Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «jcw»

[Из песочницы] ReactJS: отказ от JSX с сохранением удобства 2016-11-17 15:44:43
ReactJS — это Javascript библиотека для разработки веб-компонентов на основе виртуального DOM. ...
+ развернуть текст сохранённая копия
ReactJS — это Javascript библиотека для разработки веб-компонентов на основе виртуального DOM. ReactJS стал уже достаточно популярен за тот год, как его выпустила в свет компания Facebook. В ближайшее время можно ожидать интереса к этой библиотеке со стороны еще большего количества компаний, потому что ReactJS позволяет создавать надежные, производительные интерфейсы быстро.
Читать дальше →
Тэги: javascript, jsx, reactjs, веб-сайтов, разработка
React'ивные Panel'и 2016-11-09 08:12:32
Что такое панель? Это довольно простой компонент, разбивающий видимую область на 2-3 блока: < ...
+ развернуть текст сохранённая копия
Что такое панель? Это довольно простой компонент, разбивающий видимую область на 2-3 блока:
- Шапка. В шапку обычно выводится заголовок и какие-то (обычно навигационные) элементы правления.
- Тело. В тело панели выводится выводится произвольное содержимое. Часто этот блок делается скроллируемым, чтобы шапка не уходила из поля зрения.
- Подвал. Опциональный блок. Сюда выводят обычно общую для содержимого панели информацию и элементы управления.
Не смотря на кажущуюся простоту, реализации обычно не такие уж и простые. Связано это с тем, что вариантов его использования великое множество.
В шапке может быть, а может не быть:
- Заголовок. Дополнительно у него может быть подзаголовок.
- Хлебные крошки. Они могут быть частью заголовка, а могут — подзаголовка.
- Навигационные ссылки. Такие как "назад", "следующий" и тп.
- Кнопки. Такие как "открыть фильтры", "переключить флаг", "закрыть окно" и другие.
Короче говоря, в шапке может быть почти что угодно. В теле же, определённо должна быть возможность выводить любое содержимое. В подвале содержимое так же может быть произвольным.
Получается, что у панели должно быть минимум 3 параметра, которые принимают "сложное содержимое", то есть такое, которое не является плоским текстом, а содержит иерархию вложенных блоков.
Далее идёт обзор тех готовых решений, которые можно найти в гугле. Для каждого указан размер реализации в строках кода (CLOS). Плюс бонус в конце, для тех, кто доберётся ;-) Читать дальше →
Тэги: $mol, $mol_panel, javascript, jsx, react.js, reactjs, xml, веб-сайтов, программирование, разработка
Интервью c Max Stoiber и Сергеем Лапиным: Выбираем state management решение для React.js 2016-10-31 14:39:02

< ...
+ развернуть текст сохранённая копия

В преддверии конференции HolyJS мы поговорили с Максом Штойбером (одним из организаторов React.js Vienna Meetup, создателем react-boilerplate, принимавшим участие и в создании Carte Blanche) и Сергеем Лапиным (членом программного комитета HolyJS) и обсудили, как выбрать state management решение.
Redux, MobX, Relay или другая реализация Flux? Практические рекомендации и лучшие практики.
 Макс Штойбер
– Макс, привет! Для начала коротко представься и расскажи о себе.
– Привет! Меня зовут Макс Штойбер, я Open Source разработчик, работаю в компании Thinkmill. Мы делаем всякие прикольные штуки вроде KeystoneJS, разрабатываем веб- и мобильные приложения, вносим свой вклад в улучшение User Experience.
– Звучит круто! Расскажи, как давно ты всем этим занимаешься, когда открыл для себя React, и в каких проектах участвовал?
Читать дальше →
Тэги: flux, group, holyjs, javascript, jug.ru, keystonejs, react, reactjs, reduxб, state, блог, веб-сайтов, компании, разработка
JSX: антипаттерн или нет? 2016-09-28 15:14:05
Довольно часто приходится слышать, что React и особенно JSX-шаблоны – это плохо, и хороший ...
+ развернуть текст сохранённая копия
Довольно часто приходится слышать, что React и особенно JSX-шаблоны – это плохо, и хороший разработчик так не делает. Однако нечасто объясняется, чем именно вредит смешивание верстки и шаблонов в одном файле. И с этим мы попробуем сегодня разобраться.
Подход "каждой технологии свой файл" использовался с начала существования веба, поэтому неудивительно, что слом этого шаблона вызывает отторжение некоторых разработчиков. Но перед тем, как заявлять "нет, мы так делать не будем никогда", будет полезно разобраться истории и понять, почему JSX пользоваться можно, а смешивать скрипты и html – нет.
Читать дальше →
Тэги: javascript, jsx, react.js, reactjs, веб-сайтов, разработка
[СПб, Анонс] Встреча CodeFreeze с разработчиком PHP Дмитрием Стоговым про внутреннее устройство виртуальной машины PHP 2016-09-02 17:03:27
В среду, 7 сентября, в 20:00 в питерском офисе компании JetBrains состоится встреча с ...
+ развернуть текст сохранённая копия
В среду, 7 сентября, в 20:00 в питерском офисе компании JetBrains состоится встреча с Дмитрием Стоговым, разработчиком компилятора PHP, сотрудником Zend Technologies. Тема встречи — внутреннее устройство виртуальной машины PHP и, в частности, последние изменения в PHP 7.

Участие, как всегда, бесплатное. Регистрация — по ссылке. Количество мест ограничено.
О докладе
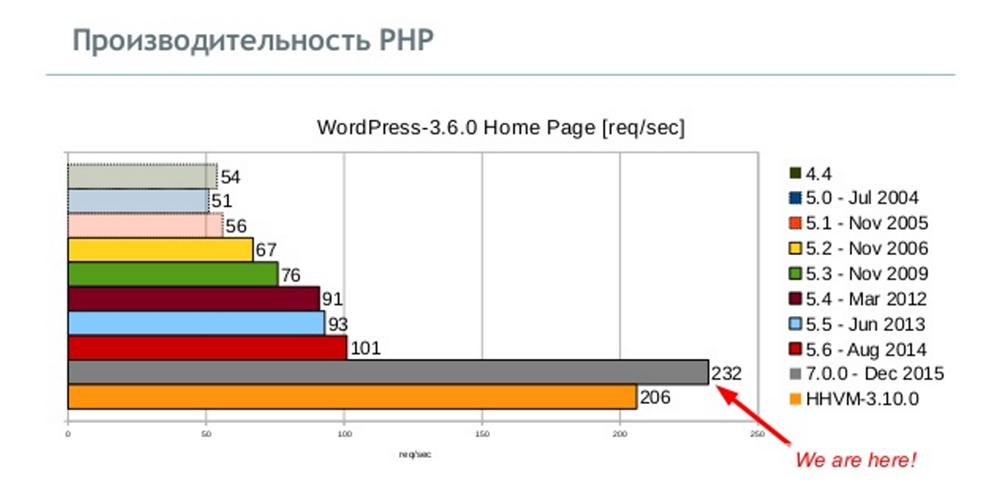
Виртуальная машина PHP имеет различные внутренние изменения, однако самые интересные — поднимающие производительность от версии к версии. Именно о них расскажет Дмитрий, уделив внимание последним изменениям, реализованным в PHP 7 и принесшим двукратное улучшение, и новым идеям, реализуемым в ещё не выпущенных версиях.
Доклад будет интересен всем интересующимся разработкой интерпретируемых языков программирования. Читать дальше →
Тэги: backend, codefreeze, group, jug.ru, performance, php, php7, phpstorm, блог, виртуальная, компании, компиляторы, машина, митапы
Страницы: 1 2 3 4 5 6 7 8 9 10 11 12 13 14
Главная / Главные темы / Тэг «jcw»
|
Взлеты Топ 5
Падения Топ 5
|