Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «js»

Изучаем Derby 0.6 — разбор примеров — #1 2014-04-27 16:06:55
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Последние несколько месяцев я участвую в нескольких проектах, разрабатываемых на Derby (реактивный fullstack javascript-фреймворк). Часть из них вполне успешно работает в продакшине, часть стартует в ближайшее время.
Пока я изучал данную технологию возникло несколько мыслей. Во-первых, информации о данной технологии крайне мало: документация скудна, а статьи, которые написаны, обычно пишутся людьми, потратившими от силы день-два на ее изучение. Во-вторых, есть небольшая группа людей, которые отлично знают данную технологию и используют ее в своих проектах, успешно решив все проблемы, о которые спотыкаются начинающие.
Идея у меня проста — поделиться полученными знаниями, если это конечно будет интересно и востребовано. Я хочу взять несколько примеров из проекта derby-examples и разобрать их по полочкам. Либо, воссоздавая их с нуля, попутно объяснить логику создания, с точки зрения специалиста, либо же, по готовому примеру объяснить те моменты, которые были не раскрыты в предыдущих примерах. Короче, если понравится, думаю разобрать 5-6 примеров, по одному в неделю.
Читать дальше →
Тэги: derby.js, derbyjs, development, fullstack, javascript, веб-разработка, программирование, реактивное
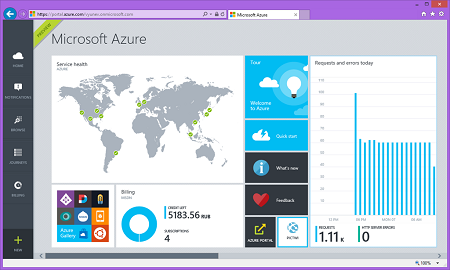
Обновленный облачный сервис Azure Web Sites для размещения сайтов PHP, Java, .NET, Node.js и Python 2014-04-27 16:06:52
... .NET, PHP, Node. js и Python. С ... , php или node. js;
удаленная ...
+ развернуть текст сохранённая копия
Это статья является дополнением и продолжением статьи Единая облачная PaaS-платформа для ASP.NET, PHP, Node.js и Python. С момента написания предыдущего материала сервис Azure Web Sites значительно обновился и его возможности расширились сразу во многих направлениях. Об этих изменениях и пойдет речь в данной статье.

Далее рассматриваются следующие функциональные возможности:
- поддержка проектов на Java;
- интеграция с онлайн-редактором Visual Studio Online “Monaco”;
- функция создания резервных копий сайта;
- дополнительные развертывания сайтов, стейджинг и другие окружения;
- выполнение фоновых задач на базе скриптов, кода python, .net, php или node.js;
- удаленная отладка размещенных сайтов;
- поддержка wildcard доменов и бесплатные SSL;
- функция AlwaysOn и поддержка web-сокетов;
- администрирование, Kudu, доступ по IP, управление с помощью Azure Management Libraries;
- новое ценообразование Azure Web Sites.
Рассмотрим каждую из новых функций более подробно.
Читать дальше →
Тэги: .net, azure, java, kudu, libraries, management, microsoft, monaco, node.js, php, python, ssl, studio, visual, блог, веб-разработка, компании
NodeSchool, Node.js и один урок для самых маленьких 2014-04-23 09:55:31
... по платформе node.js
Читать дальше ...
+ развернуть текст сохранённая копия
Сегодня я вам расскажу про одно очень интересное сообщество под названием NodeSchool. Данное сообщество продвигает обучение по платформе node.js
Читать дальше →
Тэги: javascript, node.js, web-development, веб-разработка, программирования, уроки
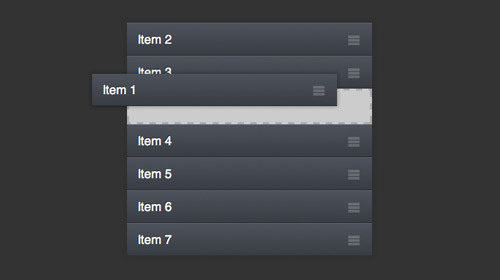
Marionette.js. Drag&Drop сортировка моделей в коллекции 2014-04-22 01:19:18
... это, используя Marionette.js и jQuery UI ...
+ развернуть текст сохранённая копия

Достаточно распространенная задача — поменять местами элементы в списке. Но как правило эта задача решается жуткими костылями, особенно если это Drag&Drop.
Сейчас я расскажу вам очень простой и гибкий способ сделать это, используя Marionette.js и jQuery UI Sortable.
Читать дальше →
Тэги: backbone, backbone.js, drag, drag-and-drop, drop, javascript, jquery, marionette, marionette.js, sortable, веб-разработка
[Из песочницы] Введение в Marionette.js Behaviors 2014-04-21 12:59:03
... новой фиче Marionette.js — Behaviorsjs предоставили нам такую ...
+ развернуть текст сохранённая копия

В этом посте вы узнаете о новой фиче Marionette.js — Behaviors.
Очень часто в различных элементах интерфейса у нас встречаются похожие элементы управления (например кнопка «Удалить» может быть и у категорий, и у записей, и в списке зарегистрированных пользователей… да везде), и каждый раз приходится описывать обработчик этой кнопки в каждом View, причем везде одинаково.
Но это уже называется дублирование кода, и не приветствуется в большинстве общества. Поэтому разработчики Marionette.js предоставили нам такую замечательную фичу как Behaviors.
Behaviors предоставляет интерфейс для изолирования описаний взаимодействия DOM с пользователем в отдельные логические куски кода. Behavior может быть применено к любому View любое количество раз.
В этой статье рассмотрим самый тривиальный пример — кнопка «Удалить».
Читать дальше →
Тэги: backbone.js, javascript, marionette, marionette.js, веб-разработка, взаимодействия, проектирование
Главная / Главные темы / Тэг «js»
|
Взлеты Топ 5
Падения Топ 5
|