Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «livereload»

[recovery mode] Silex skeleton + Gulp + LiveReload 2015-10-05 16:37:45
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
 Вступление
Вступление
Доброго времени суток всем! Наверное, все слышали о замечательном фреймворке Silex, а некоторым, и мне в том числе, он уже успел полюбиться. Основная изюминка микрофреймворков в их простоте. Скачал, настроил и можно работать. И было бы совсем хорошо иметь некую заготовку, которая бы запускалась «на раз-два», парой команд, дабы избавиться от повторяющихся действий, тем самым экономя свое время. Плюс ко всему, было бы совсем хорошо, иметь на борту Gulp и Bower из NodeJS. Подумано — сделано. Кому интересно посмотреть, что у меня получилось, милости просим под кат…
Читать дальше →
Тэги: gulp, livereload, php, symfony, web-разработка, веб-программирование, веб-разработка
LiveReload — обновление javascript без полной перезагрузки страницы (на примере mithril) 2015-06-15 03:33:23
... статья на хабре). Livereload отслеживает изменения в ... номер не прокатывает — Livereload не знает как ...
+ развернуть текст сохранённая копия
Вступление
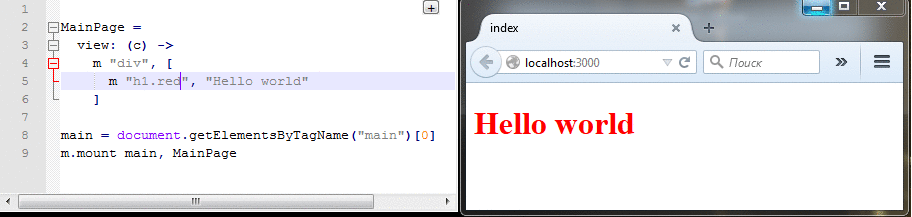
Не так давно я начал пользоваться такой полезной штукой как livereload (для тех кто не знает что это — есть статья на хабре). Livereload отслеживает изменения в коде веб-приложения и перегружает страницу в браузере при необходимости. При этом со стилями Livereload поступает умнее и заменяет их на лету без перезагрузки, что выглядит волшебно.
К сожалению с javascript такой номер не прокатывает — Livereload не знает как гуманно заменить только изменившиеся скрипты и перегружает всю страницу. Это особенно печалит если использовать инструмент вроде mithril, в котором представление (читай — html) задается так же в javascript. Если я меняю модель или контроллер, то тут все понятно, но если я меняю класс у дива в представлении (скажем, подбирая правильное сочетание bootstrap классов), то перезагрузка страницы кажется излишней — ну вот же, я поменял одну функцию, просто перерисуй view с ее помощью!
В целом не страшно, конечно (работали же как-то без этого раньше), но почему бы не сделать работу еще немного удобнее?

Для тех, кто торопится
- репозиторий с демонстрацией — склонировать, npm install, gulp serve
Анимация того, что получилось в итоге
Читать дальше →
Тэги: gulp, gulp-plugin, javascript, livereload, mithril.js, веб-разработка
Prepros: open-source компилятор файлов для front-end разработки 2013-08-04 17:58:19

...
+ развернуть текст сохранённая копия

Здравствуйте, уважаемые Хабражители.
Данная статья посвящена фантастическому, на мой взгляд, open-source приложению Prepros, которое может облегчить рабочий процесс многим фронт-энд разработчикам.
Prepros умеет компилировать файлы LESS, Sass, SCSS, Stylus, Jade, Slim, Coffeescript, LiveScript, Haml и Markdown, минифицировать и объединять в один JavaScript-файлы и это еще не все.
Под катом — более подробный обзор приложения.
Читать дальше →
Тэги: coffeescript, css, haml, html, jade, javascript, less, livereload, livescript, markdown, open, sass, scss, slim, source, stylus, web, web-разработка, веб-разработка, препроцессор
Главная / Главные темы / Тэг «livereload»
|
Взлеты Топ 5
Падения Топ 5
|