Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «s12»

[Из песочницы] Логотип по стандартам HTML5 или Как поставить векторную картинку на веб-страницу 2013-02-25 10:00:04
 + развернуть текст сохранённая копия
+ развернуть текст сохранённая копия
 20-летнему юбилею тега IMG посвящается
20-летнему юбилею тега IMG посвящается
25 февраля 1993 года Марк Андрессен (Marc Andreessen) написал:
Предлагаю новый опциональный HTML-тег: IMG
При нем должен обязательно указываться аргумент SRC=«url».
Тег отсылает к файлу растрового изображения (bitmap или pixmap). Браузер будет запрашивать этот файл в Сети, распознавать как изображение и вставлять в текст сообразно месту тега в коде страницы .
Допустим, вы нарисовали в Corel Draw! логотип компании и собираетесь разместить его на сайте не как-нибудь, а формате HTML5. И, соответственно, размещать картинку не в растровом формате, а в .SVG
Зачем мне картинка в SVG?
Что это дает, понятно – при любом масштабировании на планшете или любом другом гаджете мы имеем идеально точно отрисованную картинку, насколько детализированной она бы ни была.
Читать дальше →
Тэги: corel, domino, draw, embed, html5, ie8, img, mime, object, svg, type, веб-разработка, векторный, верстка, графика, изображение, логотип, обработка, песочница, сайт
[Перевод] Интерактивная инфографика с анимациями CSS и SVG 2013-02-07 21:39:46
Одной из наименее обсуждаемых функций, все чаще появляющейся в последних браузерах, является ...
+ развернуть текст сохранённая копия
Одной из наименее обсуждаемых функций, все чаще появляющейся в последних браузерах, является поддержка файлов формата SVG. Этот формат характеризуется абсолютной свободой в отображении: легко изменяется в размере, может быть отображен в любом разрешении без потери качества. Во многих случаях SVG весят гораздо меньше, чем, например, PNG или JPG.

Но самое клевое свойство SVG, о котором многие разработчики не знают, это то, что этот формат построен на спецификации XML. C помощью этого мы можем манипулировать элементами SVG файла используя технологии вроде CSS или JavaScript, с которыми разработчики уже знакомы.
С правильным применением технологий и современным браузером, разработчики могут создавать впечатляющие анимации и эффекты с помощью SVG. Сегодня мы рассмотрим возможности SVG и создадим интерактивную векторную инфографику, демоверсию которой можно посмотреть здесь.
Читать дальше →
Тэги: css, css3, html, svg, веб-разработка, инфографика, растр
Cила CSS поможет тебе принять форму, SVG! 2013-01-28 13:19:25

...
+ развернуть текст сохранённая копия

Нам нужно:
- Установить на сайте собственные иконки с помощью SVG.
- Они должны управляться с помощью CSS (форма, размер, заливка, эффекты в том числе и их поведение).
- Они должны иметь маленький вес и находиться в одном месте для экономии http запросов.
- Работать во всех основных современных браузерах.
демо
Читать дальше →
Тэги: css, svg, браузере, веб-дизайн, веб-разработка, вектор, векторный, графика, иконка
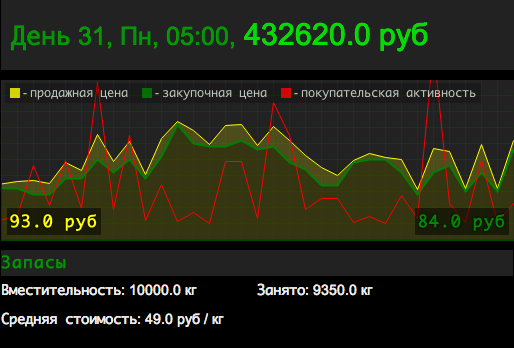
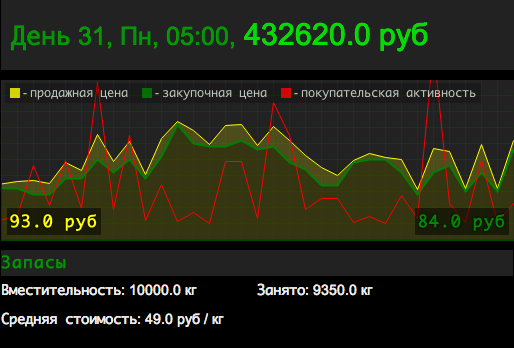
Экономическая стратегия или 4200 байт за 10 лет 2013-01-06 02:00:47
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
 Мой предыдущий пост "Как сделать 3D шутер на JavaScript за пару дней" показал, что тема разработки браузерных игр весьма интересна и по этому я решил очередные выходные посвятить еще одной моей задумке.
На этот раз выходные выпали на новогодние праздники и времени свободного было несколько больше чем обычно, по этому и повествовать я буду не спеша и начну с небольшой истории. Читать дальше →
Тэги: development, game, javascript, svg, веб-разработка
How to draw a snowflake with SVG? 2012-12-31 15:17:01
The easiest way to draw snowflake with SVG is to draw small part and then copy it 5 times rotated by ...
+ развернуть текст сохранённая копия
The easiest way to draw snowflake with SVG is to draw small part and then copy it 5 times rotated by 60 degrees. Let’s try to create one! First step — define that small part: <path class="templateSnowflake" id="tplSnowflake1" d=" M0,0 … подробнее →
Тэги: newyear, snowflake, svg, запись
Главная / Главные темы / Тэг «s12»
|
Взлеты Топ 5
Падения Топ 5
|