Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «javascript»

JavaScript in 24 Hours 2015-07-22 19:34:44
... popular and ubiquitous javascript web programming language ...
+ развернуть текст сохранённая копия
In just 24 lessons of one hour or less, you can learn how to create dynamic, interactive Web pages with the popular and ubiquitous javascript web programming language. 
Тэги: javascript, книги
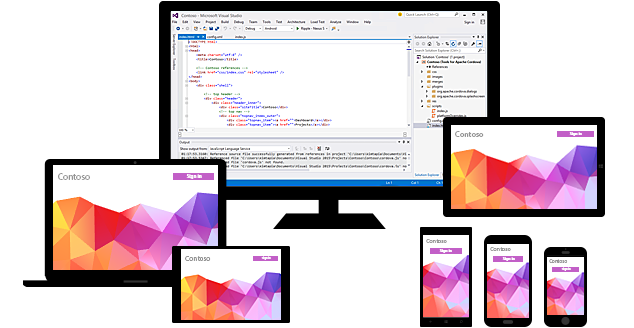
Что нового в Visual Studio 2015 для JS-разработчиков 2015-07-22 15:00:29
... -разработчиков, специализирующихся на JavaScript: улучшения в редакторе ...
+ развернуть текст сохранённая копия

20 июля вышла финальная версия Visual Studio 2015 RTM, несущая в себе, в том числе, много нового для веб-разработчиков, специализирующихся на JavaScript: улучшения в редакторе, поддержка популярных библиотек и систем управления пакетами и сборки кода, возможности ES6, а также обновление поддержки Apache Cordova и Node.js.
За подробностями прошу под кат.
Тэги: 2015, android, angular, apache, bootstrap, cordova, ecmascript, html, ios, javascript, microsoft, nodejs, react, studio, typescript, visual, блог, веб-разработка, компании
Catberry.js: Flux и веб-компоненты 2015-07-22 08:56:01
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
О чём речь?
Этим постом я планирую начать целый цикл статей об изоморфном фреймворке Catberry.js. В этих статьях я, как автор, подробно расскажу о внутреннем устройстве фреймворка, какие у него есть уникальные возможности, опишу некоторые рецепты и лучшие практики по разработке проектов на нём.
Вы могли видеть обзорную статью о Catberry.js, написанную еще в ноябре 2014. С тех пор много чего изменилось: фреймворк шагнул на две мажорных версии, обрел новые подходы и архитектуру, основанную на Flux и веб-компонентах.
Про Flux есть неплохой перевод статьи на хабре. А про веб-компоненты думаю стоит упомянуть, что их не так давно стали активно продвигать ребята из Google и создали реализацию под именем Polymer. В Catberry есть своя реализация этих двух подходов со своими особенностями, о которых и хочется рассказать в этом посте.
Если вам любопытно узнать подробности реализации фреймворка с таким вот странным именем и логотипом, прошу под кат. Читать дальше →
Тэги: catberry.js, flux, framework, isomorphic, javascript, node.js, web-components, веб-компоненты, веб-разработка, изоморфный, кот, программирование, разработка, фреймфорк
OData REST API — мелкие хитрости (часть 2) 2015-07-21 12:03:19
Продолжаем серию постов об особенностях использования протокола OData (см. предыдущий пост). < ...
+ развернуть текст сохранённая копия
Продолжаем серию постов об особенностях использования протокола OData (см. предыдущий пост).
Читать дальше →
Тэги: api, databoom, javascript, json, odata, rest, restful, блог, веб-разработка, компании, программирование
Еще один способ приготовления одностраничных приложений 2015-07-21 10:27:33
Приветствуем всех, кто читает этот пост! Мы — команда front-end разработчиков Targetix. В этой ...
+ развернуть текст сохранённая копия
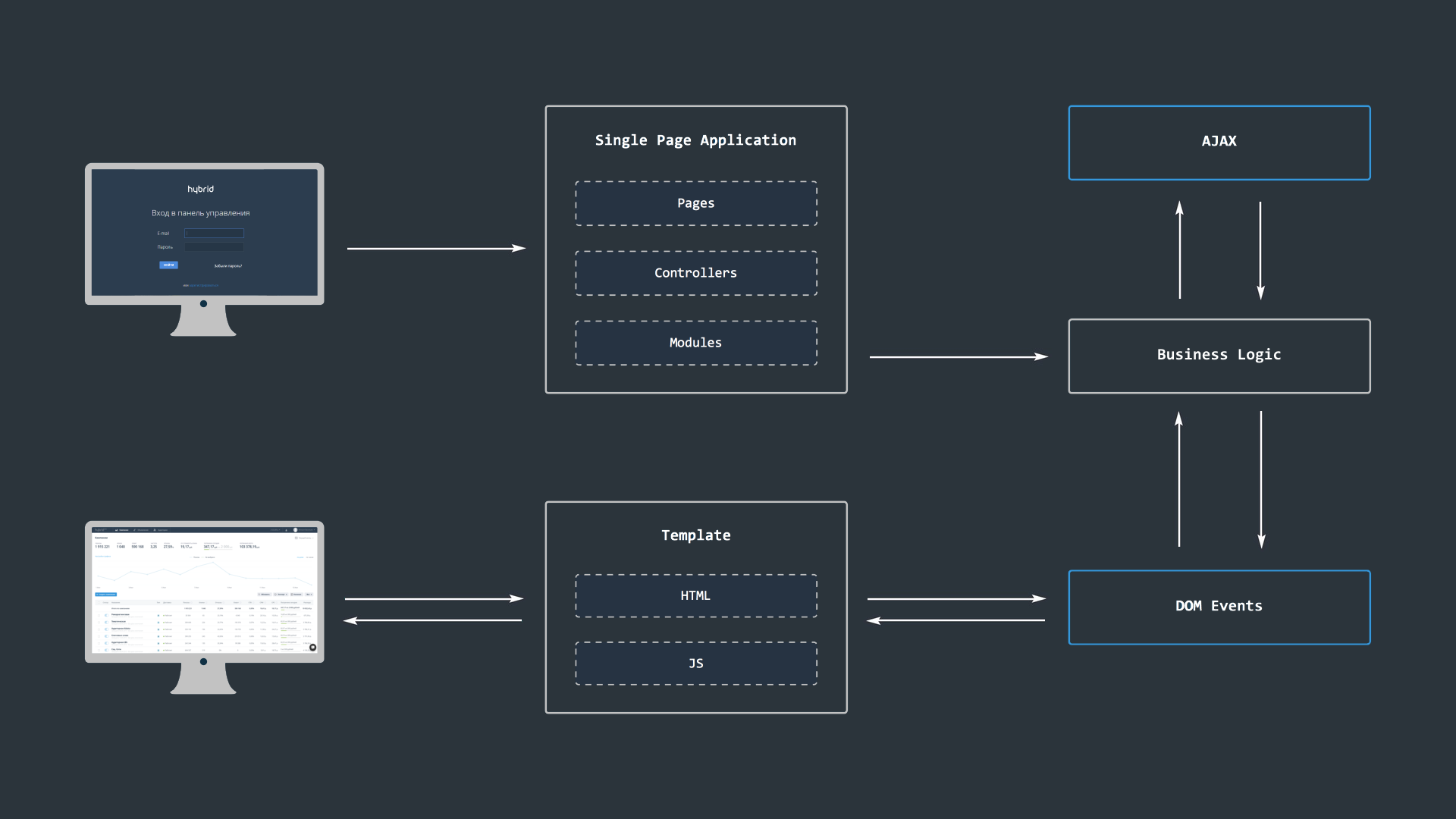
Приветствуем всех, кто читает этот пост! Мы — команда front-end разработчиков Targetix. В этой статье расскажем вам о том, как устроена клиентская часть сервиса Hybrid — веб-интерфейса для взаимодействия с нашим TradingDesk и DSP.

Введение
Еще до начала работы над Hybrid, когда формировался наш отдел по разработке клиентских приложений и обсуждались возможные варианты реализации этих самых приложений, под влиянием трендов выбор пал на одностраничные приложения, привлекшие тем, что при таком подходе нет необходимости постоянно грузить один и тот же контент, можно быстро манипулировать отображением страницы и при желании организовать офлайн работу. К тому же минимальная зависимость от групп разработки back-end. Со временем этот подход обрел форму и используется для многих наших веб-интерфейсов.
Каркас наших приложений основан на AMD-модулях, которые позволяют ограничивать область видимости, многократно использовать код и делают его структурированным. Например, у нас есть модуль станицы и модуль какого-нибудь popup-окна, а в модуле popup-окна используется какой-нибудь widget-модуль. При этом модуль popup-окна может быть использован на нескольких страницах. В этом и подобных случаях удобно использовать AMD-модули, а в их подключении и управлении зависимостями нам помогает библиотека RequireJS.
Для отображения данных используется Knockout.js — библиотека, которая реализует mvvm-патерн и позволяет динамически менять страницы благодаря шаблонизатору и наблюдаемым переменным.
Читать дальше →
Тэги: front-end, javascript, knockout, targetix, блог, веб-разработка, компании, многобуков, одностраничное, приложение, разработка
Главная / Главные темы / Тэг «javascript»
|
Взлеты Топ 5
Падения Топ 5
|