Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «ricciotti»

WebStorm 2017.2 – что нового в поддержке JavaScript, TypeScript, Angular и Sass и работе с ESLint, Karma и Mocha 2017-07-18 16:51:03
На этой неделе вышло большое обновление WebStorm. В этом посте мы расскажем подробнее о том, какие ...
+ развернуть текст сохранённая копия
На этой неделе вышло большое обновление WebStorm. В этом посте мы расскажем подробнее о том, какие улучшения ждут JavaScript-разработчиков в WebStorm 2017.2 и других IDE JetBrains версии 2017.2.
Вы можете прочитать подробнее о WebStorm 2017.2 и скачать его на нашем сайте.
Улучшения в поддержке JavaScript и TypeScript
Move symbol
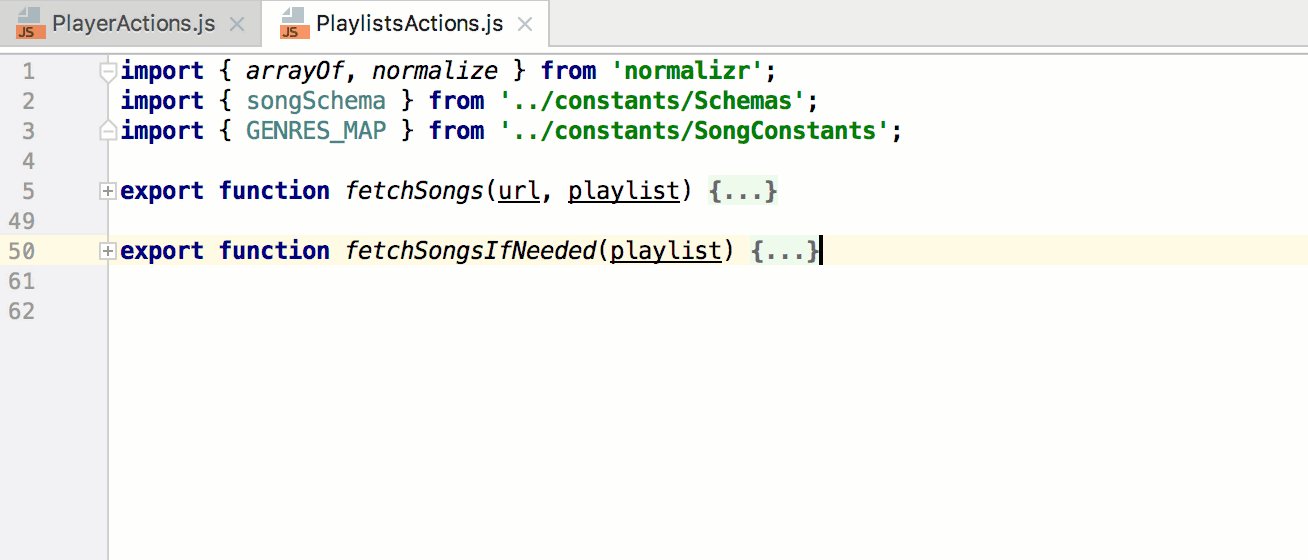
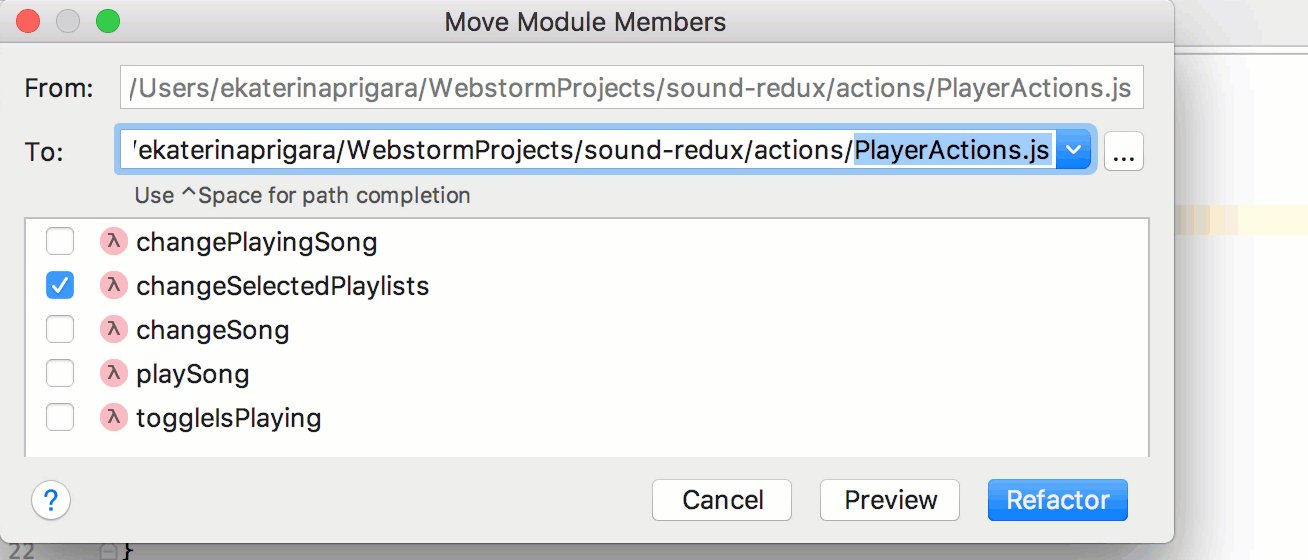
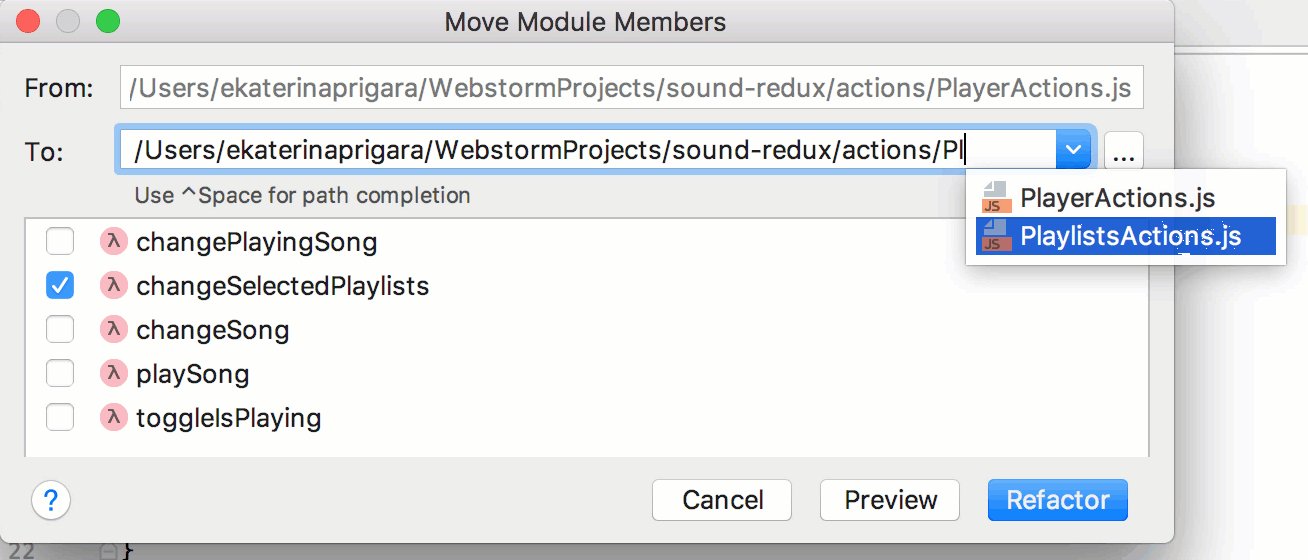
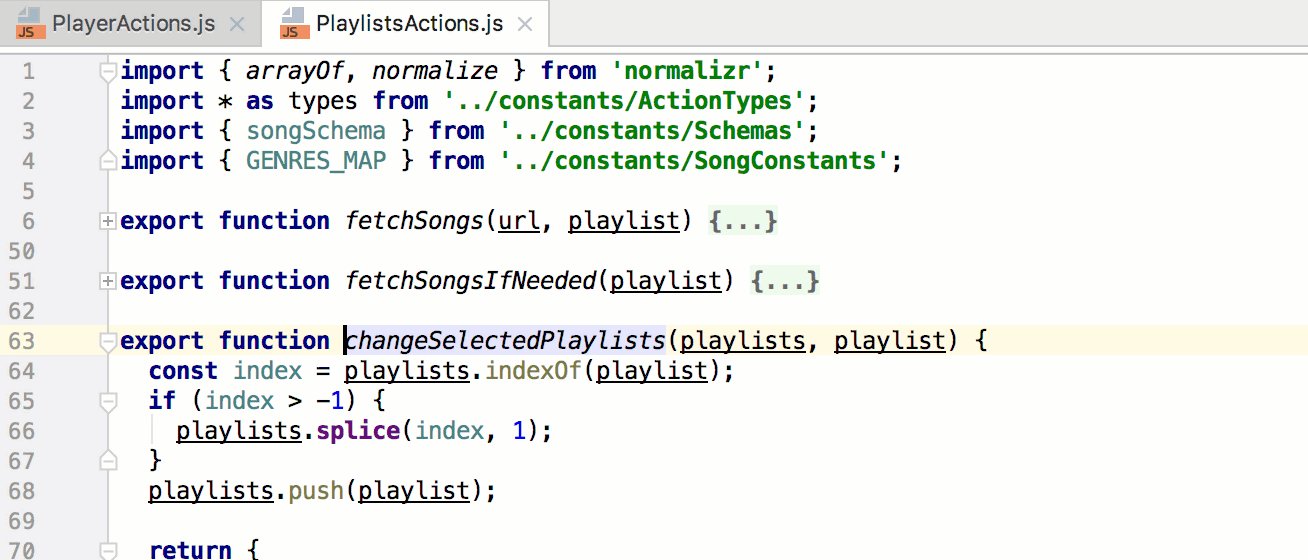
Новый рефакторинг Move symbol переносит классы, глобальные функции и переменные из одного JavaScript или TypeScript файла в другой. IDE автоматически добавит экспорт и обновит ES6-импорты в файлах, где используется этот символ.
Чтобы вызвать этот рефакторинг, поставьте курсор на символ в ES6-модуле и нажмите F6.
 Читать дальше →
Тэги: angular, angularjs, html, ide, javascript, jetbrains, react, typescript, webpack, webstorm, блог, веб-сайтов, компании, разработка
[Перевод] Добротный риалтайм на React и Socket.io 2017-07-18 16:12:34
Сегодня поговорим о том, как наладить взаимодействие React-приложения с сервером, используя Socket. ...
+ развернуть текст сохранённая копия
Сегодня поговорим о том, как наладить взаимодействие React-приложения с сервером, используя Socket.io, добившись при этом высокой скорости отклика приложения на события, которые генерирует сервер. Примеры кода рассчитаны на React или React Native. При этом концепции, изложенные здесь, универсальны, их можно применить и при разработке с использованием других фронтенд-фреймворков, таких, как Vue или Angular.

Итак, нам нужно, чтобы клиентское приложение реагировало на события, генерируемые на сервере. Обычно в подобных случаях речь идёт о приложениях реального времени. В таком сценарии сервер передаёт клиенту свежие данные по мере их появления. После того, как между клиентом и сервером будет установлено соединение, сервер, не полагаясь на запросы клиента, самостоятельно инициирует передачу данных. Читать дальше →
Тэги: javascript, react, reactjs, ruvds.com, socket.io, блог, веб-сайтов, компании, разработка
Дайджест свежих материалов из мира фронтенда за последнюю неделю №270 (3 — 9 июля 2017) 2017-07-09 23:33:42
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него ...
+ развернуть текст сохранённая копия
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Читать дальше →
Тэги: angular, css, es6, group, html, html5, javascript, react, vue, zfort, блог, браузеры, веб-сайтов, дайджест, компании, разработка, ссылки, фронтенд
[Перевод] Рефакторинг кода в обеденный перерыв: знакомство с сodemod-скриптами 2017-07-05 14:38:10

...
+ развернуть текст сохранённая копия

Думаю, что рефакторинг проекта – тема, близкая каждому разработчику. Зачастую мы сталкиваемся с проблемами, когда нам перестает хватать средств IDE и регулярных выражений, и тогда на помощь приходят средства вроде тех, что описаны в этом посте. Codemod скрипты – это очень мощный инструмент. После его освоения станет ясно, что ваш рефакторинг уже никогда уже не будет прежним. Поэтому я перевел этот пост для нашего хабраблога. Желаю приятного прочтения.
Сопровождение кодовой базы может обернуться головной болью для любого разработчика, особенно когда дело касается JavaScript. В условиях постоянно меняющихся стандартов, синтаксиса и критических изменений сторонних пакетов поддерживать такой код очень непросто.
За последние годы JavaScript изменился до неузнаваемости. Развитие этого языка привело к тому, что была изменена даже простейшая задача по объявлению переменных. В ES6 появились let и const, стрелочные функции и множество других новшеств, каждое из которых приносит пользу разработчикам.
При создании и поддержке в рабочем состоянии кода, призванного выдерживать проверку временем, растёт нагрузка на разработчиков. Из этого поста вы узнаете, как можно автоматизировать задачи по широкомасштабному рефакторингу кода с использованием Codemod-скриптов и инструмента jscodeshift, что позволит вам, например, легко обновлять свой код для использования новых возможностей языка. Читать дальше →
Тэги: badoo, javascript, react, блог, веб-сайтов, компании, программирование, проектирование, разработка, рефакторинг
Что же такое RQL 2017-07-04 12:51:32
Представьте, что у вас есть хранилище данных с REST-интерфейсом. Пусть в нем хранится информация о ...
+ развернуть текст сохранённая копия
Представьте, что у вас есть хранилище данных с REST-интерфейсом. Пусть в нем хранится информация о книгах и вы хотите вывести список всех книг. Можно сделать метод «books», который будет возвращать нам список книг. Но при отображении списка обычно есть паджинация или ленивая подгрузка данных, а еще пользовать хочет фильтровать и сортировать данные. Когда мы добавляем поддержку мобильных устройств у нас появляется еще потребность как-то ограничить объем получаемых данных не передавая часть полей. Всю эту информацию должен уметь понимать почти любой метод получения списка объектов, т.к. списки отображаются с помощью специального виджета. И тут нам на помощь приходит Resource Query Language.
Resource Query Language (RQL) — это язык запросов, разработанный для использования в URI при работе с объекто-подобными структурами данных. С помощью RQL клиент может запрашивать у сервера список объектов соответствующих определенным правилам, т.е., по сути, это синтаксис, который описывает как запрашивать данные. Например, запрос выбирающий все книги авторства Перумова может быть записан как eq(author,Перумов) или в обычном формате URL: author=Перумов.
Читать дальше →
Тэги: (ingram, aps, data, javascript, micro), odin, request, rest, rql, блог, веб-сайтов, компании, разработка
Главная / Главные темы / Тэг «ricciotti»
|
Взлеты Топ 5
Падения Топ 5
|