Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «webkit»

Внедрение websocket-ов на клиентские сайты конструктора сайтов 2012-08-15 00:08:12
Websocket-ы полезны постоянным дуплексным соединением backend-сервера с браузером клиента, — это ...
+ развернуть текст сохранённая копия
Websocket-ы полезны постоянным дуплексным соединением backend-сервера с браузером клиента, — это прочный мост между сервисом и посетителями, по которому удобно беспрепятственно транспортировать потоки данных в обе стороны.
Читать дальше →
Тэги: perl, server, websocket, websockets, веб-разработка, высокий, конструктор, производительность, сайт
[Перевод] Вещи, которые я не знал о WebKit inspector 2012-08-11 15:52:22
Прочитав статью jtaby.com/2012/04/23/modern-web-development-part-1.html я узнал несколько полезных ...
+ развернуть текст сохранённая копия
Прочитав статью jtaby.com/2012/04/23/modern-web-development-part-1.html я узнал несколько полезных вещей, напишу-ка я их здесь да бы не забыть. Читать дальше →
Тэги: chrome, google, inspector, javascript, webkit, веб-разработка
Осовремененный Unix Way или pipe в браузер 2012-07-11 15:08:01
Наверное, каждый, кому когда-нибудь приходилось следить одновременно за большим количеством окошек с ...
+ развернуть текст сохранённая копия
Наверное, каждый, кому когда-нибудь приходилось следить одновременно за большим количеством окошек с логами, подумывал о переносе некоторых из них на экран планшета или телефона.
А, находясь далеко от компьютера, следить за выхлопом недавно запущенного большого и страшного сервиса?
Конечно, можно поставить ssh клиент на телефон, но это не особо удобно.
Поэтому я решил сделать мини-сервис упрощающий «удалённый» просмотр логов.
Читать дальше →
Тэги: django, linux, open, pipe, python, sockjs, source, tornado, websocket, веб-разработка, диаграмки
CSS 3 Transitions Tutorial 2012-07-03 13:11:37
Its been sometime since CSS3 has been introduced, bringing some interesting new presentational ...
+ развернуть текст сохранённая копия
Its been sometime since CSS3 has been introduced, bringing some interesting new presentational techniques along with it. Today, we’ll review the basics of using CSS3 transitions to add an extra...
[[ Das ist nur ein Auszug. Besuchen Sie meine Webseite, um Links, weitere Inhalte und mehr zu erhalten! ]]
Тэги: cod, css, transform, transition, tutorial, webkit
Dolphin Browser обзаводится собственным движком 2012-06-21 03:26:00
... над стандартными библиотеками WebKit и V8, заложенными ... на звание лучшего WebKit-браузера для Android ...
+ развернуть текст сохранённая копия
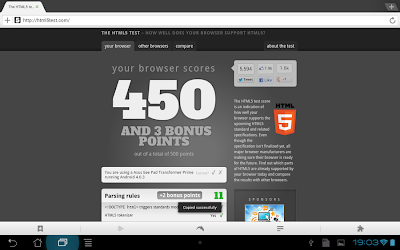
Команда MoboTab Inc., занимающаяся разработкой популярного браузера Dolphin HD для Android и Apple iOS, сегодня представила бета-версию нового браузера для платформы Android. Ранее браузер был лишь надстройкой над стандартными библиотеками WebKit и V8, заложенными в стандартную поставку сборки дистрибутива Android. Новая же версия пошла по пути Google Chrome Beta и работает со своим движком WebKit. Что из этого вышло, рассмотрю в тесте-сравнении с Google Chrome.HTML5Test является самым широкоизвестным тестом, проверяющим реализацию веб-спецификаций в движке рендеринга и предоставляющим результаты проверки в доступном виде. При этом тест не в состоянии проверить качество реализации, поэтому движок формально может поддерживает эту спецификацию, но на деле для разработчика лучше бы не поддерживал. Этим в особенности часто страдает Google Chrome.Dolphin HDБраузер набирает умопомрачительную цифру в 450+3 единиц. Это абсолютный рекорд для всех существующих мобильных браузеров, в том числе экспериментальных. В движке формально реализована поддержка практически всего, что только можно, поэтому проще сказать, что не реализовано — нет поддержки субтитров, нет поддержки кодеков для видео, в том числе свободных Ogg Theora и WebM, из аудиокодеков есть реализация mp3, всего остального, в том числе Ogg Vorbis, нет. Понятное дело, что это не часть какого-либо стандарта HTML5 в любой редакции W3C или WHATWG, но тем не менее. Нет также поддержки Drag and Drop. Все остальные штучки-дрючки а ля геолокация, WebGL, WebSocket, IndexedDB, Web Workers реализованы.
Chrome BetaChrome показывает более сдержаннные результаты. Всего только 371+11 баллов. Chrome пока не реализовывает поддержку всего и вся, но набирает бонусные баллы за счёт поддержки всех кодеков, кроме MPEG-4 и Ogg Theora. WebGL в движке поддерживается, но в Google пока считает нужным вырубить его через флаг. Google V8 BenchmarkЭтот тест от Google проверяет производительность движка V8, который используется что в Google Chrome, что в Dophin HD. Chrome Beta использует движок ветки 3.8.9, но дознаться до версии, реализованной в Dolphin HD, не получилось. По результатам тестов получается относительное равенство при незначительном превосходстве браузера Google.Dolphin HD Chrome Beta Rightware BrowsermarkЭтот бенчмарк тоже проверяет производительность JavaScript-движка, но его предназначение сугубо смартфонное. По методике тестирования он похож Futuremark Peacekeeper. Средствами движка рисуются простенькие картинки, строятся примитивные DOM-операции. Бенчмарк был популярен ещё в эпоху iPhone 3GS, но и сейчас не теряет свою актуальность.
Dolphin HD Chrome Beta Chrome и здесь оказывается быстрее Chrome и здесь оказывается быстрее
Dolphin HDПри 960 полигонах браузер рисует феноменальный результат в почти 54 fps. ChromeА вот Chrome таким результатом похвастаться не может: WebGLDolphin формально поддерживает WebGL, поэтому стоит проверить производительность при 3D-ГРАФОНЕ11!11Как я и ожидал, поддержка будет корявая. Рисовать рисует картинку, но так медленно, что ни о чём серьёзном говорить нельзя. Возможно, это программный баг, а возможно подлечится приростом мощности железа, но пока WebGL в чём-то сложном на мобильных платформах использовать нельзя: ИтогИтак, подводя итог, ребятам из MoboTab удалось показать результат, сходный с новомодным Chrome Beta. Учитывая поддержку синхронизации закладок и данных с Google-аккаунтом, реализацию расширений, которая пока только внедряется в Chrome, и весьма шустрый интерфейс, браузер от MoboTap предъявляет серьёзные претензии на звание лучшего WebKit-браузера для Android.QR-код: Адрес на Адрес на загрузку . Работает под Android 3/4, а также с ограниченной функциональностью под Android 2.3.x.
Тэги: android, benchmark, browse, chrome, dolphin, google, mobotap, webkit
Страницы: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 ...
Главная / Главные темы / Тэг «webkit»
|
Взлеты Топ 5
Падения Топ 5
|