про движок прогрессивного рендеринга.
Что значит «прогрессивный»?
Наверное, вы сталкивались хотя бы раз в жизни с JPEG-картинкой, которая сперва загружается с сервера мутной, а по мере загрузки остального содержимого становится чётче. Такой формат картинки называется "Progressive JPEG", и его основная идея – показать как можно скорее пользователю хоть какое-то содержимое, пусть и не до конца готовое. Пользователь с первой секунды уже будет знать размер картинки и ее примерное содержимое, а в дальнейшем содержимое будет становится только отчётливее.
Лично я не знаю откуда появилась идея назвать потоковый (stream-based) рендеринг HTML прогрессивным, но первое применение этого термина именно к рендерингу HTML я нашел в статье за декабрь 2009 года "Progressive rendering via multiple flushes". Однако и в более свежих статьях, например от разработчиков Google, можно найти термин «Optimized (progressive) rendering». Читать дальше →
Тэги: catberry.js, framework, html, isomorphic, javascript, node.js, progressive, rendering, веб-разработка, изоморфный, кот, программирование, прогрессивный, разработка, рендеринг
[Перевод] Использование Media Capture API в браузере 2015-08-04 20:19:02
Предлагаю читателям «Хабрахабра» перевод статьи «Using the Media Capture API in the Browser» ...
+ развернуть текст сохранённая копия
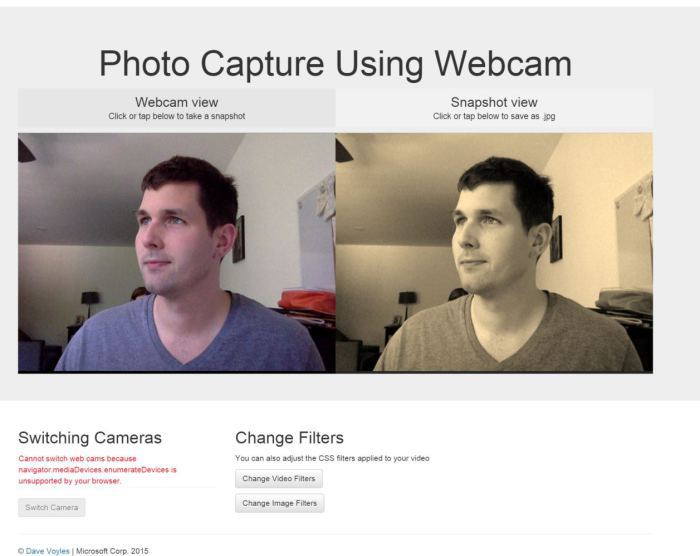
Предлагаю читателям «Хабрахабра» перевод статьи «Using the Media Capture API in the Browser» авторства Dave Voyles.

Сегодня я хочу поэкспериментировать с Media Capture и Streams API, разработанные совместно в Web Real-Time Communications Working Group из W3C и Device APIs Working Group. Некоторые разработчики могут знать их как getUserMedia — главный интерфейс, который позврляет веб-страницам получать доступ к таким девайсам, как веб-камеры и микрофоны.
Читать дальше →
Тэги: api, capture, javascript, media, веб-дизайн, веб-разработка
Создание игры на Blend4Web. Путь программиста 2015-08-04 09:26:57
В своей первой статье на Хабре, посвященной разработке браузерной игры, я показал основные ...
+ развернуть текст сохранённая копия
В своей первой статье на Хабре, посвященной разработке браузерной игры, я показал основные этапы создания базовой сцены для Blend4Web. Пара примитивов, несколько текстур плюс встроенные возможности платформы позволили с легкостью воплотить задуманную идею — воду с рефракцией и каустикой.
Можно сколько угодно любоваться переливами на морском дне. Пришло время реальной работы. Прежде всего нужно разобраться с программированием и сделать первые шаги в написании кода.
Читать дальше →
Тэги: blend4web, blender, development, game, javascript, open, source, webgl, браузерные, веб-разработка, игры
Социальный логин: cильные стороны 2015-08-04 03:14:33
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Cоциальный логин (логин с использованием аккаунта Google+, Facebook и т.п.) все чаще встречается в мобильных и веб-приложениях. Не удивительно, это удобно. Пользователю не приходится возиться с логином и паролем. Не нужно ничего запоминать, затем вспоминать или восстанавливать. Не приходится разгадывать капчу. На мобильных устройствах ввод пароля крайне не желателен и формирует негативный опыт у пользователя. Владелец приложения получает свои плюсы: простая регистрация — большее количество пользователей, довольные пользователи — выше показатели конверсии. Наличие профиля пользователя уже на этапе регистрации, и как правило, много более достоверного и полного нежели формы запрашиваемые приложением.
Интеграция социального логина не вызывает сложностей. Написано большое количество библиотек, которые реализуют протокол аутентификации, учитывают особенности реализаций специфичные для каждого из провайдеров, используют API провайдера для извлечения профиля пользователя и затем приводят его к установленному формату.
Решают ли библиотеки все задачи? Читать дальше →
Тэги: api, authentication, facebook, google, javascript, login, rest, social, webcomponents, веб-разработка, вконтакте
JavaScript для профессиональных веб-разработчиков 2015-08-03 01:21:09
... полностью реализовать потенциал JavaScript, то крайне важно ...
+ развернуть текст сохранённая копия
Если вы хотите полностью реализовать потенциал JavaScript, то крайне важно понять саму природу этого языка, его фундаментальные возможности и ограничения. 
Тэги: javascript, книги
Главная / Главные темы / Тэг «javascript»
|
Взлеты Топ 5
Падения Топ 5
|