Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «w3c»

[Перевод] HTML-импорт — include для веба: часть 1 2014-07-30 01:51:43
Перевод статьи «HTML Imports #include for the web», Eric Bidelman.
От ...
+ развернуть текст сохранённая копия
Перевод статьи «HTML Imports #include for the web», Eric Bidelman.
От переводчика
Недавно я перевел статью по основам HTML Import. Я обещал, что если эта тема заинтересует хабра-сообщество, то переведу более подробную статью. Я решил разбить перевод на две одинаковые по размеру части, так как, по моему, на одну часть слишком много буков. Вторая часть выйдет спустя несколько дней после публикации этой части. Если, конечно, эта часть более-менее понравится хабра-сообществу.
Для чего нужен HTML-импорт?
Давайте поговорим о том, как мы загружаем различные ресурсы. JavaScript мы загружаем при помощи <script src>. Для CSS у нас есть <link rel="stylesheet">. Для изображений <img>. Для видео есть <video>. Для аудио — <audio>… Давайте ближе к сути! Для большинства видов контента есть простые способы его подгрузки. Но не для HTML. Для HTML у нас есть следующие варианты:
<iframe> — испробованный и рабочий, но тяжеловесный способ. Контент iframe'а живет в отдельном от главной страницы контексте. Хоть это и хорошая особенность, она также создает дополнительные трудности: подгонка размера айфрейма к его содержимому, работа с внутренними скриптами и стилями.- AJAX — мне нравится
xhr.responseType="document", но загрузка HTML при помощи JS выглядит как-то неправильно.
- КривыеКостылиTM — html код в виде JS строк или комментариев, например
<script type="text/html">.
HTML код, это самый простой тип контента, но в этом плане, он требует наибольших усилий. Хорошо, что у нас есть Web Components, они помогут нам справиться с этой и другими проблемами.
Читать дальше →
Тэги: html, html5, import, w3c, web-разработка, веб-разработка
[Перевод] Что такое HTML импорт и как это работает? 2014-07-23 01:53:47
Перевод статьи «What are HTML Imports and How Do They Work?», Paula Borowska.
Вы ...
+ развернуть текст сохранённая копия
Перевод статьи «What are HTML Imports and How Do They Work?», Paula Borowska.
Вы когда-нибудь замечали, что включение одной HTML страницы в другую, это какая-то инородная концепция? Это то, что должно быть просто, но не это не часто происходит. Это не невозможно, но трудно. К счастью есть HTML импорт, который позволяет запросто помещать HTML страницы, а также CSS и JavaScript файлы, внутрь других HTML страниц.
Введение в HTML импорт
HTML импорт, это простая для понимания вещь; это способ вставки на страницу других HTML страниц. Вы можете сказать, что в этом нет ничего особенного, так вот есть; раньше вы не могли это так просто сделать.
Интересно то, что HTML это самые простые файлы, но иногда с ними труднее всего работать. Даже PHP файлы имеют возможность включения, почему же HTML этого не может? Благодаря веб-компонентам, мы, теперь, можем включать одни HTML документы в другие. Также, при помощи этого же тега, мы можем подключать CSS и JavaScript. (Жить стало намного лучше.)
Читать дальше →
Тэги: html, html5, import, w3c, web-разработка, веб-разработка
То, что вам никто не говорил о z-index в статье «То, что вам никто не говорил о z-index» 2014-06-10 11:43:54
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

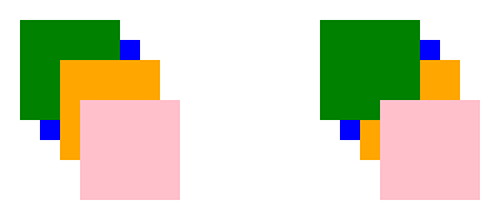
Почти два года назад вышла статья «What no one told you about z-index» (и её перевод на Хабре «То, что вам никто не говорил о z-index»), авторы которой рассказывают о малоизвестной (76% проголосовавших пользователей Хабра слышат об этом впервые), но документированной возможности создания нового контекста наложения указав opacity меньше единицы.
Но несмотря на название статьи, авторы не рассказали вам ещё кое о чём.
Предполагается, что вы знакомы с понятием контекста наложения (англ. stacking context).Элементы с общими родителями, перемещающиеся на передний или задний план вместе известны как контекст наложения. Понимание контекста наложения является ключом к пониманию z-index и порядка наложения элементов.
Каждый контекст наложения имеет свой корневой элемент в HTML структуре. В момент формирования нового контекста на элементе, все дочерние элементы так же попадают в этот контекст и занимают своё место в порядке наложения. Если элемент располагается в самом низу одного контекста наложения, то никаким мыслимым и немыслимым образом не получится отобразить его над другим элементом в соседнем контексте наложения, располагающимся выше по иерархии, даже с установленным z-index равным миллиону. — Из статьи «То, что вам никто не говорил о z-index». Для понимания темы настоятельно рекомендую к ознакомлению либо её, либо классический труд на MDN.
Новый контекст наложения формируется в случаях:
- Корневой элемент (
<html>) всегда содержит корневой контекст наложения. Любой элемент на странице, не участвующий в локальном контексте наложения (сформированном любым из последующих вариантов), участвует в корневом контексте наложения.
- Элемент с
position отличным от static и значением z-index отличным от auto. Кроме одного исключения для position: fixed, но я это вынес в отдельный пункт.
- Элемент имеет значение
opacity меньше, чем 1.
Нужно больше контекстов наложения!
Тэги: chrome, context, css, firefox, google, html, stacking, w3c, z-index, веб-разработка, веб-стандарты, контекст, наложения, скандалы-интриги-расследования
Вопреки распространенному мнению, Lorem Ipsum это не просто случайный текст 2013-05-22 10:54:12
Вопреки распространенному мнению, Lorem Ipsum это не просто случайный текст. Она имеет корни в части ...
+ развернуть текст сохранённая копия
Вопреки распространенному мнению, Lorem Ipsum это не просто случайный текст. Она имеет корни в части классической латинской литературы от 45 до нашей эры, что делает его более 2000 лет. Ричард...
Тэги: css3, design, html5, ready, responsive, retina, w3c, wordpress, жизненный, рубрики, стиль, фотогалерея
[Из песочницы] Организация хостинга зашифрованного видеоконтента с помощью HTML5 2013-04-10 00:24:17
Не так давно на хабре обсуждалась новая инициатива от W3С — Encrypted Media Extensions или просто ...
+ развернуть текст сохранённая копия
Не так давно на хабре обсуждалась новая инициатива от W3С — Encrypted Media Extensions или просто EME. Попробуем же разобраться на практике, что нового и интересного нам предлагают.
Читать дальше →
Тэги: html, html5, javascript, w3c, веб-разработка, видео, шифрование
Страницы: 1 2 3 4 5 6 7 8 9
Главная / Главные темы / Тэг «w3c»
|
Взлеты Топ 5
Падения Топ 5
|