Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «mootools»

Используя MooTools начата разработка фреймворка для мобильных устройств — Moobile 2012-06-25 20:23:51
... о JS фреймворке MooTools. Между тем, он ... его не создатели MooTools, спасибо magmoro уточнил ...
+ развернуть текст сохранённая копия

Давненько ничего на хабре не слышно новостей о JS фреймворке MooTools. Между тем, он продолжает своё развитие. На данный момент последняя версия ядра — 1.4.5.
Однако сейчас разговор о другом. Ещё 20 апреля в своём твиттере разработчики сообщили, что с использованием ядра библиотеки начата разработка фреймворка для мобильных устройств.
Upd.1 — разрабатывают его не создатели MooTools, спасибо magmoro уточнил неточность.
Итак moobilejs.com.
Читать дальше →
Тэги: development, javascript, mobile, moobile, moobile.js, moobilejs, moobilejs.com, mootools, веб-разработка
Эффект на Google Chrome Extension с помощью CSS3, jQuery и MooTools 2012-03-20 15:50:41
Здравствуйте уважаемые читатели XoZblogа! Вы наверняка знаете, что такое Google Chrome и возможно ...
+ развернуть текст сохранённая копия
Здравствуйте уважаемые читатели XoZblogа! Вы наверняка знаете, что такое Google Chrome и возможно даже пользуетесь им. Тогда Вам должен быть хорошо известен Интернет-магазин Chrome, так вот там применяется следующий эффект — при наведении курсора мыши на миниатюру расширения, снизу «выезжает» панель с описанием и кнопкой добавить. В этом уроке реализуем такой эффект тремя способами: на CSS3; [...]
Тэги: chrome, css, css3, google, jquery, mootools
JavaScript / Events bubbling и events capturing 2011-08-17 01:53:50
 + развернуть текст сохранённая копия
+ развернуть текст сохранённая копия

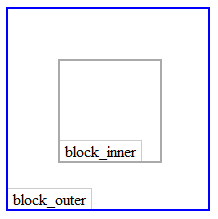
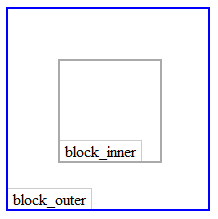
Представьте, что на странице есть два блока, и один вложен в другой, как это показано на рисунке. В разметке страницы это выглядит так:
<div id="block_outer">
<div id="block_inner"></div>
</div>
А теперь представьте, что к блоку #block_outer привязано событие onClickOuter, а к блоку #block_inner, соответственно, событие onClickInner. И ответьте на вопрос, как сделать так, чтобы при клике на блок #block_inner, событие onClickOuter не вызывалось? И будет ли оно вообще вызвано? И если будет, то в каком порядке события будут вызываться? И знаете ли вы, как работает метод jQuery.live или подобные в других библиотеках (events delegation в ExtJS, например)?
Если я хоть немного заинтересовал, добро пожаловать под кат.
Тэги: bubbling, capture, dojo, event, extjs, javascript, jquery, mootools
MooTools / MUX.Dialog плагин для красивых диалогов в вашем проекте 2011-05-25 22:27:02
... -проектах, построенных на Mootools.
+ развернуть текст сохранённая копия
 Этот плагин позволит вам легко и элегантно выводить сообщения и небольшие формы в ваших веб-проектах, построенных на Mootools.
Основные характеристики
- Полнофунциональные диалоги. А значит из коробки работают модальность, многооконность, закрытие по Esc, перетаскивание, растягивание (опционально), удобный механизм добавления кнопок и другие вкусности. При этом все очень ненавязчиво.
- Простой API для кастомизации и манипуляции диалогами.
- Стилизация через CSS, что означает что многие, если не все свойства связанные с внешним видом и даже некоторые связаные с поведением можно переопределить в своих CSS файлах, а значит вы легко впишете диалоги в стиль своего проекта (см. примеры).
- События позволят вам перехватывать ключевые моменты поведения диалогов и дополнять их собственным поведением.
- Работает из коробки с MUX.Loaders, но не требует их если вы не хотите их использовать. Просто подключите файл лоадеров до диалогов и все — анимация сама запустится перед событием
submit и остановится при закрытии.
- Полная документация и примеры.
Проект на github https://github.com/lavmax/MUX.Dialog.
Тестировалось на IE7+, FF3+, Chrome, Safari, Opera последних версий.
Некоторые примеры использования и кастомизации Читать дальше →
Тэги: box, dialog, javascript, mootools, plugin, window
Главная / Главные темы / Тэг «mootools»
|
Взлеты Топ 5
Падения Топ 5
|