Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «workflow»

[Из песочницы] Laravel подробнее про Homestead 2017-05-17 13:06:14
В официальной документации Laravel написана целая страница о Homestead, но проблема в том, что в ней ...
+ развернуть текст сохранённая копия
В официальной документации Laravel написана целая страница о Homestead, но проблема в том, что в ней мало разъяснений зачем это вообще надо. В документации скорее инструкция для тех кто уже знаком и с VirtualBox и с Vagrant и с Linux (Ubuntu). Если Вы из таких — статья не откроет что-то новое, но если Вы прочитали про Homestead в документации и не поняли зачем это вообще надо, или что-то не получилось выполнить по инструкции — в этой статье все будет разжевано подробно.
Читать дальше →
Тэги: homestead, laravel, php, workflow
Сети Петри с Symfony а-ля WorkFlow компонент 2017-04-06 19:21:45
... не знать о WorkFlow и смотреть на ...
+ развернуть текст сохранённая копия
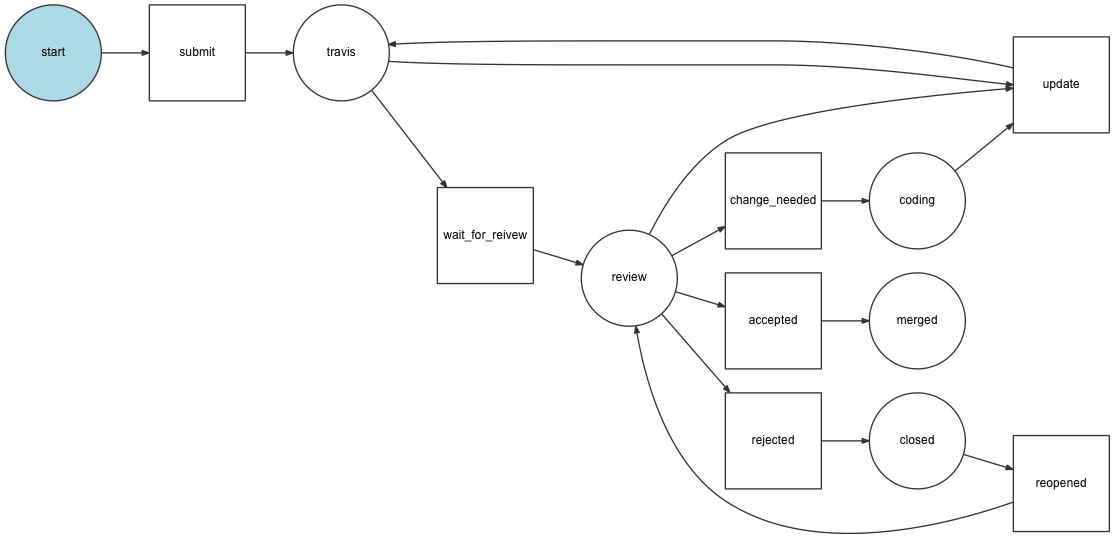
Давайте представим некоторый проект на GitHub, куда мы хотим оформить Pull Request. Здесь нас будет интересовать только тот огромный жизненный цикл нашего пулл реквеста, который он фактически может пройти с момента рождения до самого момента его принятия и мержа в основной код проекта.

Итак, если порассуждаем, то пулл реквест может иметь следующие варицации над состояниями, которые я специально усложнил, если не знать о WorkFlow и смотреть на подобное тз:
1. Открыт
2. Находится в проверке в Travis CI, причем может попасть туда после того как были сделаны какие-то исправления или любые изменения, связанные с нашим Pull Request, ведь проверить-то надо все, не так ли?
3. Ждет Review только после того как была сделана проверка в Travis CI
3.1. Требует обновлений кода после того как была сделана проверка в Travis CI
4. Требует изменения после Review
5. Принят после Review
6. Смержен после Review
7. Отклонен после Review
8. Закрыт после того, как был отклонен после Review
9. Открыт заново после того как был закрыт, после того как был отклонен, после того как было проведено Review
10. Изменения после того как был помечен «Требует изменений», после того как было проведено Review, при этом после этого он снова должен попасть в Travis CI (пункт 2), а от Review снова может с ним случиться только те состояния, которые мы описали выше
Читать дальше →
Тэги: php, symfony, workflow
Суровый рынок веб-разработки в России или зачем нам базы данных, постоянное хранилище и FTP 2016-06-15 21:20:39
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
Чем бы дитя ни тешилось, лишь бы по FTP не деплоило и не масштабировало свои продукты, перекачивая образы виртуальных машин. Респект и хвала умным парням и девушкам, которые знают, что такое CI, CD и активно их используют в своем продакшне. Cust Dev по России показал, что все очень плохо. Увы.
Читать дальше →
Тэги: dokkur, ftp, git, hosting, it-стандарты, paas, saas, workflow, блог, веб-сайтов, ит-инфраструктура, компании, разработка
Dokkur – первый PaaS из России 2016-04-06 13:36:51
Привет, Хабраюзеры!
Мы – небольшая команда разработчиков из четырёх человек, и хотим ...
+ развернуть текст сохранённая копия
Привет, Хабраюзеры!
Мы – небольшая команда разработчиков из четырёх человек, и хотим представить на ваш суд свою PaaS, аналог Heroku.
Работая достаточно длительное время на рынке веб-разработки, мы в какой-то момент столкнулись с проблемой грамотного управления приложениями. Настройка своих серверов оказалась для нас не очень быстрым решением, а разнообразие технологий создало дополнительную нагрузку.
Попробовав Heroku в качестве решения, мы поняли, что такое качество и удобство. Единственное, что кусалось – цены. Поэтому около 4-х месяцев назад мы поставили цель сделать свою собственную платформу. И мы ее сделали. Знакомьтесь: Dokkur – первый полноценный PaaS из России!

Читать дальше →
Тэги: cloud, computing, deis, deployment, docker, dokku, dokkur, flynn, heroku, hosting, paas, tools, workflow, блог, веб-сайтов, вычисления, ит-инфраструктура, компании, облачные, разработка, хостинг
Вы зарабатываете на информации (зачем нужен API и как его грамотно спроектировать) 2016-02-15 17:16:41
Здравствуйте, меня зовут Александр Зеленин и я веб-разработчик.
Информация — основа любого ...
+ развернуть текст сохранённая копия
Здравствуйте, меня зовут Александр Зеленин и я веб-разработчик.
Информация — основа любого приложения или сервиса.

Более 10 лет назад я общался с владельцем покер-рума, и он показал мне страницу, приносившую около 10 000$ в день. Это была совершенно банально оформленная страница. На ней не было ни стилей, ни графики. Сплошной текст, разбитый заголовками, секциями и ссылками. У меня просто не укладывалось в голове — ну как вот это может приносить такие деньги?
Секрет в том, что «вот это» было одним из первых исчерпывающих руководств по игре в покер онлайн. У страницы был PageRank 10/10 (или 9, не суть), и в поисковой выдаче это было первое, на что натыкались.
Цель вашего приложения, какое бы оно ни было — донести (получить, обработать) некоторую информацию до пользователя.
Интернет магазин: информация о товаре, способы приобретения и доставки. Даже если это будет ужасный, некрасивый и неудобный сайт, пользователи всё равно найдут тот товар, который искали. Особенно, если вы торгуете чем-то достаточно уникальным (хотя бы в вашем регионе). Плюс поисковики вам помогут, выводя пользователя сразу к нужному товару.
Конечно, конверсия может быть ниже, или пользователь может быть не очень доволен опытом работы с сайтом, но, если сам товар будет именно тем, что он искал — всё остальное будет малозначимо.
Я не рассматриваю магазины, продающие «на эмоциях», и покупки, о которых пользователь может потом пожалеть.
Многопользовательская онлайн игра: информация об игроке, друзьях и окружающем его мире Примеры могут варьироваться в зависимости от жанра и других параметров, но в целом пользователя интересуют такие вещи, как история мира, переписка/общение с союзниками, информация о текущих событиях, информация об его персонаже/деревне/корабле/чем-угодно-другом.
Очень часто способ доступа к этой информации уходит за пределы самого клиента игры. С помощью мобильного приложения можно проверить, не нападает ли на тебя кто, или выставить какие-нибудь товары на внутриигровой аукцион, даже не заходя в саму игру.
Музыкальный стриминговый сервис — мета-информация + музыкальные файлы Пользователь хочет найти интересующую его музыку. Все обёртки, умные очереди, лицензионность и прочая шелуха мало кого интересует.
Конечно, хорошо использовать лицензионный контент, но если пользователь не может найти то, что искал — он уйдет и найдет это в другом месте. В интернете люди не запоминают информацию как таковую, они запоминают место, где эту информацию нашли. Поэтому, если на вашем сайте нет песен группы Х, но зато есть ссылка на страницу группы Х, где они продают свои альбомы, ваш сервис все равно в плюсе, потому что пользователь запомнил, где он взял информацию о группе Х и вернется к вам еще раз поискать информацию о группе Y.
Я работал в нескольких музыкальных проектах, и очень часто всё упиралось именно в наличие необходимых треков, несмотря на десятки терабайт данных.
Видео-сервис — видеозаписи В какой-то момент youtube набрал критическую массу видеозаписей и стал лидером рынка. У них был не самый удобный сайт, не самые лучшие условия. Вообще многое было не так, но именно обилие контента привлекало посетителей, и как следствие, контента становилось только больше.
Думаю, идею вы уже уловили. Примеры можно приводить бесконечно (вот ещё один: на википедию не за дизайном ходят. Более того, часть информации с википедии выводится сразу в поисковой выдаче, без открытия даже самого сайта), и если думаете, что в вашем случае это неприменимо — напишите в комментариях (или на почту / в личку), и я объясню, почему всё же применимо.
Так вот: чем бы вы ни занимались, первичной всегда будет информация. Хорошую, качественную информацию пользователи обязательно найдут и обратятся к вам.
Я расскажу, как организовать работу с информацией так, чтобы это было:
1. Масштабируемо — репликация, шардирование и т.п. настраивается БЕЗ вмешательства в работу приложения.
2. Удобно для пользователей — легко документировать, понятно как использовать.
3. Удобно для ваших разработчиков — быстрое прототипирование, возможности оптимизации только необходимого.
Данный подход не имеет смысла для вас, если у вас маленький проект с небольшим количеством компонентов и разработчиков.
Как же правильно работать с информацией?
Тэги: api, highload, javascript, node.js, workflow, анализ, базы, веб-разработка, высокая, данных, информация, ит-инфраструктура, код, нагрузка, проектирование, производительность, систем, совершенный
Главная / Главные темы / Тэг «workflow»
|
Взлеты Топ 5
Падения Топ 5
|