Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «visuals»

[Перевод] Визуализация CSS файлов 2015-02-13 10:59:26
Некоторое время назад мне стало интересно посмотреть, как выглядит CSS код нашего проекта, и ...
+ развернуть текст сохранённая копия
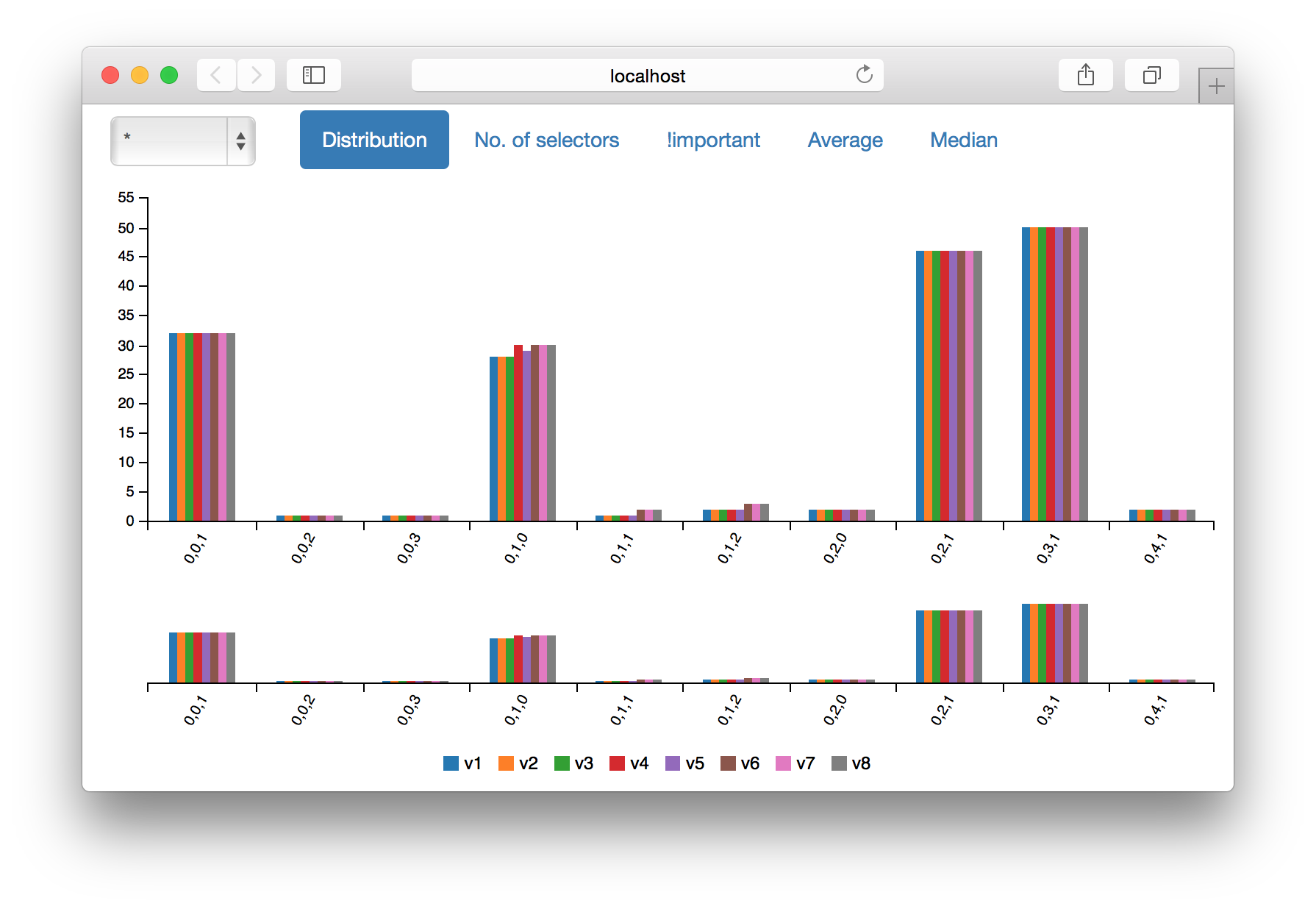
Некоторое время назад мне стало интересно посмотреть, как выглядит CSS код нашего проекта, и как он менялся в течение целого года. Так на свет появился проект node-specificity. Что он делает? Он позволяет получить ответы на следующие вопросы:
- Как много селекторов в коде? Как их количество изменялось со временем?
- Каковы максимальное и среднее значения специфичности селекторов? Какова медиана? Как они изменялись со временем?
- Как выглядит распределение специфичности селекторов? Как оно изменялось со временем?
- В скольких селекторах используется
!important директива? Как их количество изменялось со временем?

Хорошо, почему это вообще важно? Может быть и нет, пока вы не работаете c кодом, состоящим из десятков тысяч строк, который сложно поддерживать, или вы довольно много экспериментируете. Ну и, конечно, если это не важно, то, по крайней мере, это должно показаться интересным.
Читать дальше →
Тэги: css, node.js, specificity, visualization, веб-разработка
AccuProcess Modeler - пример чего? 2012-09-07 14:33:17
С периодичностью поглядываю на развитие инструментов. И, как я вижу, в последние два года особенно ...
+ развернуть текст сохранённая копия
С периодичностью поглядываю на развитие инструментов. И, как я вижу, в последние два года особенно на виду следующие направления, общие для свежих версий устоявшихся продуктов и особенно новых разработок: простота использования, как говорят - easy-to-use; больше внимания визуальным средствам (это частично пересекается с предыдущим трендом); симуляция.
Эти качества и раньше не отрицались, это составляющие любого софта. Но ранее они не продавалось как главные качества продуктов для бизнес-процессов. Тут даже некая ревность возникает, как у соавтора программы TUTO active process. Ведь с момента создания она позиционировалась дословно как: “TUTO Active Process – это простой в использовании редактор и симулятор бизнес-процессов, позволяющий легко трансформировать описания и схемы в интерактивные учебные материалы”. И эти три пункта были и есть её конкурентным преимуществом (среди прочих достоинств).
В качестве знакомства с примерами бизнес-процессного ПО, сегодня хочу привести...
[content] 
Тэги: active, block-scheme, learn, process, technology, tuto, visualization, бизнес-процессы, бизнесс-процессам, обучение
10 Blogs for Inspiration 2012-06-15 13:27:21
When discussing the most positive forms of potential viral content, what comes to mind? Chances are, ...
+ развернуть текст сохранённая копия
When discussing the most positive forms of potential viral content, what comes to mind? Chances are, one of the first thoughts in your head was infographics. Well established focal points for those...
[[ Das ist nur ein Auszug. Besuchen Sie meine Webseite, um Links, weitere Inhalte und mehr zu erhalten! ]]
Тэги: cash, data, dedicated, design, funny, good, graphic, infographic, infographics, inspiration, ivan, new, visual, visualization, web, website, xhtml
[Из песочницы] Строим карту популярности дней рождения с помощью Processing и VK API 2012-05-25 18:16:11
Вступление
Несколько дней назад в блоге The Daily Viz была опубликована запись, ...
+ развернуть текст сохранённая копия
Вступление
Несколько дней назад в блоге The Daily Viz была опубликована запись, которая привлекла внимание широкой общественности как пример простой и эффективной визуализации данных.
Визуализация представляла собой карту популярности дней рождения, реализованную как теплокарта (heatmap) в виде календаря. По вертикали располагались числа, по горизонтали — месяцы, и, глядя в эту незамысловатую таблицу, мы могли по насыщенности оттенка судить о том, насколько популярен тот или иной день в году с точки зрения деторождения.
Через какое-то время автор визуализации опубликовал в том же блоге второй пост, извинившись за то, что ввел сообщество в заблуждение, не прокомментировав должным образом исходные данные, использованные в работе над изображением. Проблема была в том, что исходный сет данных не содержал информации о реальном числе родившихся в тот или иной день людей. Информация была дана в другом виде — на каком месте (rank) находится тот или иной день в «рейтинге» популярности дней рождения.
То есть, разница между первой и второй позицией в рейтинге могла быть колоссальной (скажем, в два раза), но отличались бы они все равно только на один тон. Иными словами, визуализация не отражала реальных данных из-за того, что сет содержал лишь производные данные.
Немного подумав над этой проблемой, я решил описать собственный пример создания такой визуализации от начала до конца — т. е. от сбора данных до, собственно, отрисовки изображения. Этот пример хорош тем, что он, с одной стороны, относительно прост, а с другой — является целостным завершенным проектом с определенным интересным результатом. Читать дальше →
Тэги: api, data, heatmap, process, visualization, vk.com, визуализация, вконтакте, дизайн, инфографика, теплокарта
Django Framework / Рисуем графики (диаграммы) в Django 2011-08-19 22:13:35
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Многие веб-разработчики время от времени сталкиваются с необходимостью визуализировать сравнительно большое количество данных при помощи диаграмм (далее я буду называть их графиками, хоть это и не совсем верно). Задача не нова, и в сети есть множество готовых решений: работающие на стороне сервера и на стороне клиента, использующие изображения, Canvas, SVG, Flash, Silverlight…
В этой статье я расскажу про django-google-charts и некоторые особенности использования Google Chart Tools для построения графиков на сайте под управлением Django.
Часто, когда нужно добавить график на страницу, разработчик идет по пути наименьшего сопротивления: копирует JavaScript из примера в интернете и как-нибудь выводит в него данные из приложения. Получается что-то наподобие:
var chart_data = [
{% for row in chart_data %}
[{{ row.0 }}, {{ row.1 }}],
{% endfor %}
];
Почему это плохо?
Тэги: chart, django, google, template, visualization
Главная / Главные темы / Тэг «visuals»
|
Взлеты Топ 5
Падения Топ 5
|