Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области ...
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда.

Читать дальше →
Последние полгода много пишут о неоправданной сложности клиентского JavaScript. Недавняя статья How it feels to learn JavaScript in 2016 и ее перевод на хабре вызвали много внимания, критика во многом справедливая, но...
Усложнять просто, упрощать сложно. (Один из законов Мерфи)
В этой статье я дам практические советы, как можно просто сделать фронт-энд приложение, используя при этом современные технологии. Вначале практические детали реализации, а в конце статьи будет анализ выбранного стека.
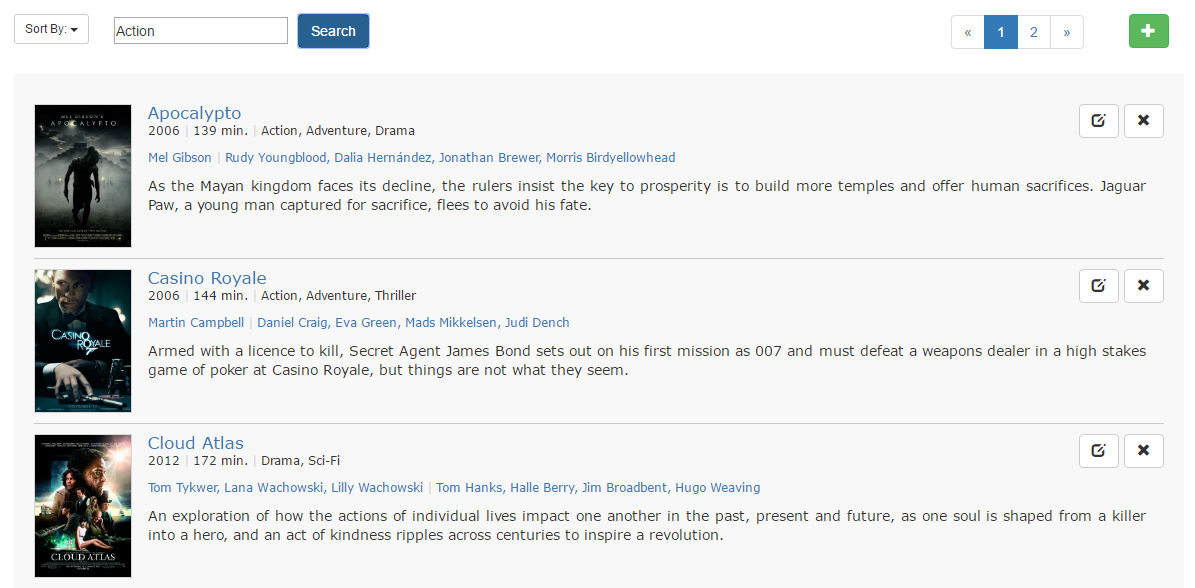
Как пример используется приложение для работы с коллекцией фильмов. Фильмы отображаются в списке с постраничной выборкой, поиском, сортировкой, редактированием и удалением.
Использованный стек: create-react-app как сборщик для клиента, React, bootstrap, API с json-server или json-заглушки.

Работающее демо здесь: Movies List.
Читать дальше →
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области ...
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда.

Читать дальше →
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области ...
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда.

Читать дальше →