Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «sprites»

Как я использую SVG-спрайты 2015-12-07 10:16:08
Привет, разработчик!
При верстке макета из PSD часто иконки вставлены в формате SVG. А ...
+ развернуть текст сохранённая копия
Привет, разработчик!
При верстке макета из PSD часто иконки вставлены в формате SVG. А если нет — прошу их у дизайнера. Ранее я использовал иконочные шрифты, но недавно увидел преимущества спрайтов и решил попробовать с ними поиграться внедрить их в процесс разработки. Мне нравятся иконочные шрифты, но они имеют ряд недостатков(на эту тему почитайте CSSTricks). Эксперимент удался, и вот как я организовал систему.
Читать дальше →
Тэги: css, html, jade, sass, sprites, svg, веб-разработка
Быстрая настройка Grunt для комфортной разработки 2014-12-04 18:48:05
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Во время разработки нашего сервиса bitcalm.com, нам потребовалось организовать автоматическую сборку проекта. Перед нами стояла цель улучшить производительность frontend-части нашего приложения, а также оптимизировать процессы разработки и развертывания на сервере.
Основными задачами, которые требовалось решить, стали:
- Объединение и минификация скриптов
- Объединение и минификация стилей
- Сжатие png-изображений
- Создание спрайтов из всех изображений (с возможностью удобного использования и с поддержкой двух видов спрайтов для девайсов с разным PPI)
- Построение разных версий html-документов для разработки и для продакшна
Первые три пункта выглядят достаточно тривиальными, поэтому я постараюсь заострить внимание на работе со спрайтами и на обработке html.
Читать дальше →
Тэги: bitcalm, css, css-sprites, deployment, grunt, gruntjs, html, javascript, web-разработка, блог, веб-разработка, компании
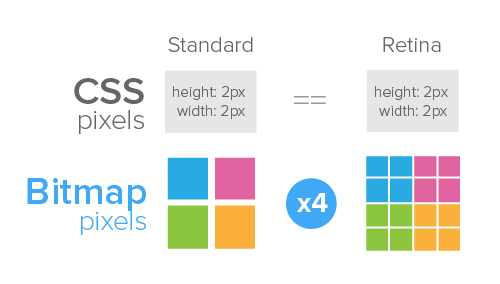
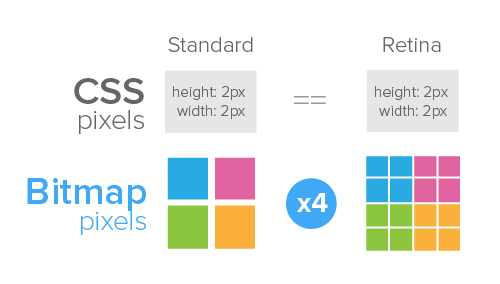
Делаем css-спрайты отзывчивее на retina-дисплеях и не только [less] 2013-10-01 22:03:47
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
 Зачем нам вообще нужны спрайты?
Напишу лишь вкратце зачем это нужно, так как на хабре уже много раз описывали преимущества и недостатки css-спрайтов.
- Во-первых, используя спрайты, мы ускоряем загрузку страницы; в случае использования иконок, можно создать универсальное средство для применения в проектах;
- Во-вторых, не все устройства с высоким ppi (например, Windows Phone 7.5-7.8, Android до 4 версии на стоковом браузере) поддерживают использование webfonts.
- Легкая интеграция, используя специальные сервисы генерации спрайтов
Постановка проблемы или чтобы жизнь малиной не казалась
Используя css-спрайты со множеством элементов встает проблема о создании css-свойств с background-position; Их нужно писать много, иногда очень много. Конечно, нам помогают многие сервисы по генерации спрайтов — они выдают вместе со спрайтом еще и css/less/sass — файл с координатами. Но практически всегда все жестко завязано на пикселях:
- Изменяя размер (например, для retina-экранов) исходного файла-спрайта все «едет»;
- Мы не можем изменять размер элемента-контейнера, куда хотим вставить, допустим, иконку, чтобы эта иконка смасштабировалась: свойства
background-size: cover/contain/100% не работают по понятным причинам;
Используя спрайты, подготовленные для 72ppi, на телефонах, планшетах и новых retina-ноутбуках вызывает размытие изображений, и выглядят некрасиво...
Читать дальше →
Тэги: css, css-sprites, less, retina, sprites, адаптивная, веб-дизайн, веб-разработка, верстка, мобильная, спрайты
Масштабируем CSS спрайты с SVG, убивая сразу трех зайцев 2012-04-08 00:55:11
Хабы: Веб-разработка, CSS Привет, Хабр.
Сразу хочу отметить, что если мы говорим об ...
+ развернуть текст сохранённая копия
Хабы: Веб-разработка, CSS
Привет, Хабр.
Сразу хочу отметить, что если мы говорим об иконках, их можно масштабировать двумя способами (других я просто не знаю): конвертировать иконки в шрифт и подключать их через @font-face, либо использовать SVG в качестве формата для этих иконок.
Немного отойду от темы и расскажу предысторию.
Предыстория
Я было решил использовать у себя на сайте шрифтовые иконки, казалось бы все хорошо: и размер менять можно, и цвет задавать и запрос к серверу всего один (на подключение шрифта). Другими словами, подключаемый шрифт это и есть своеобразный «CSS спрайт», верно?
Я давай проверять, везде ли все красиво выглядит. Оказалось, что не все так хорошо как хотелось бы, потому как в некоторых размерах иконки выглядели кособокими, а при отключенном сглаживании вообще противно смотреть на них стало. Что делать? Использовать второй вариант — SVG, о чем и пойдет речь.
Подробно о создании CSS спрайтов с SVG
Тэги: css, css3, sprites, svg, веб-разработка, иконка
Каскадные Таблицы Стилей / Спрайтовая анимация на CSS 3 2011-05-21 16:02:07
Спрайтовая анимация — одна из тех вещей, которые при всей своей примитивности успешно работают и ...
+ развернуть текст сохранённая копия
Спрайтовая анимация — одна из тех вещей, которые при всей своей примитивности успешно работают и применяются в компьютерной графике и играх уже больше четверти века. Даже в трехмерных играх есть спрайты — например, билборды взрывов. Во многих браузерных и флеш-играх применяют именно спрайтовую анимацию, так как она очень проста и не требует высокой производительности — просто переключай кадры и все! А с появлением анимации в CSS 3 стало возможным использовать спрайты на своих страницах без яваскриптов.
Подробнее об этом - под катом
Тэги: animation, css, css3, sprites
Главная / Главные темы / Тэг «sprites»
|
Взлеты Топ 5
Падения Топ 5
|