Пост является продолжением и обобщением записей:
Расширяемся
Новые кнопки в расширенном редакторе
Меня удивляет не первый раз, что пользователи (иногда, не такие уж и новенькие) не знают все прелести РАСШИРЕННОГО ТЕКСТОВОГО РЕДАКТОРА. Ведь с его помощью, без использования страшных кодов, можно легко и быстро сделать рамочку, вставить несколько фотографий и красиво разместить их в посте, поменять размер и цвет текста... И многое другое.
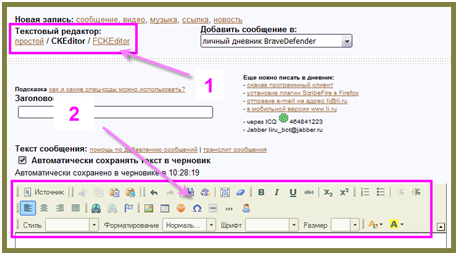
На данный момент на ЛиРу есть (1) простой текстовый редактор, который стоит в настройках по умолчанию. Поэтому новички иногда даже не догадываются о нем. И есть два расширенных (визуальных) редактора с кнопочками и другими прелестями — CKEditor и FCKEditor. Каким вы будете пользоваться — дело вкуса.
2 — если выбрать расширенный текстовый редактор, то появится удобная панель с кнопками, при нажатии на которые программа сама напишет специальный код. Его можно посмотреть, если нажать на кнопку «Источник» в левом верхнем углу.

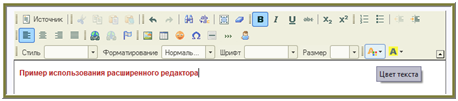
Просто пример использования расширенного редактора. Пишем текст, выделяем нужную его часть мышкой и нажимаем на какую-нибудь кнопку. Многие из них похожи на аналогичные в Word, например. Если вы не знаете ее назначение, можно навести курсор и прочитать всплывающую подсказку.

Например, на картинке ниже после выделения текста нажаты кнопки «В» («жирный») и «А» с разноцветными квадратиками («цвет текста»). Как видите, совсем не нужно знать коды цветов (#FF00FF) или код [b][/b].

Можете прочитать пост: «Самое простое создание рамочки для Ли.ру». А также:
Использование спецкодов (ВВ-кодов) на Лиру
Получение HTML-кода для любого цвета (флешка)
А теперь коротко о двух новых кнопках, которые появились в расширенных редакторах на ЛиРу меньше месяца назад, 30 августа этого года.
Ссылка на пользователя ЛиРу и ЖЖ
С помощью кодов [user=имя], [user=имя]имя2[/user] и  имя можно сделать ссылки «с человечками» на пользователей liveinternet.ru и livejournal.com:
имя можно сделать ссылки «с человечками» на пользователей liveinternet.ru и livejournal.com:
 bravedefender,
bravedefender,  Александри
Александри  brave-defender
brave-defender
(первая и вторая ссылка ведут на один дневник, но второй код написан так — [user=bravedefender]Александр[/user].
Замечание! Кстати, если в посте или комментарии вы напишите ВВ-код (для примера), то он «сработает» и вместо [user=bravedefender], читатели увидят —  bravedefender, Чтобы читатели увиділи код, ставьте после открывающей скобочки звездочку: [*user=bravedefender].
bravedefender, Чтобы читатели увиділи код, ставьте после открывающей скобочки звездочку: [*user=bravedefender].
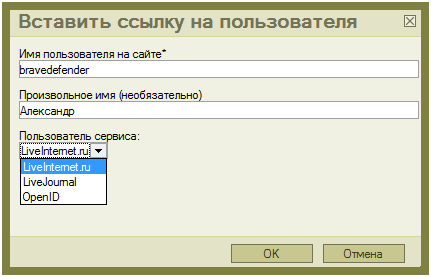
Как ссылка на пользователя ставится с помощью новой кнопки «Вставить ссылку на пользователя»: ставим курсор в нужное место текста, где появится ссылка, нажимаем на кнопку с человечком...

Далее указываем «Имя пользователя на сайте», «Произвольное имя» и выбираем сервис. Что такое OpenID здесь рассказывать не буду. Если кому-то интересно, у  Ростислава есть подробные объяснения.
Ростислава есть подробные объяснения.

Нажимаем «ОК» и код автоматически вставляется в поле для ввода текста.

Разделение записи («Подкат», «Тег MORE»)
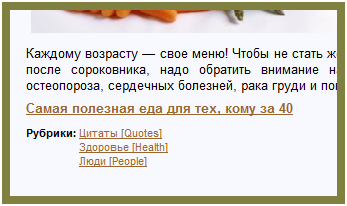
Большую запись можно разделить на части – видимую в ленте сообщений и остальную, которую можно посмотреть, нажав на специальную ссылку или на заголовок записи.

На ЛиРу за такую ссылку отвечает ВВ-код [more]. То есть, ставим курсор в то место, где хотим запись разделить и пишем этот тег. У него есть два вида: по умолчанию (появится надпись-ссылка «Читать далее») и с указанием текста (анкора) ссылки: [more] и [more=ваш_текст_ссылки].

Замечание! Вместо текста ссылки, можно вставлять картинки и другие ссылки, но это отдельный разговор. О чем, кстати, уже рассказывалось и не раз).
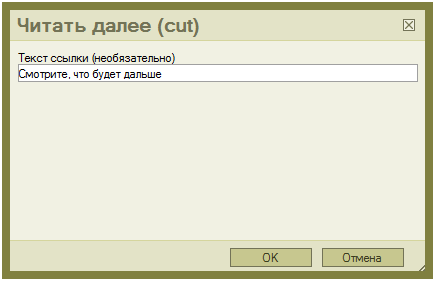
С помощью новой кнопки код «Читать далее» можно вставлять автоматически: ставим указатель на нужное место сообщения и нажимаем кнопку «Читать далее (cut)»:

Можно сразу нажать «ОК» или ввести свой текст для ссылки.

В результате получаем код в тексте сообщения:

Не правда ли, просто и удобно?