Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «jetbrains»

WebStorm 2017.2 – что нового в поддержке JavaScript, TypeScript, Angular и Sass и работе с ESLint, Karma и Mocha 2017-07-18 16:51:03
... и других IDE JetBrains версии 2017.2 ...
+ развернуть текст сохранённая копия
На этой неделе вышло большое обновление WebStorm. В этом посте мы расскажем подробнее о том, какие улучшения ждут JavaScript-разработчиков в WebStorm 2017.2 и других IDE JetBrains версии 2017.2.
Вы можете прочитать подробнее о WebStorm 2017.2 и скачать его на нашем сайте.
Улучшения в поддержке JavaScript и TypeScript
Move symbol
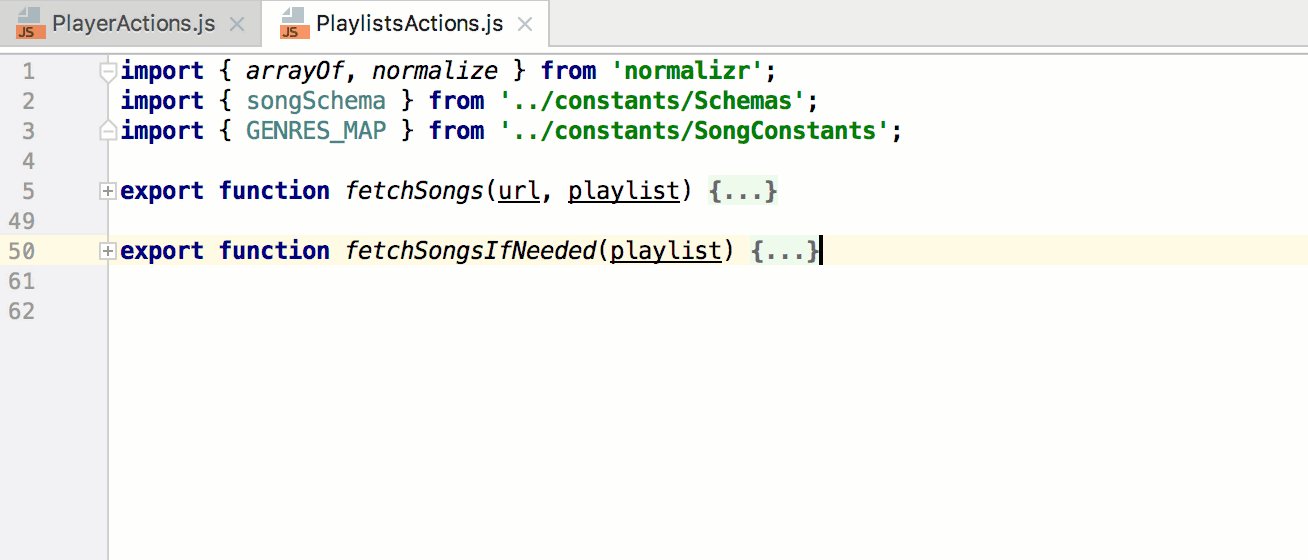
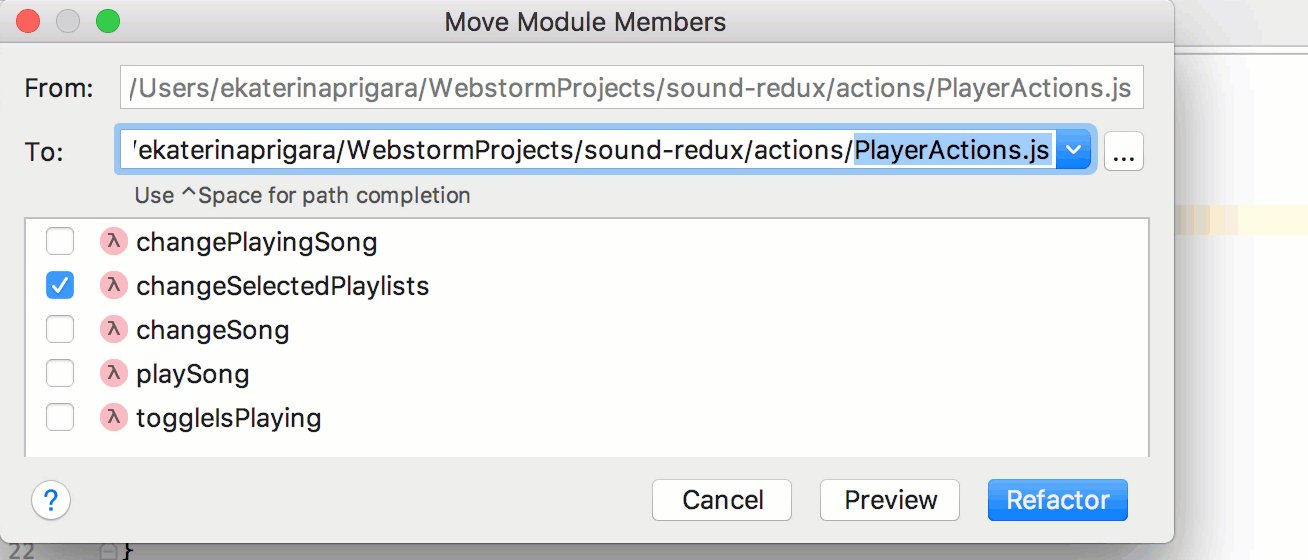
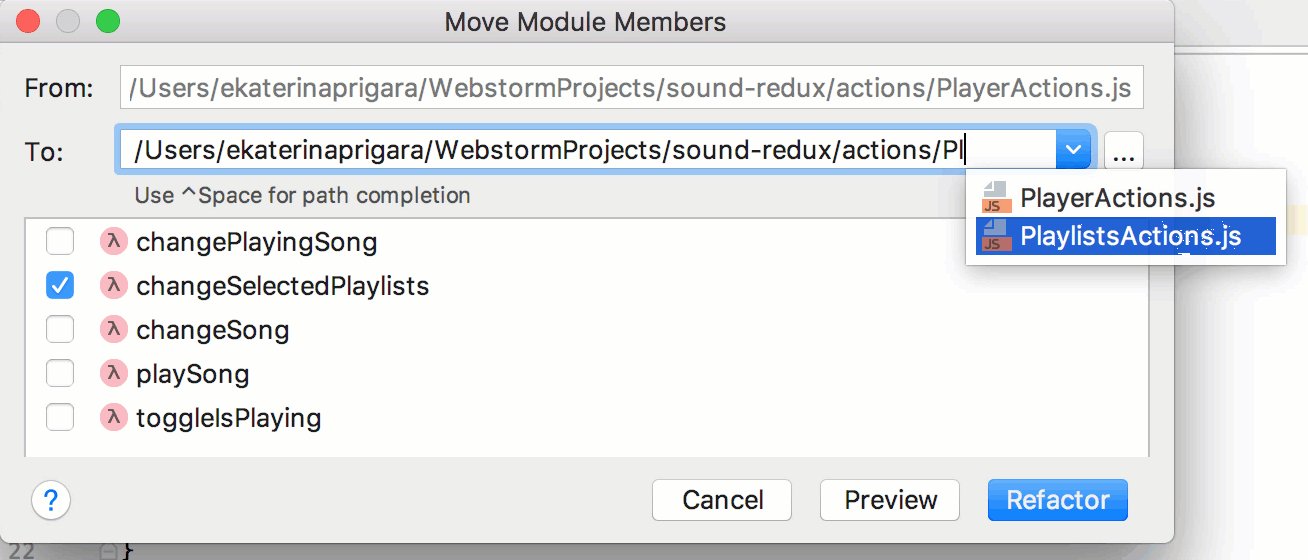
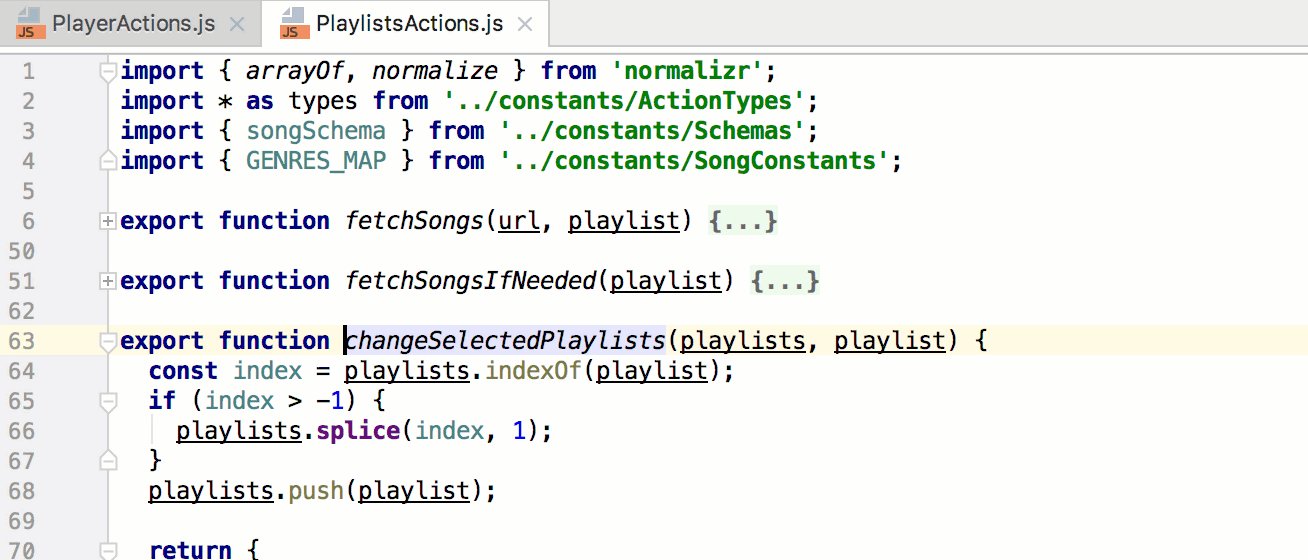
Новый рефакторинг Move symbol переносит классы, глобальные функции и переменные из одного JavaScript или TypeScript файла в другой. IDE автоматически добавит экспорт и обновит ES6-импорты в файлах, где используется этот символ.
Чтобы вызвать этот рефакторинг, поставьте курсор на символ в ES6-модуле и нажмите F6.
 Читать дальше →
Тэги: angular, angularjs, html, ide, javascript, jetbrains, react, typescript, webpack, webstorm, блог, веб-сайтов, компании, разработка
Релиз YouTrack 2017.1 и Hub 2017.1 2017-02-08 14:53:48
... и коннектор инструментов JetBrains для совместной работы ...
+ развернуть текст сохранённая копия
Привет, Хабр! Совсем недавно мы выпустили новую версию системы управления проектами — YouTrack 2017.1 и коннектор инструментов JetBrains для совместной работы — Hub 2017.1.
Hub встроен в YouTrack, так что многие из обновлений доступны в обоих продуктах. Поэтому мы решили написать один пост, в котором расскажем про два релиза.

Читать дальше →
Тэги: agile, hub, jetbrains, management, product, project, release, scrum, teamcity, upsource, youtrack, багтрекер, блог, веб-сайтов, компании, программирование, разработка
[Из песочницы] Пример создания практичной Debug панели в Yii 2016-12-14 10:27:49
Написать свою Debug-панель в Yii очень просто. Поэтому рассмотрим чуть практичную (с вызовом api ...
+ развернуть текст сохранённая копия
Написать свою Debug-панель в Yii очень просто. Поэтому рассмотрим чуть практичную (с вызовом api PHPStorm) панель просмотра вьюшек.
Читать дальше →
Тэги: api, idea, intellij, jetbrains, php, phpstorm, rest, yii
Навигация по коду в IDE от JetBrains с использованием REST API и командной строки 2016-11-28 12:18:47
... последних продуктов компании JetBrains (в частности PhpStorm ... API IDE от JetBrains можно посмотреть ...
+ развернуть текст сохранённая копия

При разработке приложений часто приходится сталкиваться с необходимостью просмотра вывода exception stack trace (в логах или при debug-инге). Хотелось бы иметь возможность автоматически попадать в необходимое место кода, прямо кликом по строке в выводе stack trace в браузере или в терминале.
Если вы являетесь пользователем одного из последних продуктов компании JetBrains (в частности PhpStorm), вы можете использовать для этих целей внутреннее REST API (для навигации из браузера) и command line launcher (для навигации в терминале).
Навигация в браузере
Частичное описание методов REST API IDE от JetBrains можно посмотреть здесь:
» http://develar.org/idea-rest-api/
Одним из методов этого API является возможность открыть файл проекта и переместиться на произвольную позицию в этом файле внутри самой IDE. Читать дальше →
Тэги: api, exception, handling, idea, intellij, jetbrains, php, phpstorm, rest, symfony, программирование
Dart meet-up 30 ноября в Петербурге: доклады от разработчиков из Google, опыт перехода на Dart c С# и JS 2016-11-21 14:44:27
Недавно TechCrunch подробно рассказал о новом витке развития языка программирования Dart. Google как ...
+ развернуть текст сохранённая копия
Недавно TechCrunch подробно рассказал о новом витке развития языка программирования Dart. Google как разработчики языка теперь не только делают большую ставку на использование дарта в создании своих ключевых сервисов (AdWords, AdSense), но и намерены более активно влиять на рост всей экосистемы, в том числе и в России, и поддерживать компании, использующие Dart в своих проектах. Первая встреча, посвященная использованию Dart в России пройдет 30 ноября в Петербурге, в офисе компании Wrike.
На встрече мы обсудим новый виток в развитии языка Dart, поговорим с разработчиками языка из Google, сможем задать им свои вопросы. Мы также уделим внимание необходимой инфраструктуре для работы с языком, успешным кейсам и проектам, сделанным на Dart, и выясним, каковы особенности перехода на дарт со скриптовых (JavaScript) и типизированных (C#) языков.
О программе и докладах
Тэги: .net, dart, dartlang, frontend, google, javascript, jetbrains, typescript, wrike, wriketechclub, блог, веб-сайтов, компании, программирование, разработка
Страницы: 1 2 3 4 5 6 7 8 9
Главная / Главные темы / Тэг «jetbrains»
|
Взлеты Топ 5
Падения Топ 5
|