Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «responsible»

New Themes: Motif and Suits 2014-01-09 20:00:52
It’s the first Theme Thursday of 2014, and we’re kicking the year off with two new free ...
+ развернуть текст сохранённая копия
It’s the first Theme Thursday of 2014, and we’re kicking the year off with two new free themes. Motif was designed to help you create a beautiful online presence for your business. You can integrate your logo with the custom header image, present your products with the grid page template, … 
Тэги: motif, responsive, suits, themes
[Из песочницы] TDD for Responsive Design. Или как автоматизировать тестирование отображения сайта для разных устройств с помощью Galen Framework 2013-11-25 13:02:51
... возникла мода на Responsive Web-Design, и ... во всех сайтах Responsive Design. И вот ...
+ развернуть текст сохранённая копия
Трудно одним заголовком сформулировать, чем же является Galen Framework. Все началось с того, что у меня возникла потребность тестировать сайты в различных браузерах и проверять: не поехала ли разметка, например, в том же Internet Explore или Chrome. Затем возникла мода на Responsive Web-Design, и пришлось вручную менять ширину браузера и проверять, как отображаются сайты. И, хотя все это время были WebDriver и Selenium Grid под рукой, так и не получалось нормально тестировать верстку сайта в Java коде. Одна из идей была: делать скриншоты в разных браузерах в Selenium Grid и затем собирать их все в один большой отчет, по которому один из тестировщиков обязан пробежаться глазами и, в случае обнаружения несоответствий, рапортовать о дефекте. К сожалению, вся эта затея долго не продержалась. Тестировщикам стало лень листать огромный отчет и сравнивать скриншоты, и они все равно пропускали мелкие дефекты. А затем пошли требования внедрения во всех сайтах Responsive Design. И вот тут появился Galen Framework. Решение оказалось простым: проверять размер и расположение элементов относительно друг друга. Для этого понадобился специальный язык Galen Specs, который было бы легко читать и понимать.

Если коротко, Galen Framework — это специальный язык и инструмент для тестирования отображения сайта в браузере. Он позволяет тестировать адаптивный дизайн, а также проводить кросс-браузерное тестирование сайта.
Читать дальше →
Тэги: design, framework, galen, responsive, selenium, tdd, webdriver, адаптивный, веб-разработка, дизайн, тестирование
[Перевод] Адаптивный дизайн и IE8 2013-10-22 01:13:10
... Guardian Mobile-first Responsive Web Design and ...
+ развернуть текст сохранённая копия
Перевод статьи в The Guardian Mobile-first Responsive Web Design and IE8 о разработке адаптивной версии онлайн-издания, точнее о способе реализации поддержки IE 8. Также советую посмотреть интересный Case Study процесса, это очень познавательно.
Буквально на днях вышла новая, 11-ая версия браузера Internet Explorer в составе Windows 8.1, но 4,5% читателей сайта The Guardian до сих пор используют IE 8. И разработчики новой адаптивной версии сайта не могли пренебрегать предпочтениями этих пользователей. Читать дальше →
Тэги: css, design, responsive, web, адаптивный, веб-дизайн, веб-разработка, дизайн
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 75 (15—22 сентября 2013) 2013-09-22 21:24:23
Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ...
+ развернуть текст сохранённая копия
Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.

Читать дальше →
Тэги: css, css3, cyanogenmod, group, html, html5, ios7, iphone, jquery, responsive, rwd, zfort, блог, браузеры, веб-дизайн, веб-разработка, дайджест, интересное, компании, новости, ресурсы, сми, ссылки
Виджет становится новой элементарной частицей интернета 2013-09-17 18:22:33
Пол Адамс из Intercom на связи:
'Kарточки' — будущее веба. Они быстро ...
+ развернуть текст сохранённая копия
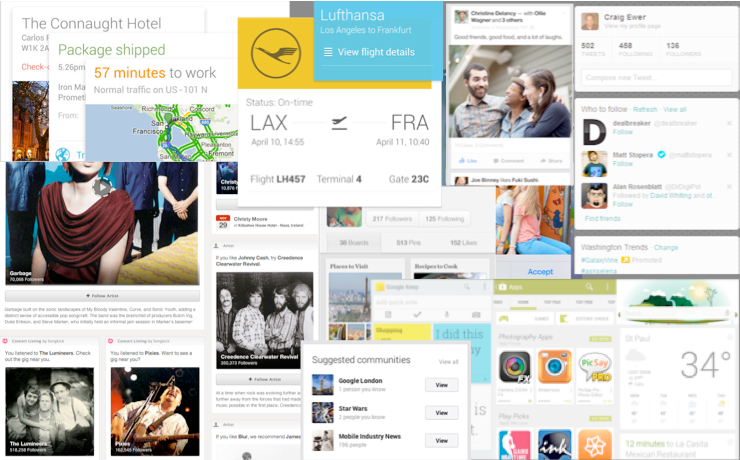
Пол Адамс из Intercom на связи:
'Kарточки' — будущее веба. Они быстро становятся лучшим шаблоном для дизайна под мобильные устройства.
На наших глазах идет пересмотр архитектуры интернета, замена страниц и адресов полностью персонализированным интерфейсом, построенным на агрегации многих элементов контента. Контент разбивают на составляющие компоненты и перекомпануют — и это результат роста популярности мобильных технологий, наличия миллиардов экранов всех форм и размеров, а также невиданной ранее доступности данных через разнообразные АПИ.
Все это ведет архитектуру интернета от связанных между собой страниц контента к связанным в единый интерфейс элементарных частей контента.
Или, по-русски, — виджет данных становится новой элементарной частицей интернета, заменяя в этом веб страницу.

(картинка из блога Intercom)
Идея, конечно, неожиданна, но не нова. Есть уже Open Graph от Facebook и Twitter Cards для встраивания контента. Да и oEmbed, опубликованный в далеком 2008м году, еще долго будет востребован (по крайней мере пока в нем продолжает публиковать свои проигрыватели YouTube так точно).
Но вот в комментариях к статье наткнулся на что-то действительно новое и интересное — ссылка на недавно опубликованный протокол для встраивания резиновых виджетов — Iframely. Читать дальше →
Тэги: embed, graph, javascript, oembed, open, responsive, source, widget, веб-разработка
Страницы: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
Главная / Главные темы / Тэг «responsible»
|
Взлеты Топ 5
Падения Топ 5
|