Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «js»

Новый движок учебника javascript на IO.JS в open source 2015-04-16 11:59:39
... писал на Node. JS только высокопроизводительные ... генераторов для асинхронного JS-кода сложно ...
+ развернуть текст сохранённая копия
Всем привет,
Как и многие, я долго писал на Node.JS только высокопроизводительные сервисы, но когда в 0.11 сделали генераторы и несколько моих коллег подтвердили, что они работают на production, решил сделать на этой платформе новый учебник JavaScript.
Удобство генераторов для асинхронного JS-кода сложно переоценить. При желании он становится «плоским», меньше букв, чем чистые promise/async.
Хотелось сделать движок быстрым, простым в разработке и иметь возможность запускать некоторые модули и на сервере и на клиенте.
Получилось, если не напутал при подсчёте, около 24000 строк кода (без сторонних node_modules).
Читать дальше →
Тэги: io.js, javascript, koa.js, node.js, веб-разработка, учебник
[Из песочницы] Многопользовательский чат с иcпользованием WebRTC 2015-04-15 14:35:50
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

WebRTC – это API, предоставляемое браузером и позволяющее организовать P2P соединение и передачу данных напрямую между браузерами. В Интернете довольно много руководств по написанию собственного видео-чата при помощи WebRTC. Например, вот статья на Хабре. Однако, все они ограничиваются соединением двух клиентов. В этой статье я постараюсь рассказать о том, как при помощи WebRTC организовать подключение и обмен сообщениями между тремя и более пользователями.
Читать дальше →
Тэги: javascript, node.js, peer-to-peer, webrtc, веб-разработка
10 причин попробовать Матрешку 2015-04-10 00:02:44
... их в разных JS файлах.
+ развернуть текст сохранённая копия

Документация на русском
Github репозиторий
1. Чистый JavaScript и HTML
Многие фреймворки пытаются починить веб, создавая собственный язык программирования. Идея Матрешки проста: с вебом всё в порядке. Вся логика, которую пишет программист, находится, как и должна, в JavaScript файлах, а HTML остаётся языком разметки гипертекста. Шутка об HTML программисте должна остаться шуткой.
2. Минимум сущностей
Матрешка не требует создания избыточных сущностей. Благодаря простому синтаксису привязок, связь между JavaScript и HTML может быть описана там же, где и логика. Программисту не требуется задумываться сразу о нескольких вещах, размышляя о балансе полномочий объектов. Вопрос где прописать обработчик: во “вьюхе” или в контроллере отпадает сам по себе. Хотя, никто не запрещает разделить данные и контроллер, разместив их в разных JS файлах.
3. Работай с данными, забудь о представлении
Попробовав популярный (но уступающий под натиском более современных продуктов) фреймворк Backbone, сталкиваешься с серьезным неудобством: объявляя данные, зависящие от UI и UI, зависящий от данных, вам, как правило, требуется создать два обработчика события. Один ловит изменения данных, второй ловит пользовательские действия. Проблема подкрепляется еще тем, что HTML элементы, как правило, совершенно идентичны в рамках приложения: input, select, кастомные виджеты из jQuery UI могут многократно встречаться на странице. Программисту, который реализует еще одну “единицу” приложения (например, форму), приходится пользоваться “копипастой”.
С Матрешкой всё намного проще. Вам нужно лишь однажды объявить привязку (в одном месте, а не в двух), затем работать с данными (как с обычными JavaScript объектами), забыв, что у нас вообще есть представление.
Читать дальше →
Тэги: javascript, jquery, matreshka, matreshka.js, matreshkajs, блог, веб-разработка, компании, фреймфорк
Matreshka.js: От простого к простому 2015-04-08 09:20:00
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Документация на русском
Github репозиторий
Всем привет! В этой статье я расскажу, как пользоваться Матрешкой на трех несложных примерах. Мы рассмотрим базовые возможности Матрешки, познакомимся с тем, как работать с данными и разберем коллекции.
Пост является краткой компиляцией первых четырех статей о Матрешке с актуальными ссылками на документацию, обновленными методами и синтаксисом.
Напомню, Матрешка — front-end фреймворк, соблюдающий несколько важных принципов, среди которых
- Никакой логики в HTML
- Минимум сущностей
- Произвольная архитектура
Матрешка реализует простой синтаксис двустороннего связывания данных и активно использует акцессоры (геттеры и сеттеры).
this.bindNode( 'x', 'input.my-node' );
this.on( 'change:x', function() {
alert( this.x );
});
this.x = 'Wow!';
Программист имеет доступ к данным, как к обычным свойствам объекта, а коллекции генерируют HTML дерево самостоятельно при добавлении, удалении и сортировке элементов. Задав несколько правил, описанных в документации, вы можете не обращать внимания на состоянии представления и работать только с данными.
Hello World!
Тэги: javascript, jquery, matreshka, matreshka.js, matreshkajs, блог, веб-разработка, компании, фреймворк
[Из песочницы] Манипулирование БЭМ-структурой с помощью Bemy 2015-04-07 18:00:07
... также используете deps. js файлы формата enb ...
+ развернуть текст сохранённая копия
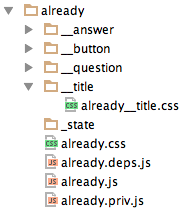
Если вы используете БЕМ-методологию в своих проектах и выделяете БЕМ-сущности указанным ниже образом, то bemy существенно упростит вам жизнь, избавив от необходимости вручную создавать файлы блоков.

Если вы также используете deps.js файлы формата enb, то bemy будет вам особенно полезен, так как приняв на выход путь к этому файлу, bemy создаем файловую структуру блока (по умолчанию с css-файлами).
Читать дальше →
Тэги: bem, bem-tools, bemy, javascript, node.js, веб-разработка
Главная / Главные темы / Тэг «js»
|
Взлеты Топ 5
Падения Топ 5
|