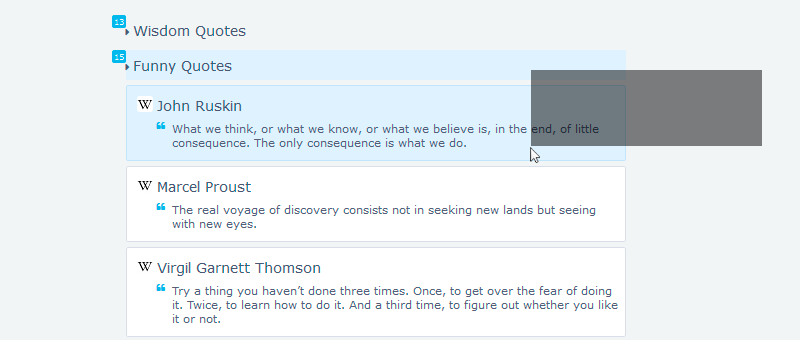
Учим вложенные списки вести себя как файлы и папки.
Учим вложенные списки вести себя как файлы и папки.

Читать дальше →
... могут улучшить ваш
-код и скорость ... к описанию ниже:
пример и Angular ...

Я на Тостере периодический вижу вопросы типа «как скрыть блок по клику» или «как раскрасить по условию», поэтому я хочу вам показать 4 «приема» которые могут улучшить ваш jQuery-код и скорость разработки.
Начальный пример
Примеры к описанию ниже: jQuery пример и Angular Light пример
Этот пример состоит из 2-х «моментов»: 1. Кликом выбрать «панель», 2. Отобразить выбранную «панель».
Читать дальше →
Автор темы: ...
Автор темы: ...
... плагин (autoResize) к
, умеющий увеличивать высоту ...
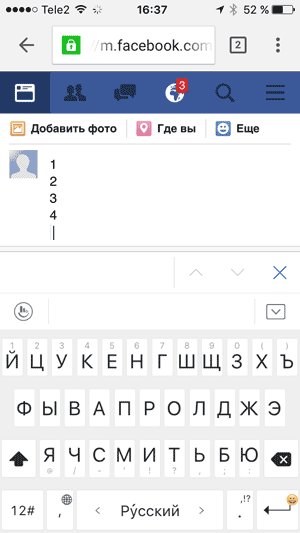
Редизайня один «смартфонный» проект, я наткнулся на страницу чата с textarea, не умеющей ресайзиться в зависимости от количества строк. Не составило проблемы найти и подключить небольшой плагин (autoResize) к jQuery, умеющий увеличивать высоту textarea, но при тесте формы мне смутно чего-то не хватало.
И этим «чем-то» была невозможность кратковременно скрыть раздувшуюся под засильем «многобуков» textarea, да еще так, чтобы потом она без лишних вопросов раскрылась обратно. Все потому, что увеличивать высоту textarea мы вроде бы научились, а вот ненадолго скрыть ее, чтобы освободить место на экране — почему-то не хотим.

Давайте же исправим этот печальный косяк