Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «js»

[Перевод] Визуализация CSS файлов 2015-02-13 10:59:26
Некоторое время назад мне стало интересно посмотреть, как выглядит CSS код нашего проекта, и ...
+ развернуть текст сохранённая копия
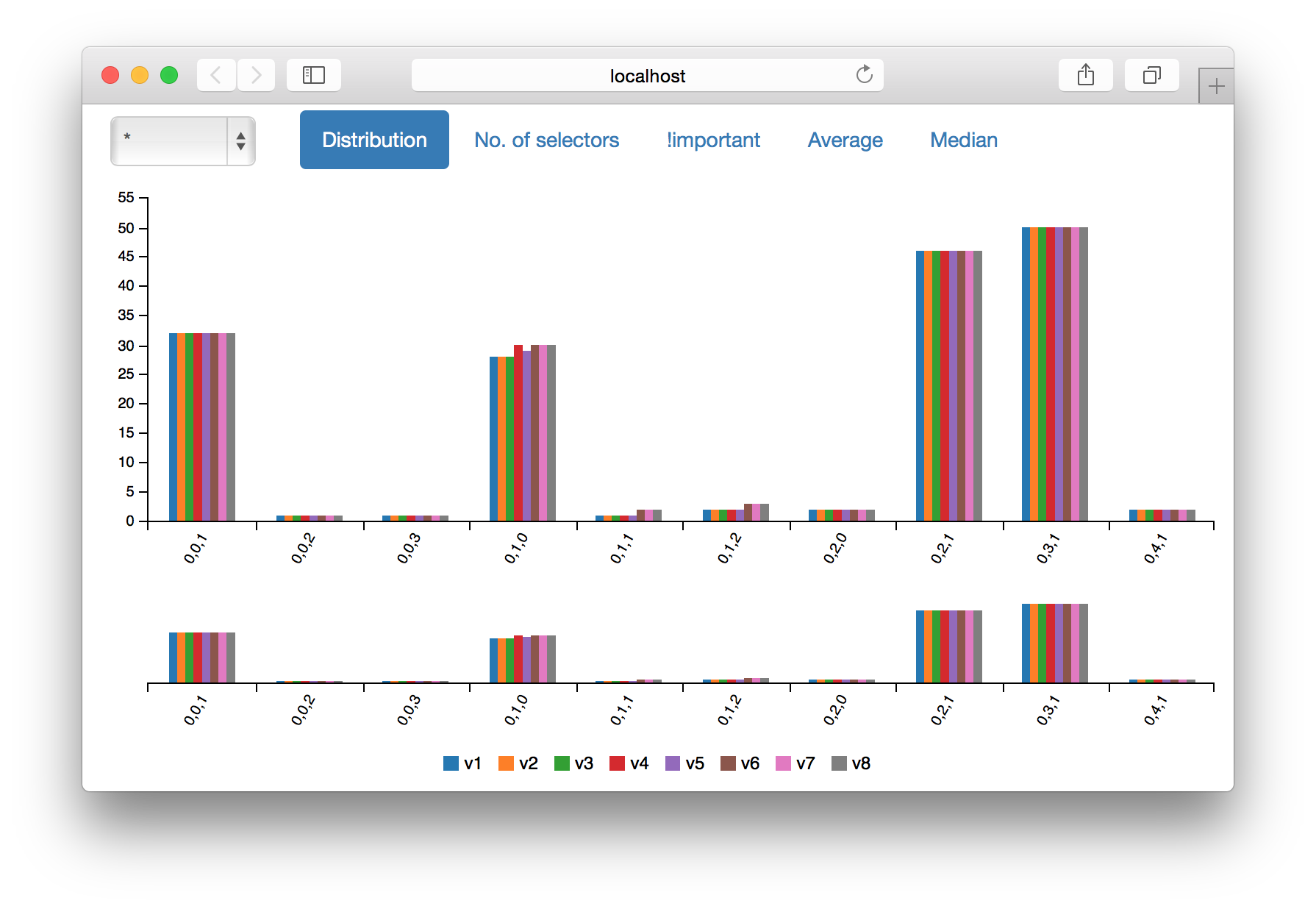
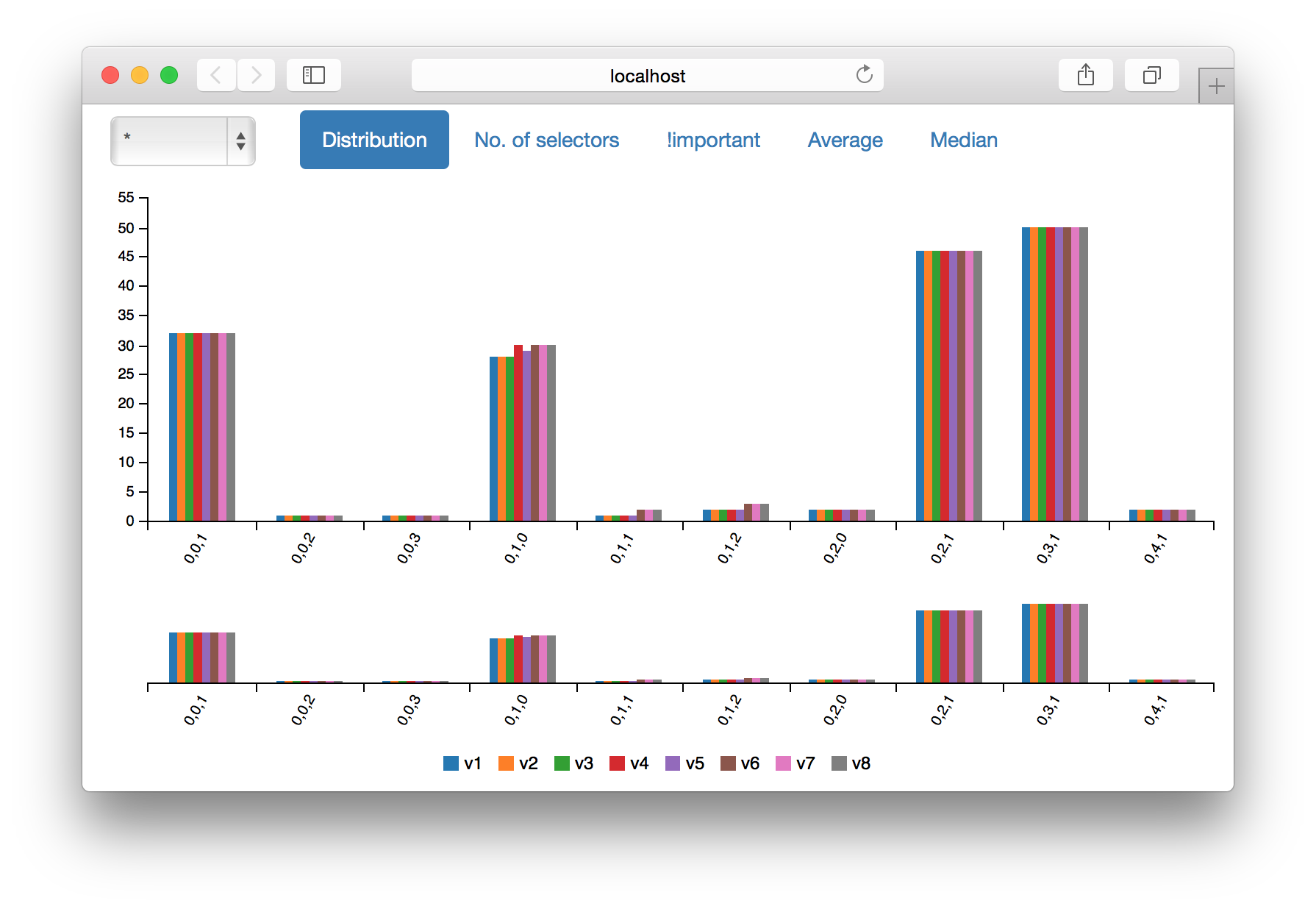
Некоторое время назад мне стало интересно посмотреть, как выглядит CSS код нашего проекта, и как он менялся в течение целого года. Так на свет появился проект node-specificity. Что он делает? Он позволяет получить ответы на следующие вопросы:
- Как много селекторов в коде? Как их количество изменялось со временем?
- Каковы максимальное и среднее значения специфичности селекторов? Какова медиана? Как они изменялись со временем?
- Как выглядит распределение специфичности селекторов? Как оно изменялось со временем?
- В скольких селекторах используется
!important директива? Как их количество изменялось со временем?

Хорошо, почему это вообще важно? Может быть и нет, пока вы не работаете c кодом, состоящим из десятков тысяч строк, который сложно поддерживать, или вы довольно много экспериментируете. Ну и, конечно, если это не важно, то, по крайней мере, это должно показаться интересным.
Читать дальше →
Тэги: css, node.js, specificity, visualization, веб-разработка
[Из песочницы] Еженедельник io.js, 6 февраля 2015 2015-02-12 18:31:03
... русской локализацией io. js.
... статьи о io. js. Кроме того, ... перевод статьи io. js Week of ...
+ развернуть текст сохранённая копия
@io.js_ru это аккаунт сообщества, занимающегося русской локализацией io.js.
Мы будем публиковать здесь переводы официальных материалов, а также другие статьи о io.js. Кроме того, каждую пятницу мы будем публиковать еженедельные новости обо всём, что связано с io.js.
Кстати, мы ищем переводчиков! Если вы хотите помочь нам — напишите о себе issue в нашем GitHub-репозитории.
Предлагаем вашему вниманию перевод статьи io.js Week of February 6th 2015 от @iojs на Medium.
Atom и nw.js перешли на io.js, Linux Tracing, а также многое другое.
Читать дальше →
Тэги: io.js, node.js, веб-разработка, перевод, программирование
SummaryJS: самое интересное из мира JavaScript за последнюю неделю 2015-02-12 14:36:33
Две недели назад я начал вести свой подкаст на тему JavaScript. И каждую неделю у меня ...
+ развернуть текст сохранённая копия
Две недели назад я начал вести свой подкаст на тему JavaScript. И каждую неделю у меня накапливается большой список интересных статей, видео и новостей, которыми интересно было бы поделиться с сообществом. В связи с этим я решил попробовать выложить вот такой набор интересных материалов.
На Хабре есть как минимум 2 еженедельных обзора мира фронтенда. Они классные, но пишут про весь фронтенд. А я пытаюсь больше уделять внимание JavaScript.
Если понравится — пишите, буду продолжать. Если нет — тоже пишите.
Читать дальше →
Тэги: 2015, ecmascript, iojs, javascript, node.js, react.js, reactjs, summaryjs, веб-разработка, разработка
Как я интегрировал WebSockets в существующую систему на PHP 2015-02-09 18:30:08
Статья будет о том, как нехарактерная для PHP вещь вроде веб-сокетов может быть интегрирована в ...
+ развернуть текст сохранённая копия
Статья будет о том, как нехарактерная для PHP вещь вроде веб-сокетов может быть интегрирована в существую систему на примере CleverStyle CMS, и какие нюансы при этом могут возникнуть.
Библиотеки
Написать сервер и клиент для веб-сокетов весьма сложно, к счастью есть практически безальтернативная библиотека Ratchet, которая предоставляет сервер для веб-сокетов. Под капотом она использует несколько частей ReactPHP и Guzzle (зависит так же от Symfony компонентов, но в данном случае они оказались совершенно лишними). Так же будем использовать Pawl от автора Ratchet, это клиент для веб-сокетов.
Читать дальше →
Тэги: async, cleverstyle, cmf, cms, node.js, php, ratchet, react, websockets, веб-разработка
[Из песочницы] Как мы готовим React, Require и Backbone 2015-02-09 11:54:06
... официальной документации, React. js — V из MVC ... случае — Backbone. js и Require. js. А еще ...
+ развернуть текст сохранённая копия
Как следует из официальной документации, React.js — V из MVC, и, как правило, вместе с ним применяются другие решения, в данном случае — Backbone.js и Require.js. А еще Jasmine, Karma и Grunt. Сегодня я поделюсь наброском проекта с применением этих инструментов.
Ссылка для нетерпеливых.
Хотелки
- Прозрачная структура проекта;
- Автоматизация всей рутинной работы;
- Автоматизация тестирования;
- Модульность;
- Повторное использования кода;
- Производительность.
Интересно что из этого получилось?
Тэги: backbone.js, frontend, javascript, jsx, react.js, reactjs, require.js, web-разработка, веб-разработка
Главная / Главные темы / Тэг «js»
|
Взлеты Топ 5
Падения Топ 5
|