Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «webstorm»

Вышел новый plugin COLT для Webstorm 2014-04-23 16:39:37
В новом плагине для Webstrom добавлены счетчики функций и вывод runtime ошибок.
...
+ развернуть текст сохранённая копия
В новом плагине для Webstrom добавлены счетчики функций и вывод runtime ошибок.
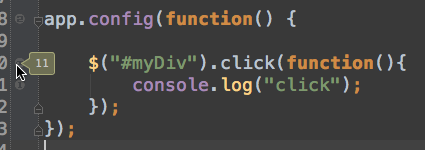
Счетчики функций — это кружки с цифрами рядом с номерами строк:

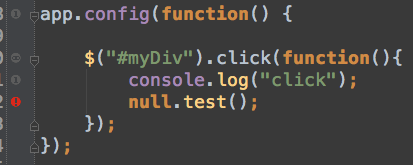
А runtime ошибки (перехваченые исключения) выглядят как красный круг с восклицательным знаком, так же рядом с номерами строк:

Подробно об этих и других возможностях можно посмотреть в видео:
Читать дальше →
Тэги: codeorchestra, colt, javascript, livecoding, webstorm, блог, веб-разработка, компании
Plugin COLT для WebStorm доступен для скачивания 2014-04-14 15:54:59
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Читать дальше →
Тэги: codeorchestra, colt, webstorm, блог, веб-разработка, компании
Встречайте WebStorm 8: поддержка AngularJS, spy-js, интеграция Grunt и многое другое 2014-03-28 16:38:22
... время весеннего обновления WebStorm, нашей IDE для ... .
В новом WebStorm 8 появились поддержка ...
+ развернуть текст сохранённая копия
Вот и настало время весеннего обновления WebStorm, нашей IDE для front-end разработки и Node.js.
В новом WebStorm 8 появились поддержка фреймворка AngularJS, JavaScript-трейсер spy-js, долгожданные множественные курсоры в редакторе, интеграция Grunt и Bower и еще много интересных нововведений и улучшений.
Теперь обо всем по порядку.

Читать дальше →
Тэги: angularjs, bower, cucumber-js, ecmascript, grunt, harmony, javascript, jetbrains, less, sass, spy-js, webstorm, блог, веб-разработка, компании
Теперь в WebStorm есть многокурсорность, она же multiple selection 2014-03-05 11:42:04
... есть в WebStorm 8 EAP ... IDE (первая ласточка — Webstorm, в остальных — пока ...
+ развернуть текст сохранённая копия
Многие веб-разработчики давно любят многокурсорность, она же multiple cursors, она же multiple selection.

Теперь она есть в WebStorm 8 EAP, и мы в JetBrains ждем откликов от тех, кто хотел ее и теперь сможет пользоваться в наших IDE (первая ласточка — Webstorm, в остальных — пока нет, будем включать по мере получения откликов и подготовки свежих версий).
Если коротко: Ctrl+G на Mac или Alt+J в Windows.
UPD: и Alt+Shift+Click чтобы расставить курсоры, куда хочется.
Кстати, если нажать и немного подержать Alt+J, то все следующие вхождения выделятся автоматически.
Тэги: cursors, jetbrains, multiple, selection, webstorm, блог, веб-разработка, компании, многокурсорность, программирование
Вышел WebStorm 6 с поддержкой новейших технологий веб-разработки 2013-03-07 10:06:10
... новой версии Webstorm появилась базовая ... , поддерживаемых в WebStorm. Аналогично поддерживаются ...
+ развернуть текст сохранённая копия
Команда разработчиков WebStorm постаралась в очередном выпуске IDE собрать самые востребованные возможности для самых свежих технологий. Что появилось нового?
Поддержка TypeScript, CoffeeScript, Dart, LESS и Sass
В новой версии Webstorm появилась базовая поддержка TypeScript: подсветка кода, проверка соответствия типов, навигация по коду, обнаружение ошибок по ходу редактирования и автодополнение. Поддержка TypeScript, CoffeeScript и Dart включает компиляцию в Javascript на всех платформах, поддерживаемых в WebStorm. Аналогично поддерживаются LESS и Sass.
В основном релизе IDE теперь есть полноценная отладка CoffeeScript, TypeScript и Dart с использованием source maps. Нам особенно приятно порадовать коллегу pietrovich, который поднимал этот вопрос в ветке обсуждения в одном из прошлых постов.
А что еще?
Тэги: coffeescript, dart, emmet, javascript, jetbrains, less, webstorm, блог, веб-разработка, компания
Главная / Главные темы / Тэг «webstorm»
|
Взлеты Топ 5
Падения Топ 5
|