
В этом видео я сравниваю AngularJS, React и Vue.js. Рассказываю о слабых и сильных сторонах, а так же о причинах популярности того или иного фреймворка. Все сказанное — это мое субъективное мнение, поэтому рад буду любым дополнением и комментариям. Давайте делиться знаниями и мир станет лучше.

В этом видео я расказываю о jQuery, AngularJS и Vue.js. Видео снято в связи с большим хайпом, который возник вокруг vue.js и мне тоже захотелось вставить свои пять копеек о том, что и для чего нужно. Так же мне не нравится постоянное сравнение jQuery и современных фреймворков и об этом тоже в этом видео. Кому […]
... слабые скилы в
, то будет сложно ...

Хочу поделиться отличным вебинаром, где подробно рассматривается пример довольно сложного приложения разработанного с помощью Angular4. Первая часть видео теоретическая, вторая практическая. Рекомендую это видео всем, кто смотрит в сторону ангуляра. Все очень понятно, но если у вас слабые скилы в JavaScript, то будет сложно. Вебинар расчитан на опытных новичков. Смотрим под катом.

Вышла очередная версия WordPress плагина WPSocialLocker v.1.0.3. WPSocialLocker — это плагин социального замка, который создан для продвижения вашего блога с помощью социальных сетей. Описание нового функционала под катом. Версия 1.0.3: — Таймер обратного отсчета; Для инициализации таймера в конфигурацию социального замка необходимо добавить свойство «timer» и указать целое количество секунд для таймера обратного отсчета. — […]
... какие улучшения ждут
-разработчиков в WebStorm ... из одного
или TypeScript ...
На этой неделе вышло большое обновление WebStorm. В этом посте мы расскажем подробнее о том, какие улучшения ждут JavaScript-разработчиков в WebStorm 2017.2 и других IDE JetBrains версии 2017.2.
Вы можете прочитать подробнее о WebStorm 2017.2 и скачать его на нашем сайте.
Улучшения в поддержке JavaScript и TypeScript
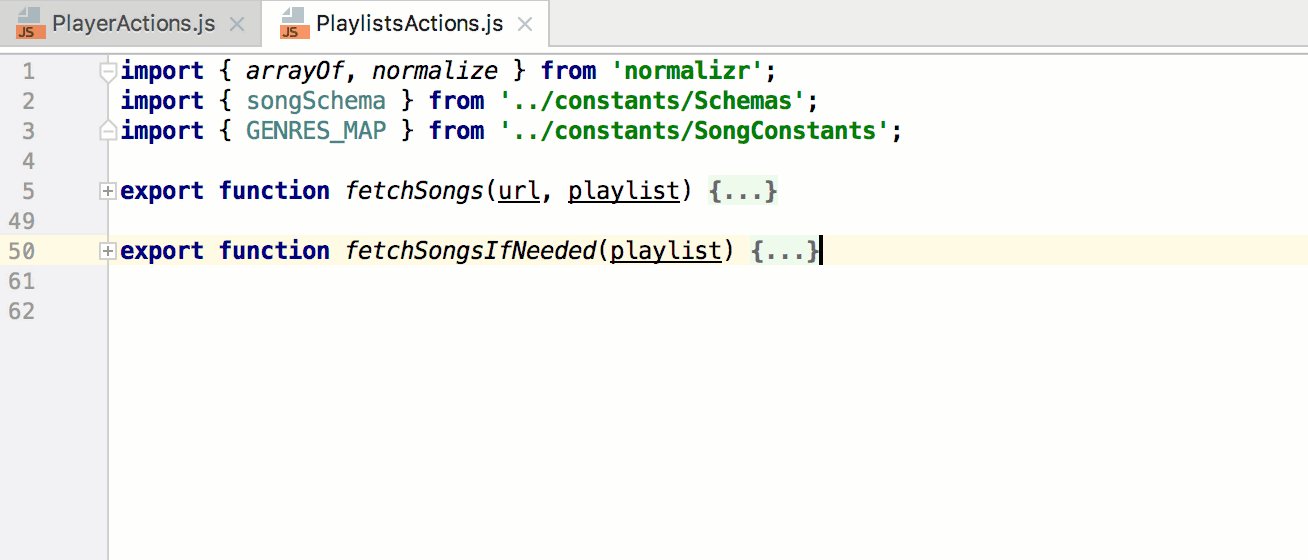
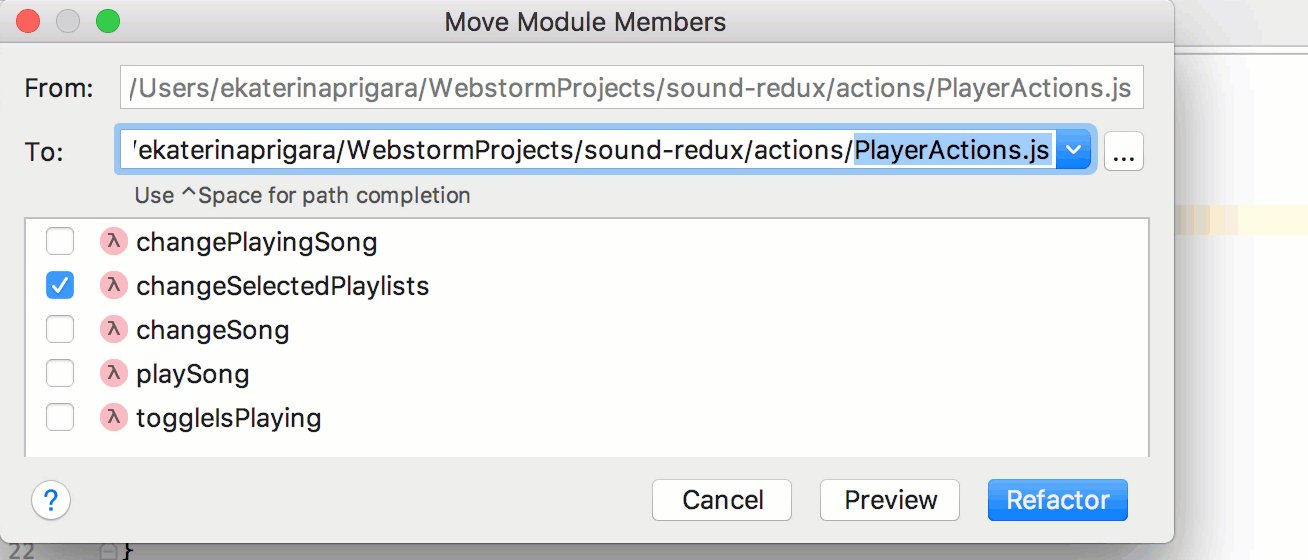
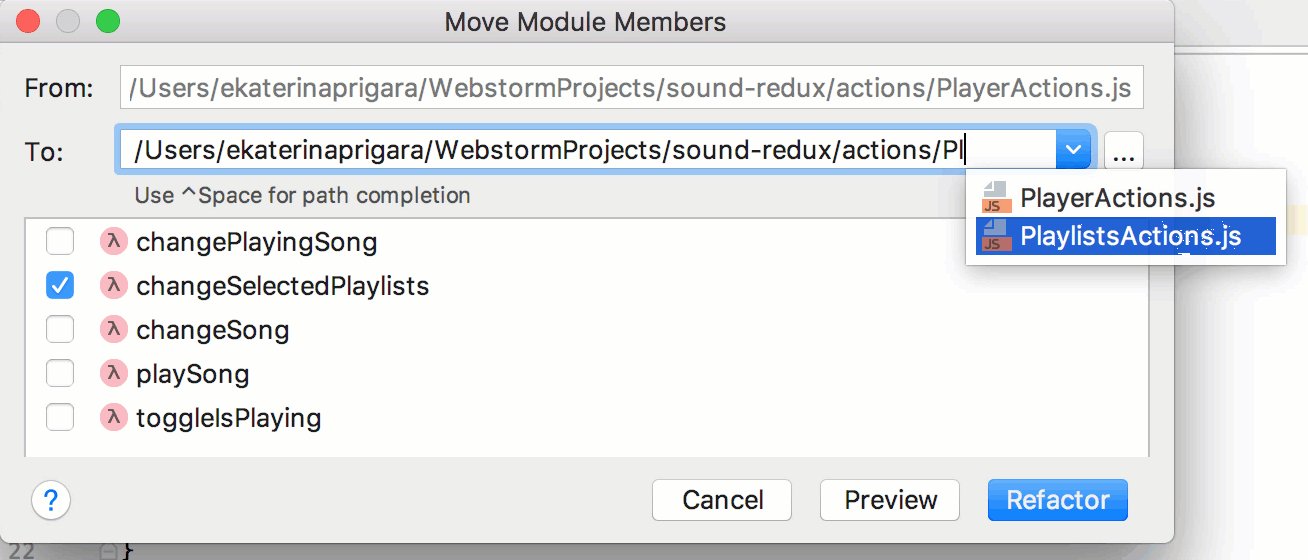
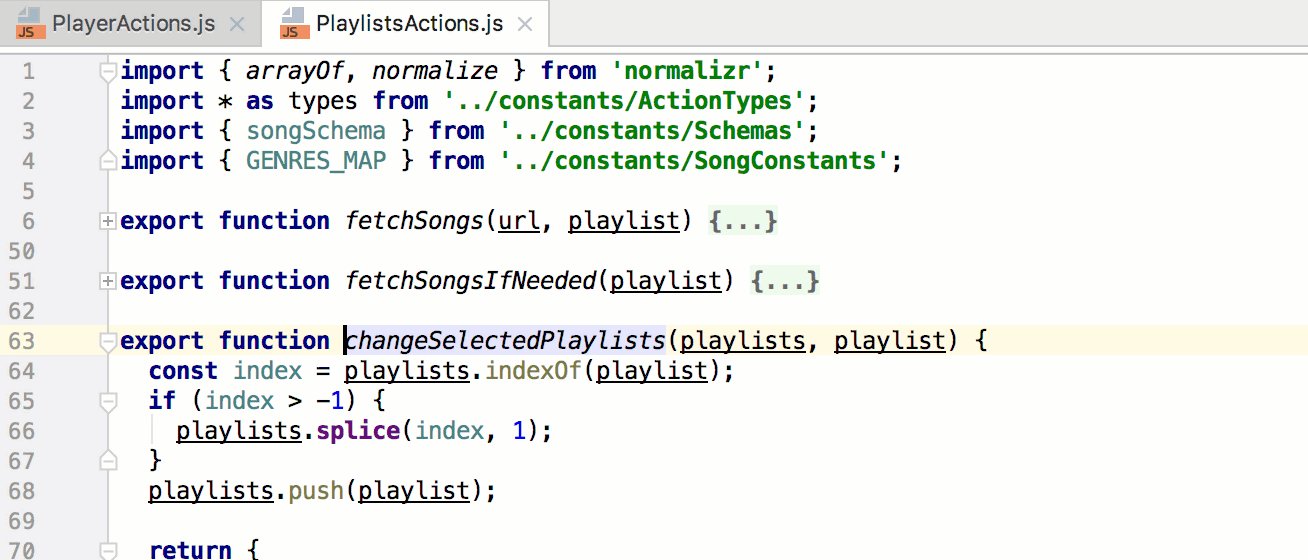
Move symbol
Новый рефакторинг
Move symbol переносит классы, глобальные функции и переменные из одного JavaScript или TypeScript файла в другой. IDE автоматически добавит экспорт и обновит ES6-импорты в файлах, где используется этот символ.
Чтобы вызвать этот рефакторинг, поставьте курсор на символ в ES6-модуле и нажмите F6.

Читать дальше →