< ...
Хорошая возможность появилась для блогов на движке BlogEngine.net по внедрению на страницы видео-файлов размещенных на популярных сервисах YouTube и Vimeo. Для начала необходимо скачать эти расширения с сайта разработчика:
YouTubeViewer.zip и VimeoViewer.zip
После скачивания и распаковки файлов, необходимо разместить файлы с расширением .cs в директорию "App_Code/extensions".
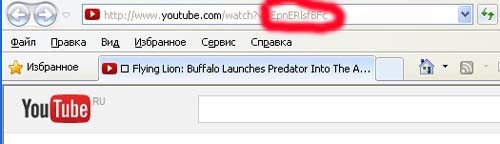
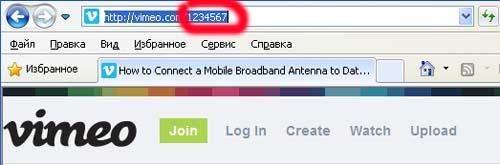
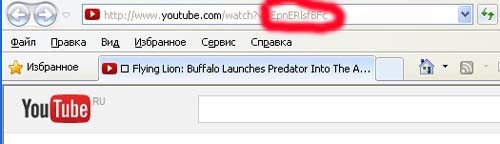
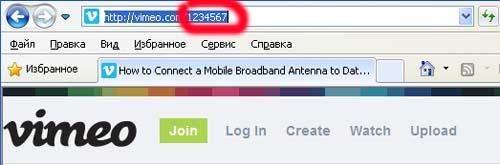
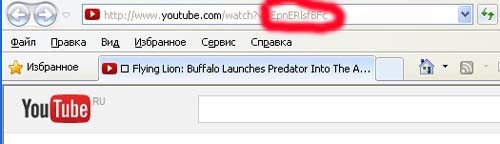
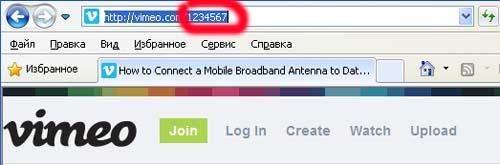
YoutubeViewer и VimeoViewer расширения позволяют очень просто вставлять видео в сообщения блога, для этого необходимо в определенном месте вставить код следующего содержания [youtube:XXXXXXX] либо [vimeo:XXXXXXX] в зависимости от необходимого сервиса. Значение XXXXXX необходимо заменить на соответствующий код, который можно взять из строки браузера. На следующих картинках красным цветов выделены эти коды отображаемые в соответствующих сервисах:


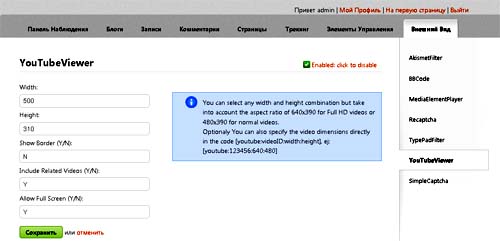
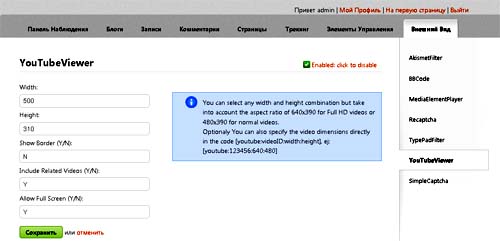
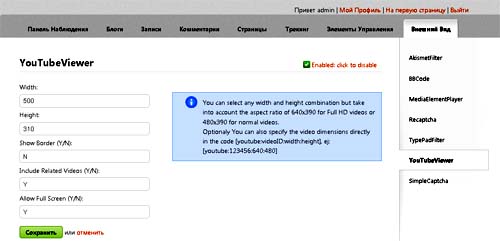
Для настройки расширения необходимо в настройках блога на вкладке "Внешний вид" справа выбрать установленное расширение и произвести необходимые корректировки по-умолчанию:

При неоходимости, настройки размеров окна по-умолчанию можно будет корректировать непосредственно во вставляемом коде, вот так: [vimeo:1234567:640:390]
Хорошая возможность появилась для блогов на движке BlogEngine.net по внедрению на страницы видео-файлов размещенных на популярных сервисах YouTube и Vimeo. Для начала необходимо скачать эти расширения с сайта разработчика:
YouTubeViewer.zip и VimeoViewer.zip
После скачивания и распаковки файлов, необходимо разместить файлы с расширением .cs в директорию "App_Code/extensions".
YoutubeViewer и VimeoViewer расширения позволяют очень просто вставлять видео в сообщения блога, для этого необходимо в определенном месте вставить код следующего содержания [youtube:XXXXXXX] либо [vimeo:XXXXXXX] в зависимости от необходимого сервиса. Значение XXXXXX необходимо заменить на соответствующий код, который можно взять из строки браузера. На следующих картинках красным цветов выделены эти коды отображаемые в соответствующих сервисах:


Для настройки расширения необходимо в настройках блога на вкладке "Внешний вид" справа выбрать установленное расширение и произвести необходимые корректировки по-умолчанию:

При неоходимости, настройки размеров окна по-умолчанию можно будет корректировать непосредственно во вставляемом коде, вот так: [vimeo:1234567:640:390]
Хорошая возможность появилась для блогов на движке BlogEngine.net по внедрению на страницы видео-файлов размещенных на популярных сервисах YouTube и Vimeo. Для начала необходимо скачать эти расширения с сайта разработчика:
YouTubeViewer.zip и VimeoViewer.zip
После скачивания и распаковки файлов, необходимо разместить файлы с расширением .cs в директорию "App_Code/extensions".
YoutubeViewer и VimeoViewer расширения позволяют очень просто вставлять видео в сообщения блога, для этого необходимо в определенном месте вставить код следующего содержания [youtube:XXXXXXX] либо [vimeo:XXXXXXX] в зависимости от необходимого сервиса. Значение XXXXXX необходимо заменить на соответствующий код, который можно взять из строки браузера. На следующих картинках красным цветов выделены эти коды отображаемые в соответствующих сервисах:


Для настройки расширения необходимо в настройках блога на вкладке "Внешний вид" справа выбрать установленное расширение и произвести необходимые корректировки по-умолчанию:

При неоходимости, настройки размеров окна по-умолчанию можно будет корректировать непосредственно во вставляемом коде, вот так: [vimeo:1234567:640:390]