Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «requirejs»

SystemJS 0.20 — Совмещая с браузерными модулями 2017-01-26 03:34:03
... то время когда RequireJS был лидирующим загрузчиком ...
+ развернуть текст сохранённая копия
Это перевод поста в блоге Гая Бедфорда — основного разработчика таких замечательных инструментов, как JSPM — менеджера пакетов для браузеров и NodeJS, который работает на основе его же детища SystemJS — асинхронного загрузчика JS модулей любых известных форматов, способного расправляться в том числе с циклическими зависимостями, и который, в свою очередь, основан на его же детище под названием es-module-loader, полифиле для загрузки ES модулей. Как я понимаю, автор довольно сильно переписал SystemJS в данном релизе, и об этом будет интересно почитать хабраюзерам.
SystemJS 0.20 только что зарелизился — это полная его переработка, а также коррекция спецификации проекта, в то время как ES модули уже находятся прямо здесь, в браузерах.
SystemJS изначально был разработан ещё в 2013-м году для проекта jspm, в то время когда RequireJS был лидирующим загрузчиком модулей. Параллельно, быстрыми темпами, развивался ES6, и модули ES6 всё ещё казались нематериальным сном. Идея была простой и убедительной: модули приходят в браузеры, так что вы должны иметь возможность загружать любой модуль в любое время из браузера, что дало бы очень простой процесс разработки. Читать дальше →
Тэги: it-стандарты, javascript, jspm, open, requirejs, source, systemjs, браузеры, веб-сайтов, разработка
Alameda, Bower и NPM интеграция в CleverStyle Framework 2016-12-19 14:49:31
В предыдущей статье можно ознакомится как фреймворк работает со статикой, которая поставляется с ...
+ развернуть текст сохранённая копия
В предыдущей статье можно ознакомится как фреймворк работает со статикой, которая поставляется с компонентами, созданными специально для фреймворка.
В то же время есть огромное количество сторонних компонентов в виде Bower/NPM пакетов, работу с которыми фреймворк так же упрощает и с которыми отлично интегрируется. Читать дальше →
Тэги: alameda, amd, assets, bower, cleverstyle, cmf, cms, framework, javascript, npm, php, requirejs, веб-сайтов, разработка
Релиз CleverStyle Framework 4 2016-06-09 13:38:16
... фронтенде повсеместно используется RequireJS, ряд библиотек, безусловно ...
+ развернуть текст сохранённая копия
Как-то не получалось писать более одной статьи от начала новой ветки (часть 1, часть 2, часть 3), но вот опять есть чего интересного рассказать, ведь вышел первый релиз серии 4.х.
Вкратце обо всём
Первое что хотелось бы сказать — проект был переименован из CleverStyle CMS в CleverStyle Framework. Наконец-то! Больше не будет путаницы между названием и содержимым.
Если серия 2.х началась с существенных изменений на стороне сервера, а 3.х с сопоставимых изменений на клиенте, то 4.х приносит улучшения везде.
На сервере существенно увеличена скорость работы, при том что это full-stack фреймворк, используя HTTP сервер основанный на ReactPHP можно получить скорость генерации страницы НИЖЕ 1мс, быстрее стала генерация HTML в типичных сценариях.
Так же добавилась удобная поддержка вложенных структур в файлах переводов, добавилась поддержка SQLite, PostgreSQL, поддержка работы в качестве PSR7 Middleware (инициализация из PSR7-совместимого request объекта и выдача результата в PSR7-совместимый response объект) и связанные с этим удобные абстракции в самом ядре.
На фронтенде повсеместно используется RequireJS, ряд библиотек, безусловно загружающихся на фронтенде, теперь загружаются только когда непосредственно нужно, добавлены оптимизации для быстрой отрисовки первого кадра (first paint).
На стыке backend и frontend оптимизации построения кэша статики (CSS/JS/HTML), HTTP/2 Server push, Link: <preload> и много другого.
В целом система выглядит как хороший гибридный (не чисто микроядерный, но и не жирный такой) full-stack php фреймворк.
Как всегда, не обошлось без улучшения метрик кода, например, оценки Scrutinizer:)
Читать дальше →
Тэги: alameda, cleverstyle, cli, cmf, cms, framework, http/2, http2, php, polymer, preload, push, requirejs, server, web-components, веб-сайтов, разработка
TOM.js — особая библиотека, для особых случаев 2016-02-26 19:41:55
Приветствую всех.
Не знаю на сколько верно я описал данную библиотеку в заголовке, ...
+ развернуть текст сохранённая копия
Приветствую всех.
Не знаю на сколько верно я описал данную библиотеку в заголовке, но рассказать я хочу именно о ней.

Что это?
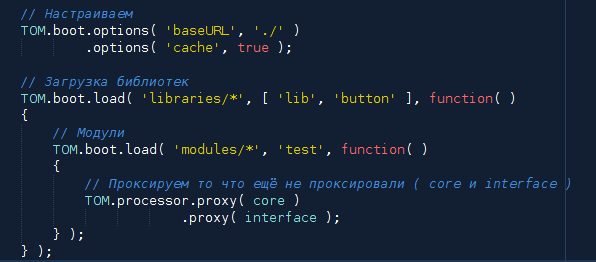
Библиотека TOM.js даёт возможность облегчить такие задачи как:
- загрузка/подгрузка скриптов/стилей с зависимостями
- создание/наследование классов
- перехват функций в пределах приложения
Читать дальше →
Тэги: javascript, klass.js, requirejs, system.js, tom.js, web, веб-разработка, ооп, проектирование, рефакторинг
Сборщик проектов на Angular и RequireJS и некоторые мысли по сборке 2015-11-20 16:01:18
... , почему всё-таки RequireJS
Читать дальше ...
+ развернуть текст сохранённая копия
Что самое неудобное в сборщиках проекта? Правильно! То, что нужно сборку писать самому. Изучать grunt/gulp/webpack, шаманить с плагинами, думать, как разбить конфиг на модули, когда он вырастает до нескольких сотен строчек, потом несколько месяцев радоваться, что всё работает, а когда в проекте появляется критическое изменение, опять лезть в это болото.
Мне тоже всё это порядком надоело, поэтому написал сборщик, лишенный этих недостатков. Его gulpfile.js выглядит так:
var gulp = require('gulp');
var arjs = require('arjs-builder')();
gulp.task('build', arjs.build);
gulp.task('test', arjs.test);
gulp.task('default', arjs.run);
Скопировали себе проект, и больше никогда туда не лезете, и навсегда забываете что такое сборка.
Единственное, что придется выучить, — это три команды:
gulp #компилит, поднимает локальные серверы
gulp build #билдит проект
gulp test #запускает тесты
Открываете localhost:7000 и наслаждаетесь локальной версией сайта, а в папке
build
уже лежит сбилженная версия.
— А как же темплейты, их же надо в js внедрять?
— Конечно! Все внедрено как положено.
— А я стили пишу на less, sass, stylus, их же надо компилить?
— Пишите как писали, всё чудесным образом будет работать.
— А картинки в CSS инклудить?
— Так давно всё в CSS. All included как в пятизвездочном отеле.
— А разбить сбилженный файл на модули?
— Проверьте папку build. Всё по модулям? С уникальными именами, основанными на содержимом файла? Вот, а вы волновались!
— А вот еще там что-то…
— И это тоже работает.
Но как такое возможно? Это мы и рассмотрим в статье. А в конце еще расскажу, почему всё-таки RequireJS
Читать дальше →
Тэги: angularjs, gulp, javascript, requirejs, webpack, архитектура, веб-разработка, приложений, проекта, сборка
Главная / Главные темы / Тэг «requirejs»
|
Взлеты Топ 5
Падения Топ 5
|