
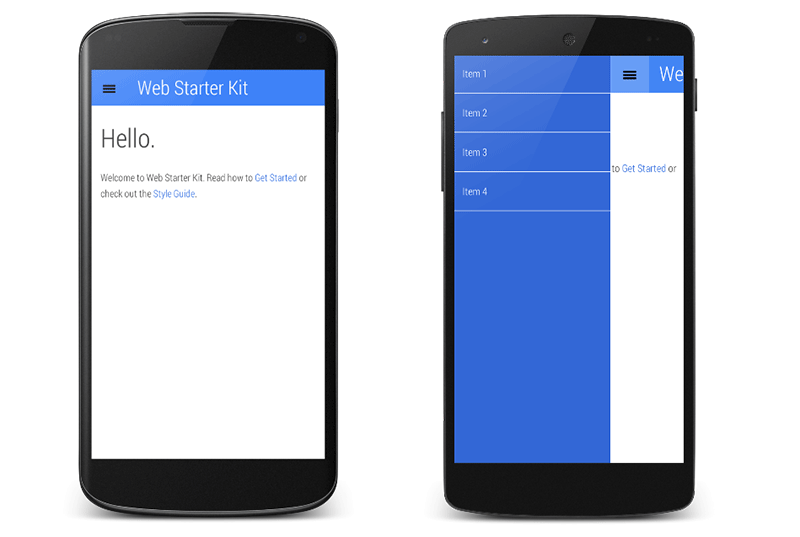
Google Web Starter Kit — конструктор и шаблоны для быстрой разработки отзывчивых мобильных сайтов, которые хорошо работают на любой платформе и почти в любом браузере (кроме самых старых). Такие сайты везде выглядят, как нативные приложения.
Основные особенности:
- HTML-шаблоны, оптимизированные для мобильного применения;
- отзывчивый макет для разных мобильных устройств
- руководство по стилю визуальных компонентов;
- поддержка Guilp.js (по умолчанию), Node.js, Ruby и Sass.
Читать дальше →
 Когда:
Когда: 25 июня 2014 г. 19.00
Где: Офис Autodesk, Москва
Приглашаем всех тех, кому интересны современные технологии визуализации разнообразных 3х-мерных данных, HTML5, WebGL и многое другое.
Предлагаем темы для обсуждения:
• Как новые инструменты Autodesk для интерактивной 3D визуализации могут использоваться для привлечения потенциальных покупателей?
• Как они увеличивают конкурентоспособность новых сервисов?
• Можем ли мы ожидать появление новых бизнес моделей?
Читать дальше →
 WebSite X5 – приложение для создания сайта вашей мечты, не требующая специальных знаний в области веб-строительства. Интуитивно понятный визуальный интерфейс программы дает возможность просматривать промежуточные результаты работы в режиме реального времени. Содержит подсказки и советы, проста в использовании и позволяет гибко модифицировать сайт, начиная с этапа разработки до размещения в интернете....
WebSite X5 – приложение для создания сайта вашей мечты, не требующая специальных знаний в области веб-строительства. Интуитивно понятный визуальный интерфейс программы дает возможность просматривать промежуточные результаты работы в режиме реального времени. Содержит подсказки и советы, проста в использовании и позволяет гибко модифицировать сайт, начиная с этапа разработки до размещения в интернете....
Когда дело доходит до разработки веб-сайта, больше всего внимания ...
Всем привет!
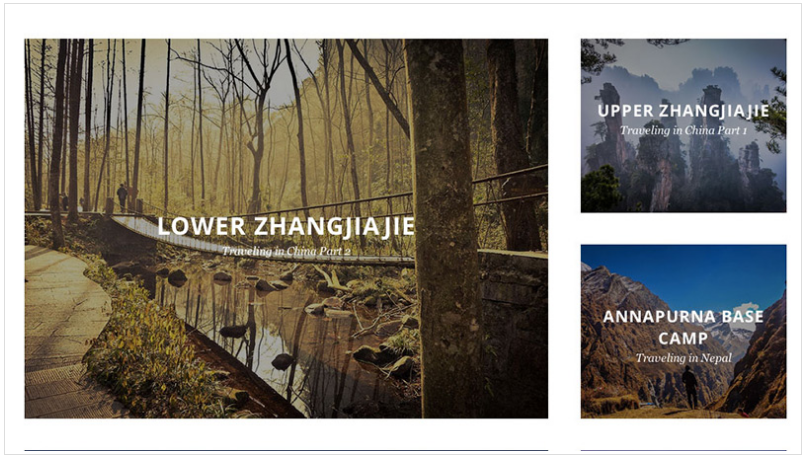
Когда дело доходит до разработки веб-сайта, больше всего внимания следует уделить деталям, которые будут способствовать тому, что пользователь захочет остаться на сайте и исследовать его. Есть несколько способов сделать это, начиная от создания красивого эффекта параллакса до анимации всех видов элементов на сайте.
Сегодня я решил поэкспериментировать с этим и объединил анимацию изображения с прокруткой и вот что получилось. Представляю вашему вниманию небольшой плагин jQuery Zoom Scroller, который позволит вам добавить привлекательный эффект зума для изображений во время прокрутки. Идея состоит в том, чтобы, будучи не слишком навязчивым, привлечь внимание пользователей, когда они прокручивают вниз.
Примечание: этот плагин был испытан на Chrome, Firefox и Safari, мобильных и десктопных версиях.

Читать дальше →
В одном из постов Хабра я увидел описание какого-то веб-проект с десятком-другим его скриншотов в ...