Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «webdriver»

Визуальные тесты с Galen Framework. Улучшаем читабильность кода 2015-12-09 11:21:12
Два года прошло с момента написания первой статьи о Galen Framework. На тот момент все, что из ...
+ развернуть текст сохранённая копия
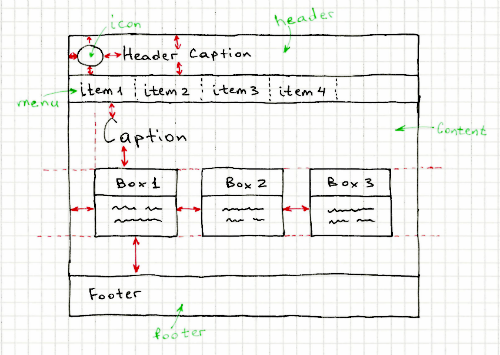
Два года прошло с момента написания первой статьи о Galen Framework. На тот момент все, что из себя представлял Galen, это лишь простенький набор проверок для расположения элементов страницы относительно других элементов. Тогда еще в нем не было ни возможности проверить скриншот по-пиксельно, ни расширить язык Galen Specs, который, собственно, и является основой фреймворка. Также тесты могли запускаться только с использованием одного формата тест-сьютов, что очень ограничивало возможности Galen тестов. С тех пор, благодаря поддержке сообщества, многое изменилось в Galen. Сегодня, это уже полноценный инструмент для визуального тестирования, который может не только проверять скриншоты по-пиксельно и накладывать фильтры на тестируемые изображения, но также предоставляет богатый набор фич, позволяющих расширять возможности языка Galen Specs. В этой статье я бы хотел продемонстрировать новые возмножности языка Galen Specs, а также показать, как улучшить читаемость визуальных тестов в Galen Framework на примере этой страницы.

Читабельность — одно из важных свойств любого тест-кода. Один мой сотрудник даже утверждал, что читабельность тестов важнее читабельности основного кода, т.к. именно тест будет входной точкой при попытке разобраться, как работает какой-либо функционал в приложении. Мне эта идея понравилась, и я решил применить ее для визуальных тестов в Galen Framework. Моей целью было написать тест, прочтя который, станет понятно, как должен выглядеть сайт в разных размерах браузера. Давайте взглянем на самые распространенные случаи при тестировании верстки адаптивного сайта и попробуем разобраться, как же улучшить наши тесты.
Читать дальше →
Тэги: design, framework, galen, it-систем, responsive, selenium, tdd, web, webdriver, веб-дизайн, веб-разработка, визуальное, дизайн, отзывчивый, тестирование
Что нам стоит сайт распарсить. Основы webdriver API 2015-12-08 13:06:48
... информацию с помощью webdriver API. В публикации ...
+ развернуть текст сохранённая копия
Поиск жилья, информации о товарах, вакансий, знакомств, сравнение товаров фирмы с конкурентами, исследование отзывов в сети.

В интернет опубликовано много полезной информации и умение извлекать данные поможет в жизни и работе. Научимся получать информацию с помощью webdriver API. В публикации приведу два примера, код которых доступен на github. В конце статьи скринкаст про то, как программа управляет браузером.
Читать дальше →
Тэги: grails, grape, groovy, java, open, phantomjs, source, webcrawler, webdriver, веб-разработка, веб-сервисов, тестирование
Тестирование в Яндексе. Как сделать отказоустойчивый грид из тысячи браузеров 2015-10-06 17:57:05
Любой специалист, причастный к тестированию веб-приложений, знает, что большинство рутинных ...
+ развернуть текст сохранённая копия
Любой специалист, причастный к тестированию веб-приложений, знает, что большинство рутинных действий на сервисах умеет делать фреймворк Selenium. В Яндексе в день выполняются миллионы автотестов, использующих Selenium для работы с браузерами, поэтому нам нужны тысячи различных браузеров, доступных одновременно и 24/7. И вот тут начинается самое интересное.

Selenium с большим количеством браузеров имеет много проблем с масштабированием и отказоустойчивостью. После нескольких попыток у нас получилось элегантное и простое в обслуживании решение, и мы хотим поделиться им с вами. Наш проект gridrouter позволяет организовать отказоустойчивый Selenium-грид из любого количества браузеров. Код выложен в open-source и доступен на Github. Под катом я расскажу, на какие недостатки Selenium мы обращали внимание, как пришли к нашему решению, и объясню, как его настроить.
Читать дальше →
Тэги: automation, grid, java, open, selenium, selenium-webdriver, source, блог, веб-разработка, веб-сервисов, компании, тестирование, яндекс
Winium.Desktop: Selenium для desktop-приложений под Windows 2015-07-23 11:16:22
 + развернуть текст сохранённая копия
+ развернуть текст сохранённая копия

Привет, меня зовут Глеб, и я занимаюсь автоматизацией тестирования в 2ГИС. Больше года назад я писал о нашем инструменте Cruciatus — с его помощью мы тестируем UI desktop-приложений под Windows.
Cruciatus отлично решает задачу доступа к контролам, но тесты пишутся строго на C#. Это мешает шарить знания и опыт между тестировщиками под разные платформы: mobile, web и desktop.
Решение мы увидели в Selenium — пожалуй, самом известном инструменте для автоматизации тестирования. В этой статье я расскажу, как мы скрестили Cruciatus и Selenium и как тестировать интерфейс Windows desktop-приложений с помощью привычных Selenium-биндингов.
Читать дальше →
Тэги: 2гис, it-систем, open, selenium, source, webdriver, windows, winium, блог, веб-разработка, компании, разработка, тестирование
Автоматизация тестирования веб-приложения с использованием Selenium WebDriver, Python, и Behave 2015-07-17 19:21:15
... с использованием Selenium WebDriver и фреймворка Behave ...
+ развернуть текст сохранённая копия
Всем привет!
Сегодня я хочу поделится нашим опытом автоматизации тестирования веб-приложения с использованием Selenium WebDriver и фреймворка Behave.
Если интересно добро пожаловать под кат.
Читать дальше →
Тэги: behave, it-систем, python, selenium-webdriver, автоматизация, веб-разработка, веб-сервисов, разработкой, сайта, сайтов, тестирование, тестирования, управление
Главная / Главные темы / Тэг «webdriver»
|
Взлеты Топ 5
Падения Топ 5
|