Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «usable»

Универсальный солдат: как мы разработали и внедрили адаптивное портальное меню для всех проектов Mail.Ru 2015-05-27 15:54:50
Всем привет! Я Егор Дыдыкин, руководитель группы разработки главной страницы Mail.Ru. В этой ...
+ развернуть текст сохранённая копия
Всем привет! Я Егор Дыдыкин, руководитель группы разработки главной страницы Mail.Ru. В этой статье я расскажу о том, как мы решали задачу по созданию адаптивного портального меню — блока, расположенного в верхней части практически каждой страницы проектов Mail.Ru. Создавать, развивать и модифицировать любые кросспортальные решения (к которым относится и наше адаптивное меню) – это всегда объемная и сложная задача. Трудность работы с такими элементами в том, что они используются на всех проектах портала Mail.Ru — и соответственно, должны учитывать технологическую и продуктовую специфику каждого из них. Необходимо, чтобы портальное меню было технически независимо и могло работать в любой среде — легко встраиваться в каждый из проектов и соответствовать их логике.
Новая версия портального меню понадобилась в результате крупного обновления портальных гайдлайнов, которое произошло в прошлом году. Подробно о том, что и зачем поменялось, можно прочитать на Behance. В рамках обновления нужно было обеспечить стилистическое единство множества разных проектов портала Mail.Ru, а также единый стиль работы на них навигации, визуально и функционально. На каком бы проекте ни находился пользователь, ему должно быть понятно, как по нему перемещаться. Поэтому меню и технически должно быть единым, кросспроектным.

Итогом нашей работы стало решение, которое фактически представляет собой конструктор с большим набором элементов, в том числе и динамических. Такой подход дал возможность в режиме реального времени «собирать» из этих элементов портальное меню, соответствующее требованиям того или иного проекта, и позволил вывести на первый план именно те возможности, которые больше всего нужны пользователям. Формат элементов также адаптируется в зависимости от разрешения экрана, на котором пользователь открыл страницу.
А теперь подробнее о том, как мы это сделали.
Читать дальше →
Тэги: css, group, javascript, mail.ru, usability, блог, веб-разработка, компании
Accessibility. Как мы делаем Яндекс доступным людям с ограниченными возможностями и почему считаем это важным 2015-05-21 16:42:02
Сегодня Global Accessibility Awareness Day, к которому мы внедрили поддержку accessibility на ...
+ развернуть текст сохранённая копия
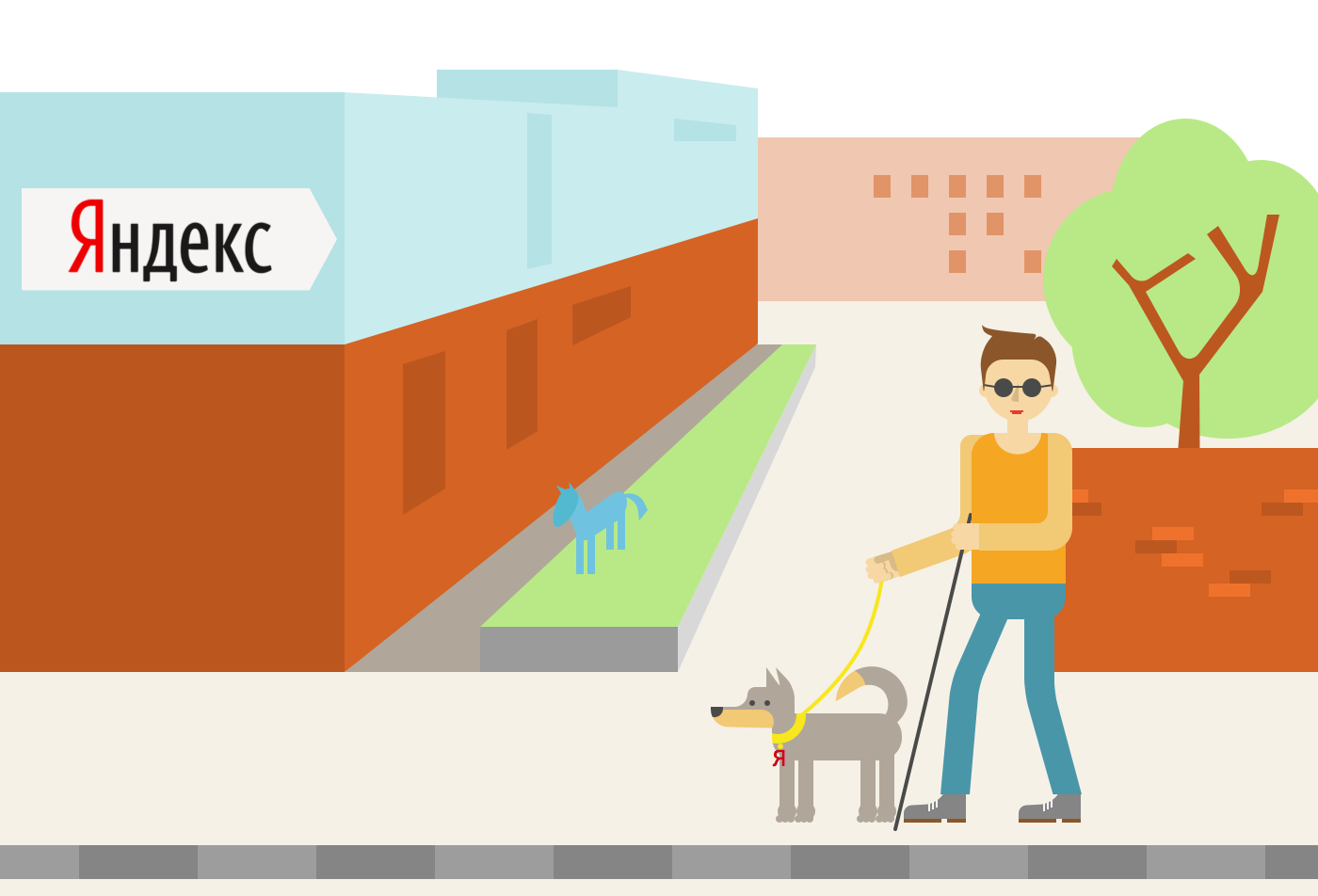
Сегодня Global Accessibility Awareness Day, к которому мы внедрили поддержку accessibility на главной странице Яндекса. Сейчас слепым пользователям доступна работа с Яндекс.Браузером, Почтой и частично со страницей результатов поиска, над которой работа еще продолжается. Хочу поделиться нашим опытом — возможно, он в чём-то поможет и вам или хотя бы вдохновит.
Попытки обеспечения доступности интерфейсов или запуска их адаптированных версий предпринимались в Яндексе в разное время, впервые — более десяти лет назад. Однако как по организационным, так и по техническим причинам до недавнего времени систематически работать в этом направлении не получалось.

Серьёзным толчком стал глобальный редизайн Яндекса. Полная переработка интерфейсов создала предпосылки для деятельности по обеспечению доступности. Не последнюю роль тут сыграл Илья iseg Сегалович, сооснователь компании Яндекс, который был сторонником внедрения accessibility и расстраивался из-за того, что этому направлению не получалось уделять должное внимание. Отдельных членов команды accessibility Яндекса привлёк именно он, причём некоторых — прямо с Хабра. Сейчас Никита Tseikovets, на конструктивную критику которого тогда ответил Илья, один из тех, кто консультирует Яндекс по вопросам accessibility.
GAAD — хороший повод рассказать, какое место в технологических процессах Яндекса занимают вопросы accessibility, как построены процессы управления проектами и разработки, а также поделиться некоторыми техническими подробностями. Мы надеемся, что наш опыт поможет и вам.
Читать дальше →
Тэги: accessibility, usability, блог, веб-разработка, илья, интерфейсы, компании, сегалович, яндекс
Что не так с интерфейсами авиасервисов #2: Как Aviageek изменился после поста на Хабре 2015-04-29 10:23:04
 + развернуть текст сохранённая копия
+ развернуть текст сохранённая копия

В прошлом топике мы рассказывали о том, как наш проект «Авиагик» решает распространенные интерфейсные проблемы авиасервисов. Проект находится в стадии прототипа, поэтому обратная связь для нас ценна, как ничто другое. Аудитория Хабра нас не подвела — материал получил большой отклик и собрал более сотни комментариев, авторы которых высказывали свои пожелания к интерфейсу и говорили о том, какие решения им показались не самыми удачными.
Мы тщательно проанализировали полученные отзывы, создали новую версию интерфейса и сегодня представляем вашему вниманию финальный прототип «Авиагика» перед непосредственным запуском сервиса. Читать дальше →
Тэги: usability, авиабилетов, авиагик, авиасервисы, билетов, блог, бронирование, веб-дизайн, веб-разработка, интерфейсы, компании, покупка
Интенс, индикатор прокрутки (или жизнь после скроллбара) 2015-04-21 23:37:59
Месяц назад кто-то нашёл у меня на гитхабе незаконченный проект и выложил ссылку на него на ...
+ развернуть текст сохранённая копия
Месяц назад кто-то нашёл у меня на гитхабе незаконченный проект и выложил ссылку на него на Designer News. Внезапно я увидел, что на сайте проекта постоянно сидит по 50 человек, и мне даже пришлось срочно сбежать с работы чтоб экстренно выпилить хотя бы самые адовые баги. Этим проектом был интенс, UX-компонент заменяющий полосу прокрутки (скроллбар) на специальный индикатор, который подсвечивает прокручиваемую область текстурой. Выглядит это примерно так:
 на сайте проекта можно поскроллить самостоятельно
на сайте проекта можно поскроллить самостоятельно
Сообщества UX-экспертов и программистов отреагировали очень возбуждённо: Не могу понять, почему мне это не нравится… — GrumpyUX Man @ layervault Святые какашки, эта штука бесит — Thecoss @ reddit Да я себе скорее установлю ПЕРДЯЩИЙ СКРОЛЛ http://theonion.github.io/fartscroll.js/ в качестве дефолтного, чем КОГДА-ЛИБО заменю мою полосу прокрутки на это. — Kyle Donmoyer @ layervault Спасибо, не надо. Никогда не мог понять это желание поменять стандартные элементы интерфейса. Полоса прокрутки — это одна из тех вещей, которая просто работает. Она не мешается и легко даёт понять, насколько много контента. — madk @ reddit Шта? — magenta_placenta @ reddit …
Я не очень понял, что за проблему оно решает — jineshshah36 @ reddit (кто-то даже создал сабреддит Real Bad UX чтоб разместить там ссылку на этот проект)
Вместе с UX-экспертами, возбудился и я. Бесполезные проекты обычно никому не интересны, у меня есть пара таких. Но сейчас было очень непохоже — этот получился очень спорным, и такой движухи я ещё не видел. В течение следующих недель я попытался учесть основные комментарии и либо исправить что-то в самой библиотеке, либо добавить пояснения на сайте проекта. И одновременно выкладывал его на остальных ресурсах — градус фидбэка вроде бы стал смягчаться.
Здесь я хочу рассказать, какие области применения у интенса, и попробую объяснить, как я себе представляю «жизнь после скроллбара». А также предлагаю читателям покритиковать этот проект, обсудить скроллинг вообще, UX вцелом, и целесообразность замены традиционных элементов в частности.
Читать дальше →
Тэги: javascript, open, scrolling, source, usability, веб-разработка, интерфейсы, прокрутка
Новые Яндекс.Карты, которые каждый теперь может поправить сам 2015-04-08 16:03:01
Сегодня произошло одно из самых значительных обновлений Яндекс.Карт за всю историю. Во-первых, ...
+ развернуть текст сохранённая копия
Сегодня произошло одно из самых значительных обновлений Яндекс.Карт за всю историю. Во-первых, Народная карта объединяется с основной, а значит каждый сможет сам быстро и легко добавить на карту свой дом или поправить неточность. Результаты изменений будут доступны всем — на Яндекс.Картах, а также в мобильных Картах и Навигаторе. И во-вторых, Яндекс.Карты получили новый интерфейс, о бета-версии которого мы когда-то уже рассказывали на Хабре на ранних этапах работы над ним (большое спасибо за все замечания и советы, которые тогда были высказаны).

Под катом я расскажу о том, как мы работали над интерфейсом, как решили задачу быстрой загрузки объектов в браузере, придумывали и реализовывали новые инструменты, которые должны защищать правки пользователей, как сделали так, что новая жизнь вообще стала возможной, и почему карты теперь будут обновляться быстрее, чем когда бы то ни было и при этом будут точными, и многое другое.
Читать дальше →
Тэги: usability, блог, веб-разработка, геоинформационные, интерфейсы, карты, компании, народные, сервисы, яндекс, яндекс.карты
Главная / Главные темы / Тэг «usable»
|
Взлеты Топ 5
Падения Топ 5
|